2018/10/12

前回、認証の処理とログアウトの処理をプログラミングしました。
認証後の画面であるプロフィール画面がまだサンプルなので今回はここを最後に改修して「認証画面の自作」を終わろうと思います。
手順
【1】Viewの修正
【2】動作確認
【1】Viewの修正
:
<h3>プロフィール</h3>
<div style="margin-top: 30px;">
<table class="table table-striped">
<tr>
<th>氏名</th>
<td>{{ Auth::user()->name }}</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>{{ Auth::user()->email }}</td>
</tr>
<tr>
<th>住所(エリア)</th>
<td>{{ Auth::user()->area }}</td>
</tr>
<tr>
<th>プログラム経験年数</th>
<td>{{ Auth::user()->experience }}</td>
</tr>
</table>
</div>
:
【解説】
Auth::user()->name でログインユーザー名を取得します。
残りの項目も同様に記述していきます。
Auth::user()->name でログインユーザー名を取得します。
残りの項目も同様に記述していきます。
【2】動作確認
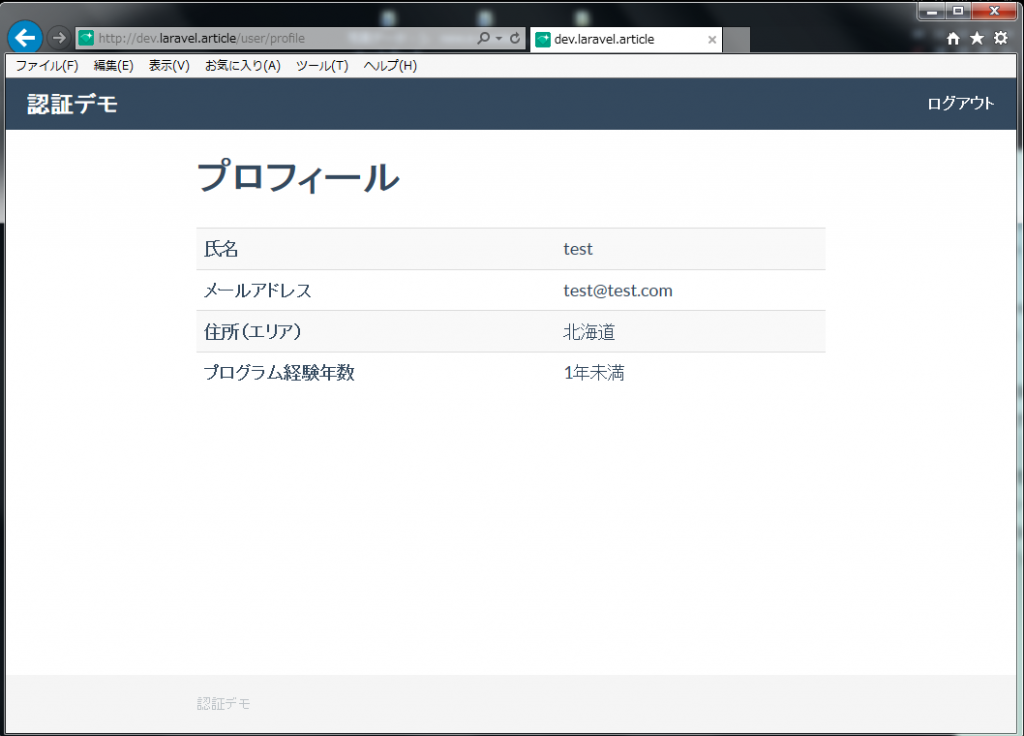
実際にログインをしてユーザープロファイル画面を確認してみます。
上のように表示されればOKです。
余裕のある人はこの後ユーザープロファイルを編集する画面を作成してみましょう。
認証画面(自作)としてはこれで以上になります。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。