2021/12/13

メニューやボタンにちょっとアイコンをつけるだけでも、ずいぶん見栄えは変わりますよね。
アイコンはひと昔前までは自作していたのですが、今は Font Awesome などのサービスを使って手軽るに実装できます。
今回は Font Awsome 5 についてエントリーします。
INDEX
Font Awesome5 について
利用方法
バージョンが5になって、二つの方法で利用できるようになりました。
- CSSで読み込む
- JavaScriptで読み込む
特に理由がない場合は、CSSで読み込む方法が一般的です。
CSSで読み込む
CSSで Font Awesome を読み込む方法も2つあります。
- CDN を使う方法(一番簡単な方法)
- ダウンロードして使う方法
CDN で読み込む方法はヘッダーに CDN のリンクを貼りつけるだけなので導入がとても簡単です。
Font Awesome5を使う
一番簡単で、最も主流である『CSSで読み込む』&『CDNを使う』やり方で進めます。
1)WebフォントとしてCDNを設定
CDNでFont Awesome5を読み込みたい場合は、下記のタグをheadタグ内にコピペします。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
</head>
:
2)アイコンを探す
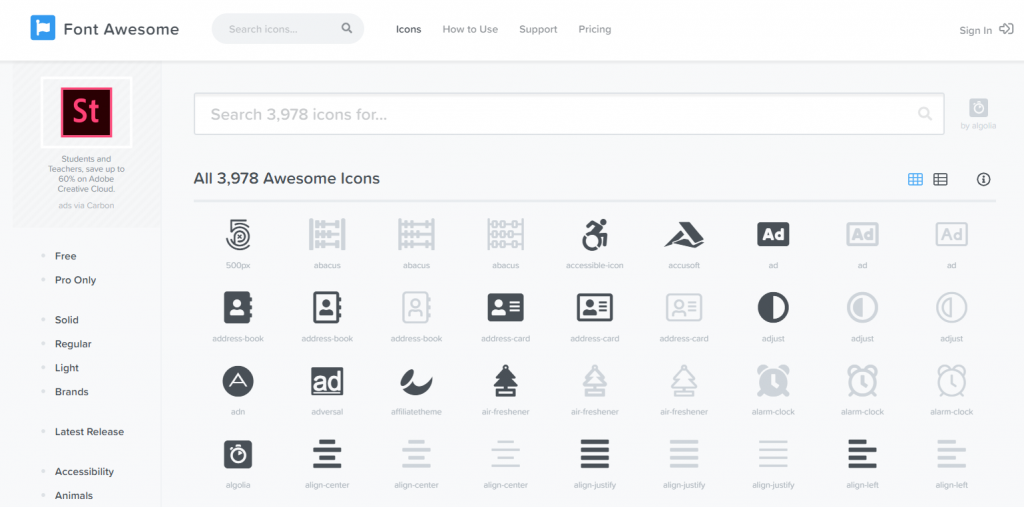
Font Awsome 5 の「Search icons(アイコンの一覧)」のページで、使用したいアイコンを探して、コードをコピーします。
薄いグレーで表示されているアイコンは有料です。
左側のメニューで「スタイルやカテゴリー」「無料版(Free)」「有料版(PRO Only)」などのオプションがあり、クリックすることで対象を絞り込むことができます。
※有料版(ライセンス料:$60)
3)インライン要素でマークアップ
Font Awesome のアイコンは基本的にインライン要素(<i>や<span>)でマークアップします。
<i class="fas fa-stroopwafel"></i> <!-- <i> 要素を使った例 -->
<span class="fas fa-stroopwafel"></span> <!-- <span> 要素を使った例 -->
以下のように「大きさ」や「色」は親要素に合わせて自動的に調整されます。
<h3><i class="fab fa-font-awesome"></i> Font Awesome</h3>
<p style="color: orange; font-size: 20px;"><i class="fab fa-firefox"></i> Firefox</p>
<p><i class="fab fa-github"></i> Github</p>
Font Awesome5の細かい使い方
1)疑似要素として使う
疑似要素で使用することもできます。
CSSの
::after と ::before は、疑似要素と呼ばれるものの一つです。これを使うとHTMLには書かれていない要素もどきをCSSで作ることができます。
HTML には記述せず、CSSの ::before や ::after を使って content でアイコンの unicode の値を指定して表示します。
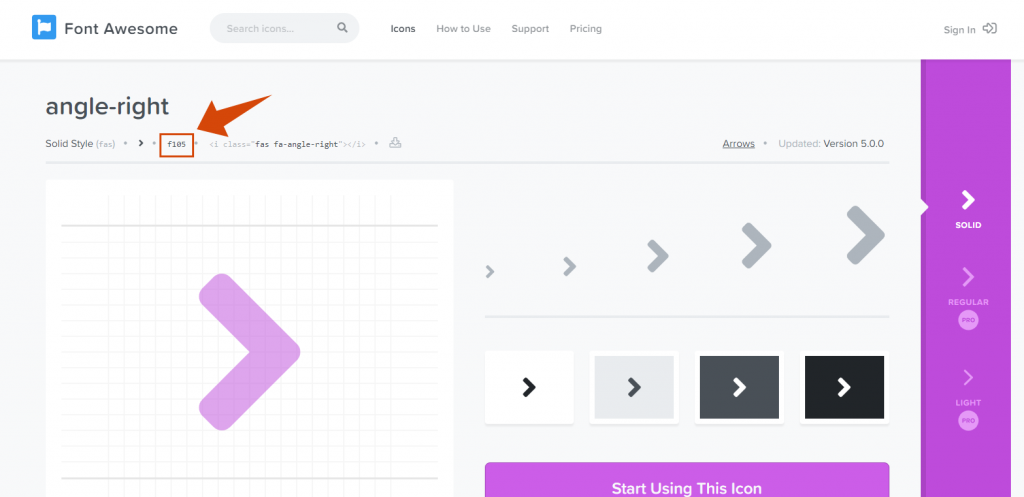
content で指定するアイコンの unicode の値は、それぞれのアイコンのページで確認することができます。
HTML
<p class="email"> info@example.com(.email)</p>
CSS
.email::before {
content: "\f0e0";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}

2)アイコンのサイズ変更
クラスを追加することでサイズを変えることができます。
以下のようなクラスが用意されています。
| class名 | サイズ |
|---|---|
| fa-xs | .75em |
| fa-sm | .875em |
| fa-lg | 1.33em |
| fa-2x | 2em |
| fa-3x | 3em |
以下、fa-4x ⇒ 4em … fa-10x ⇒ 10em と続きます。
指定例
<p><i class="fab fa-android fa-lg"></i></p>
<p><i class="fab fa-android fa-2x"></i></p>
<p><i class="fab fa-android fa-4x"></i></p>

上記以外のサイズにする場合は任意のクラスを作成します。
<p><i class="fab fa-android my_large_icon"></i></p>
<style>
.my_large_icon {
font-size: 22px;
}
</style>
3)色の変更
色は親要素に合わせて自動的に調整されますが、CSS で指定することもできます。
<p><i class="fab fa-android icon_green fa-4x"></i></p>
<style>
.icon_green {
color: #30a39f;
}
</style>

Font Awsome についての基本的な使い方は以上です。
Udemyを使ったLaravel学習方法

![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。