2018/10/12

今回はLaravelのライブラリを一つ入れて画像アップロード機能を実装します。
画像をアップロードしたら次の画面でアップロード画像が表示される簡単なプログラムを作成します。
こちらのサイトを参考にさせていただきました。
Laravelで画像処理(アップロード/リサイズ/サムネイル)を行なう方法|manablog
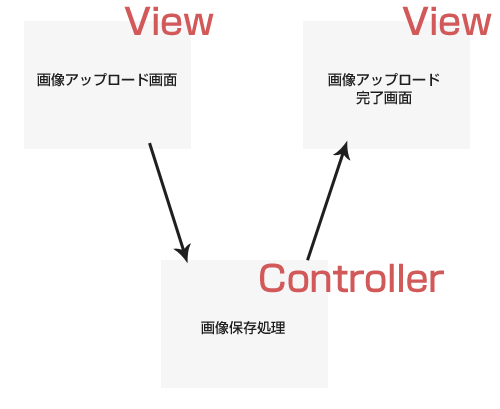
画面フロー
目標
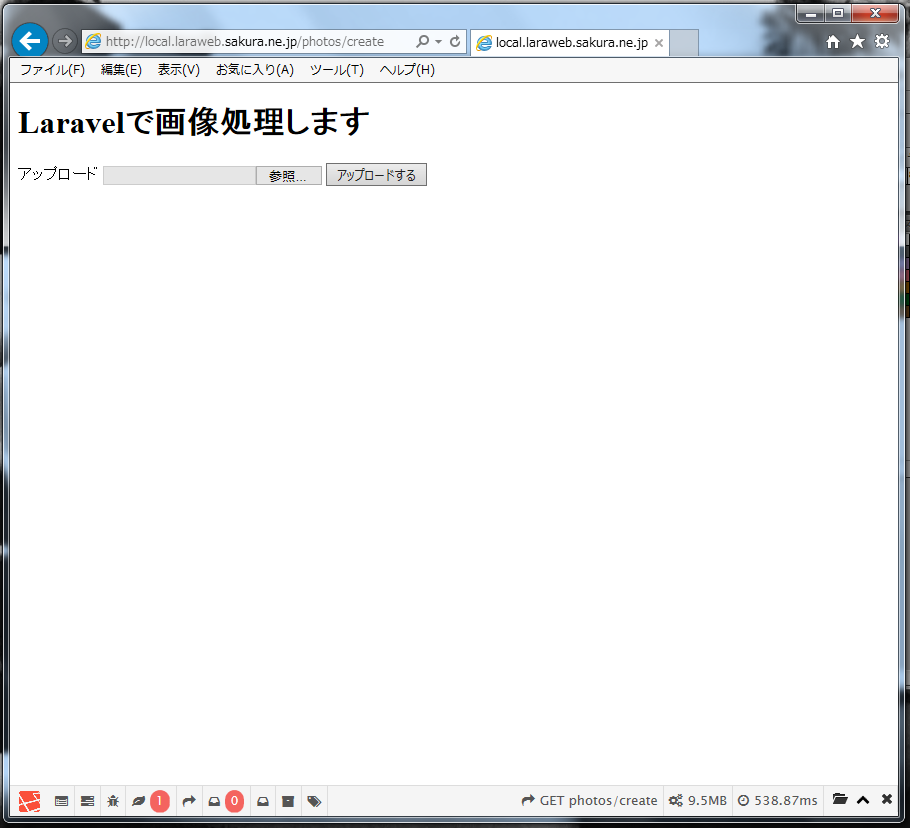
画像アップロード画面
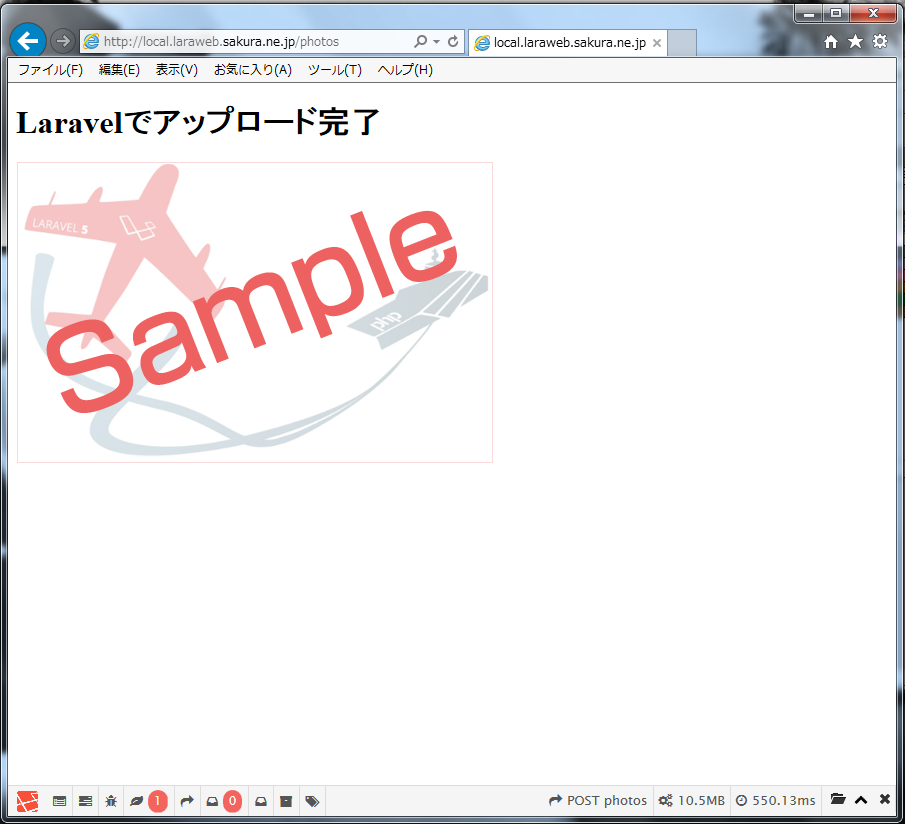
画像アップロード完了画面
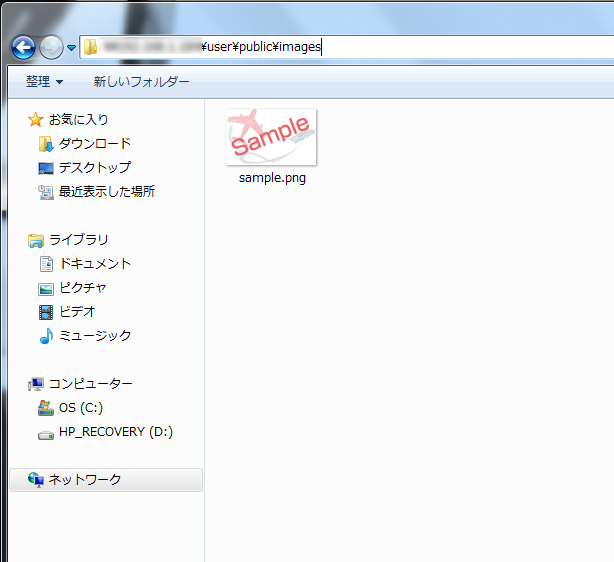
画像確認
アップロードされた画像が指定のディレクトリに保存されているか確認をします。
手順
【1】Laravelのライブラリを追加
【2】restfulコントローラの作成
【3】ビューファイルの作成
【4】ルーティングの設定
【1】Laravelのライブラリを追加
画像処理をするライブラリをインストールします。
1)intervention/imageパッケージのインストール
2)intervention/imageのセットアップ
1)intervention/imageパッケージのインストール
composerでバージョンを指定してインストールします。
composer require "intervention/image": "^2.3"
2)intervention/imageのセットアップ
プロバイダーとエイリアスに追加します。
'providers' => [ : (省略) Intervention\Image\ImageServiceProvider::class, ], 'aliases' => [ : (省略) 'Image' => Intervention\Image\Facades\Image::class, ],
【2】restfulコントローラの作成
artisanコマンドでコントローラを作成します。
オプションでrestfulコントローラを指定します。
php artisan controller:make PhotosController --resource
自動生成されたコントローラを編集します。
作成するメソッドは二つです。
画像アップロード画面表示処理・・・createメソッド
画像保存処理→完了画面処理・・・storeメソッド
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use Intervention\Image\Facades\Image; #(1)
class PhotosController extends Controller
{
: (※省略)
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function create()
{
return View('photos.create');
}
/**
* Store a newly created resource in storage.
