ある程度まとまった時間ができたので、新しいWebサービスを作成していました。
Webサービスを作成するときに意外と盲点なのが「ファビコンの作成方法」です。
デザイナーの方なら作る機会に恵まれていると思うので、知っている人も多いと思います。
ただ、プログラマーの人は作り方がわからない人も多いはず。(※僕がそうでした)
そんなわけで、今回はファビコンの作成方法についてエントリーしたいと思います。
INDEX
1.必要なファビコンサイズについて
ファビコンのサイズは色々とありますが、必要なモノだけをピックアップしました。
以下を使っておけば問題ないかと思います。
| サイズ | ブラウザ | ファイル名 |
|---|---|---|
| 16px × 16px |
Edge のタブ Chrome のタブ Firefox のタブ Safariの履歴 |
favicon.ico (マルチアイコンにする) |
| 32px × 32px | Retinaの各ブラウザタブ |
favicon.ico (マルチアイコンにする) |
| 180px × 180px |
iOS、Safariのホーム画面 Android Chromeのタブ、ホーム画面 Mac Safariのお気に入り |
apple-touch-icon.png |
| 192px × 192px | Android Chromeのブラウザタブ、 ホーム画面 |
android-chrome-192×192..png |
16px と 32px はico形式でマルチアイコンにします。
favicon という1つのファイルの中に、複数サイズのファビコンを格納することをマルチアイコンと言います。
2.ファビコンの作成
1)元画像を作成する
ファビコンの元画像はAdobeの製品であるPhotoshop(フォトショップ)やIllustrator(イラストレーター)といった画像編集ソフトで作成します。
サンプルでは Photoshop CS6 を使って作成しました。
・72px/inch
元画像は作りやすいように大きめに作って、あとでリサイズします。
