2022/02/27

私事ですが、去年(2021年)の11月に10年以上お世話になった会社を辞めました。
【 転職体験談 】Webエンジニア35オーバーの僕が転職してみた
有給休暇が1ヶ月ほど残っていたので、12月に全部あてました。
ずっと家でゴロゴロしているのも勿体なかったので、Laravel で WEB アプリを作ってみました。
それが コチラ になります。
今回は、Webサービスを作成した経緯や作成するにあたっての構成などをエントリーしたいと思います。
INDEX
1)YOMIKATAを作ったきっかけ
有給休暇1ヶ月の期間で作ったWEBアプリが「YOMIKATA」 というサイトです。
このWEBアプリは IT 用語の読み方を、みんなで投票して決めようというサイトです。
作った経緯は、僕が Laravel を学習していたとき、「Eloquent」や「Artisan」の読み方が、わからなかったことから、はじまりました。
ネットで検索しても読み方がそれぞれ違っていたり、エンジニアによって読み方もバラバラでした。
そこで、どこかでみんなの意見を聞いて読み方を統一するようなWEBサービスがあればなぁと、思っていました。
そんな時に仕事を辞めて1ヶ月間、丸々休みができたので、この機会に作ってみました。
2)制作について
今回、作成したWEBアプリ「YOMIKATA」の制作手順について簡単に説明したいと思います。
1)サーバ環境
WEBアプリのサーバには「さくらVPS」をレンタルしました。
Linux の復習もかねて WEB サーバの Apache や MySQL などのミドルウェアをインストールしました。
やっぱり VPS をレンタルして実際にコマンドを打ってサーバを構築すると身につきますね。
座学で覚えた知識が "実務で使える知識" にレベルアップします。
実際に Linuxコマンドを使って構築したサーバの細かい手順については別ページで詳しく書いています。
興味のある方は以下をご参照ください。
2)機能要件
画面についてはユーザのタイプ別に大きく3つ、作成しました。
1.ゲスト画面
いわゆるメンバー登録などしていない一般のユーザがアクセスできる画面です。
一般のユーザはワードの読み方について投票することができます。
- TOP 画面
- カテゴリ画面
- 検索結果画面