*
* @return Response
*/
public function store(Request $request){
//リクエストの全入力を取得する
$input = $request->all();
//getClientOriginalName():アップロードしたファイルのオリジナル名を取得します
$fileName = $input['fileName']->getClientOriginalName();
//getRealPath():アップロードしたファイルのパスを取得します。
$image = Image::make($input['fileName']->getRealPath());
//画像を保存する
$image->save(public_path().'/images/'.$fileName); #(2)
//パス
$path = 'images/'.$fileName;
return View('photos.complete')->with('path',$path);
}
: (※省略)
}
(1) Imageファサードが使えるようにインポートします。
(2) publicディレクトリ直下にimagesディレクトリを作成しておきます。
【3】ビューファイルの作成
ビューファイルは以下の二つを作成します
1)画像アップロード画面
2)アップロード完了画面
photosディレクトリを作成してその中にビューファイルを作っていきます。
1)画像アップロード画面
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
</head>
<body>
<h1>Laravelで画像処理します</h1>
{!! Form::open(['route' => 'photos.store', 'files' => true]) !!}
{!! Form::label('fileName', 'アップロード') !!}
{!! Form::file('fileName') !!}
{!! Form::submit('アップロードする') !!}
{!! Form::close() !!}
</body>
</html>
2)アップロード完了画面
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
</head>
<body>
<h1>Laravelでアップロード完了</h1>
{{$path}}
<img src="{{$path}}">
</body>
</html>
【4】ルーティングの設定
restfullでコントローラを作成したのでresourceを使ってルーティングさせます。
【3】resourceを使ってルーティングさせる|ルーティングについて
Route::resource('photos', 'PhotosController');
http://{ホスト名}/{laravelプロジェクト}/photos/create にアクセスして動作を確認します。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。