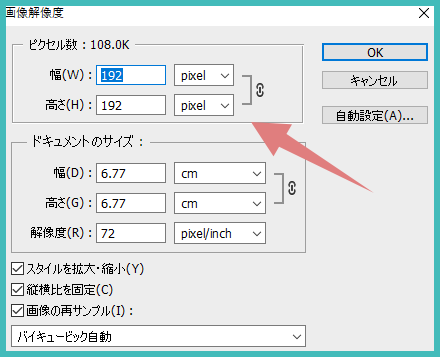
2)リサイズする
512px × 512px で作成した画像を下記4つの画像にリサイズして別名で保存します。
・favicon-32×32.png (32px x 32px)
・apple-touch-icon.png (180px x 180px)
・android-chrome-192×192.png (192px x192px)
[ イメージ ] > [ 画像解像度 ]

3)マルチアイコンを作る
リサイズが終わったらマルチアイコン(favicon.ico)を作成していきましょう。
1.マルチアイコン作成サイトへアクセス
マルチアイコン作成サイトへアクセスします。
2.マルチアイコンの作成
ファビコン対象画像を選択します。
[ 画像ファイル1を選択 ] をクリックし、先ほど Photoshop で作成した " favicon-16×16.png" を選択します。
同様に [ 画像ファイル2を選択 ] をクリックし、"favicon-32×32.png" を選択します。
16px と 32px のファビコン対象画像を選択したら [ アイコン作成 ] をクリックします。
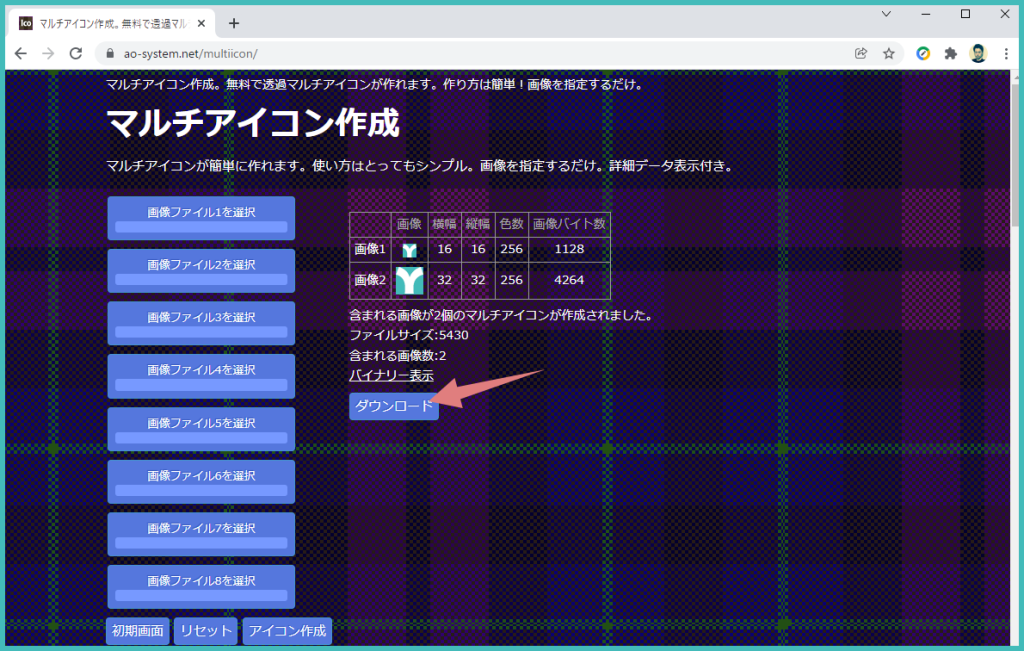
3.ダウンロードしてリネーム
次の画面でマルチアイコン(16pxと32px)をダウンロードする画面に切りかわります。
ダウンロードをクリックしてファイル名を "favicon.ico" に変更します。
3.HTMLの書き方
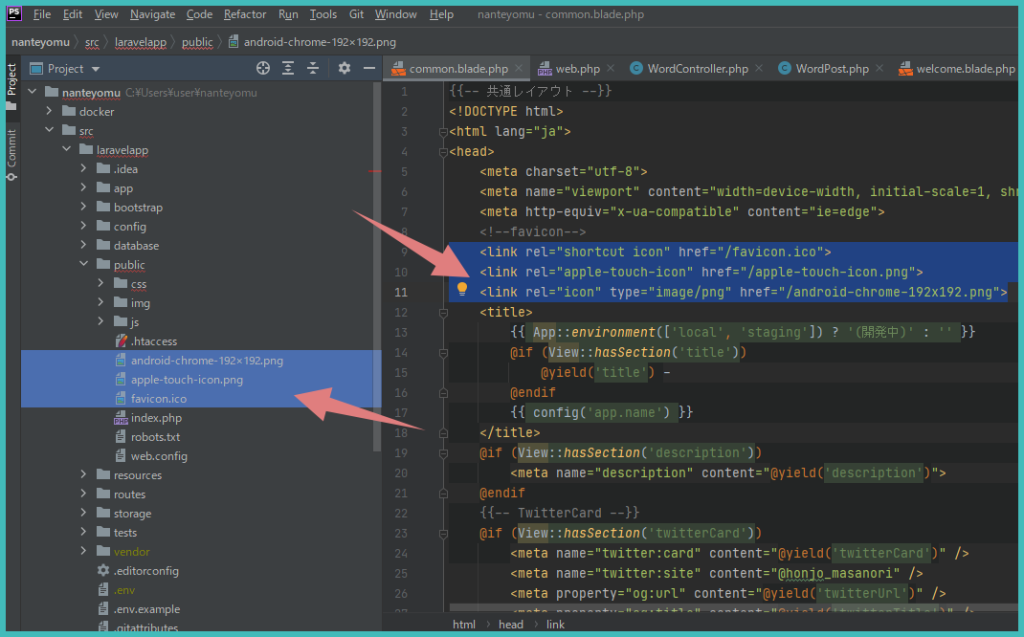
ファビコンを作成したら、対象のHTMLにmetaタグとして以下のように記述していきます。
<link rel="shortcut icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png">
画像のパスは適宜変更してください。
以下のように表示されればOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。