2018/10/12

前回、バリデーションのチュートリアルをやりました。
ただ、このままだと一点問題が発生します。
今回はこの問題点を解決します。
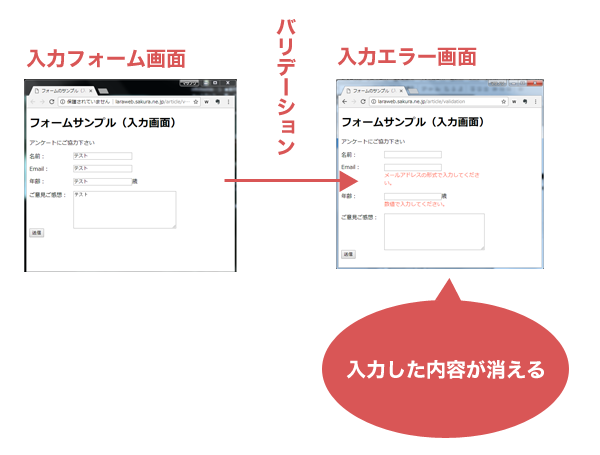
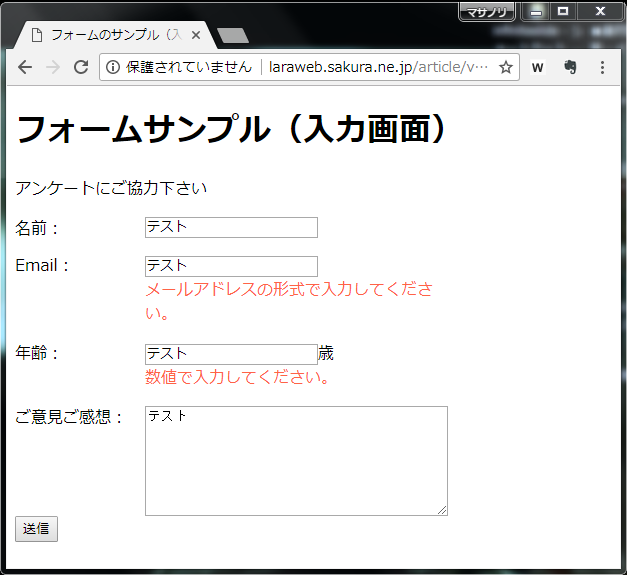
問題点
バリデーションににひっかかると前画面に戻るのですが、この時、入力したデータが全部消えてしまいます。
ユーザーからしたら不便で仕方ないですよね。。
解決策
laravelで用意されているヘルパーメソッドでoldヘルパーという便利なメソッドがあります。
oldヘルパーはフォームで入力した値を取得する働きをします。
{{ old('フォームのキー名') }}
つまり入力フォームのvalueの値に、このoldヘルパーを入れると直前のデータを表示するので解決します。
<input type="text" name="username" value="{{ old('フォームのキー名') }}" />
改修作業
前回のチュートリアルのソースコードを改修します。
入力フォーム(index.blade.php)のvalueの値にoldヘルパーを仕込みます。
:
<form action="{{ route('validation.confirm') }}" method="post">
<dl>
<dt>名前:</dt>
<dd>
<input type="text" name="username" value="{{ old('username') }}" />
@if($errors->has('username'))<br><span class="error">{{ $errors->first('username') }}</span> @endif
</dd>
</dl>
<dl>
<dt>Email:</dt>
<dd>
<input type="text" name="mail" value="{{ old('mail') }}" />
@if($errors->has('mail'))<br><span class="error">{{ $errors->first('mail') }}</span> @endif
</dd>
</dl>
<dl>
<dt>年齢:</dt>
<dd>
<input type="text" name="age" value="{{ old('age') }}" />歳
@if($errors->has('age'))<br><span class="error">{{ $errors->first('age') }}</span> @endif
</dd>
</dl>
<dl>
<dt>ご意見ご感想:</dt>
<dd>
<textarea name="opinion" rows="8" cols="40">{{ old('opinion') }}</textarea>
@if($errors->has('opinion'))<br><span class="error">{{ $errors->first('opinion') }}</span> @endif
</dd>
<div><input type="submit" name="button1" value="送信" /></div>
<input type="hidden" name="_token" value="{{ csrf_token() }}">
</form>
:
これでエラーになっても入力値は消えません。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。