- 投票画面
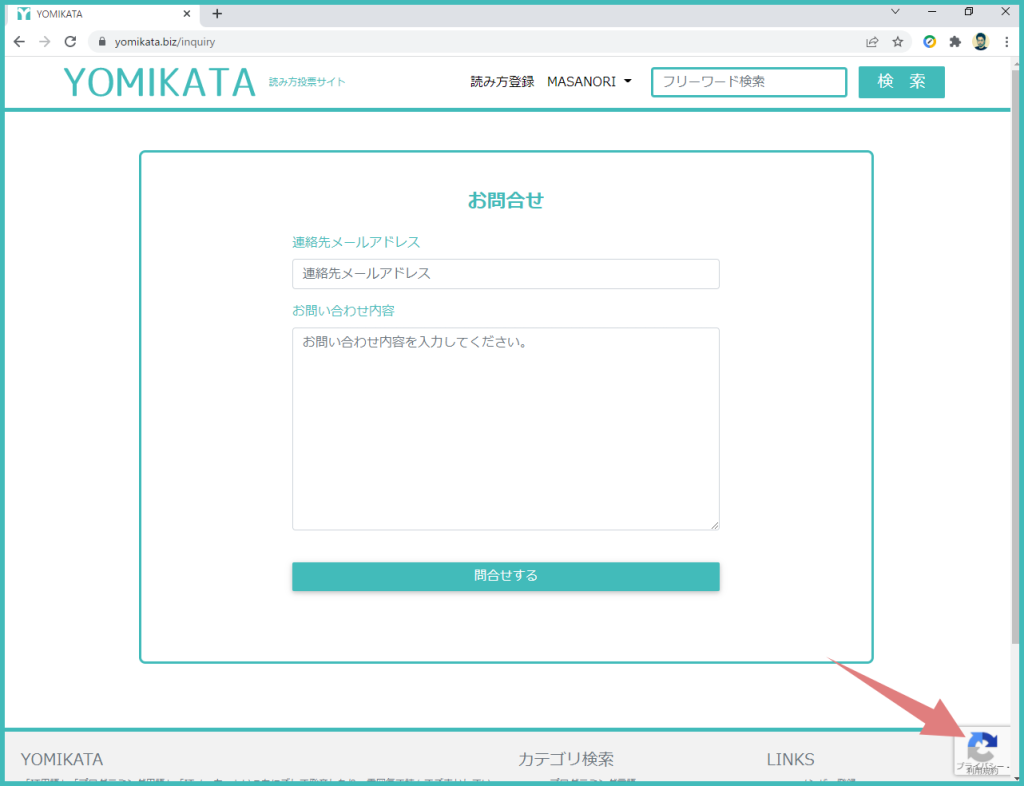
- お問い合わせ画面
- ログイン画面
- メンバー登録画面
- はじめての方へ画面
2.メンバー画面
「YOMIKATA」にメンバー登録したユーザに対しての画面です。
メンバー登録したユーザは読み方のわからないワードを登録する権限を持ちます。
マイページでは登録したワードに対しての投票率をグラフで確認することができます。
- マイページ画面
- ワード投稿画面
3.管理画面
この画面は運営者である僕だけがログインできる画面です。
この画面では以下の機能をつけました。
- メンバ管理機能
- ワードのカテゴリ管理機能
- お問い合わせ管理機能
4.その他
「お問い合わせ」をつけているのですが、公開してから迷惑メールが頻繁に来るようになりました。
そこで、Google reCAPTCHA V3 をお問い合わせフォームに埋め込みました。
これで迷惑メールが全くなくなりました。(すばらしい)
3)制作に当たっての新しい試み
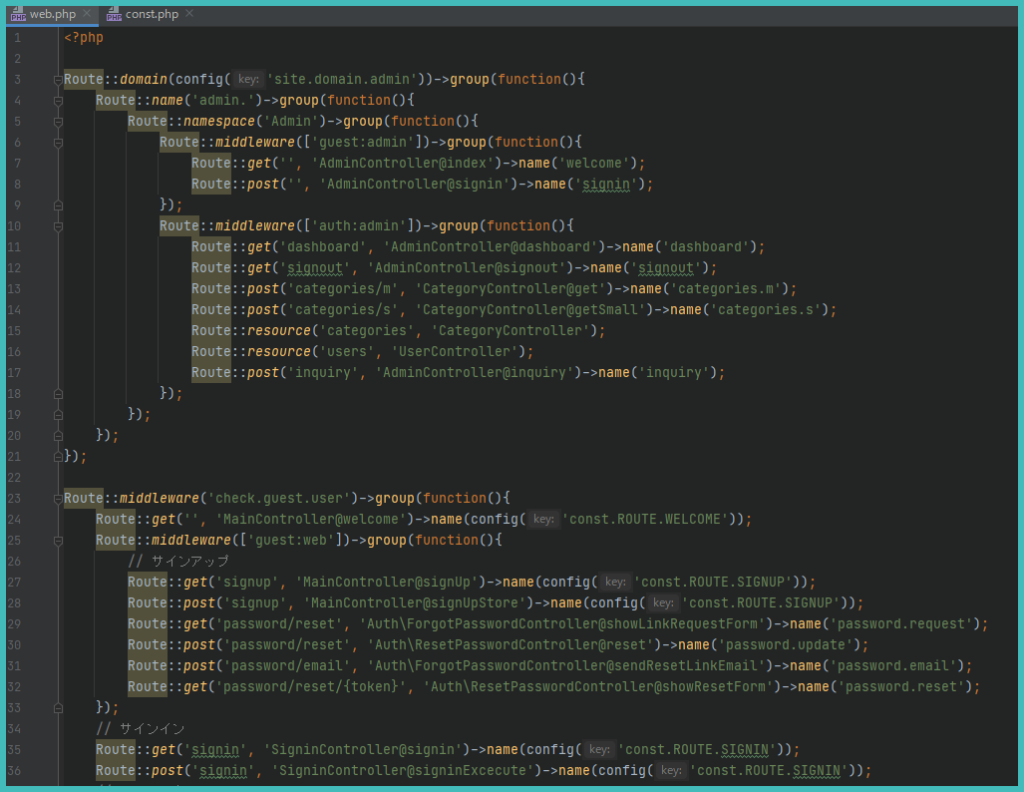
Laravel にはルートに名前をつける機能があります。
この機能はあることは知っていたのですが、名前をつけなくてもアクセスすることはできるので使っていませんでした。
しかし周囲の Laravel エンジニアの方はみんな使っていました。
なので今回、全てのルートに名前をつけました。
ルートに名前をつける利点は以下の3点です。
- URLを一括で変更することが出来る
- 存在しないURLのときにエラーになる
- 補完される(IDE が PHPStorm の場合)
まとめ
WEBエンジニアだったら、一度でいいから何か世の中のためになるサービスを作成したいと思います。
僕も一応、エンジニアの端くれです。
ですので、そのような願望を持っていました。
今回、まとまった時間ができたので一念発起して前から作ってみたかったWEBアプリを作ってみました。
せっかく作ったので少しでも多くの人に見てもらいたいと思い、今回、お披露目させていただきました。
よかったらサイトにアクセスして遊んでいってください。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。