2018/10/12

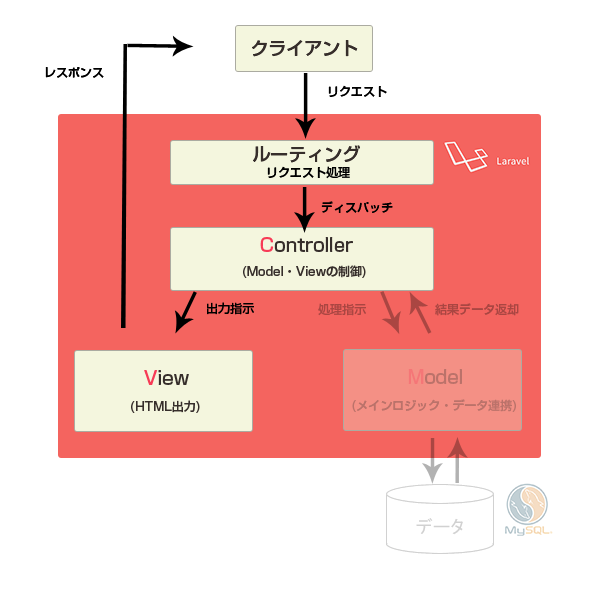
前回はLaravelのWelcomeページがどういう仕組みで表示されているかを確認しました。
今回はその仕組みを念頭にいれて自分でページを作成してみます。
またBladeでテンプレートを作成する際にはスタイルシートでデザインを整えてみます。
外部ファイルの読み込み
Larvalでは「js」ファイルや「css」ファイルの読み込み先のデフォルトのディレクトリが「public」になっています。
ですので、cssファイルやjsファイルはpublicフォルダ配下に作成します。
もし
public/css/styles.css
public/js/common.js
と作成したらViewファイルでは
<!-- cssの呼び出し --> <link href="css/styles.css" rel="stylesheet" type="text/css"> <!-- jsファイルの呼び出し --> <script src="js/common.js" type="text/javascript"></script>
と記述することで外部ファイルを読み込むことができます。
チュートリアル
MVCモデルのViewとControllerを使ってLaravelのリンク集を作ってみます。

今回はスタイルシートも作成してデザインを整えます。
実現したいこと
- ControllerとViewを使ってLaravelのリンク集のページを作成
手順
1. Bladeでテンプレートの作成
resources/views/に "link" というファイル名でBladeのテンプレートを作成します。
resources/views/link.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Laravel link集</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="container">
<h1>Laravel link集</h1>
<ul class="listdesign design1">
<li><a href="https://laravel.com/" target="_blank">Laravel公式サイト(英語)</a></li>
<li><a href="http://laravel.jp/" target="_blank">Laravel公式サイト(日本語)</a></li>
<li><a href="https://github.com/laravel/laravel" target="_blank">Laravel GitHub</a></li>
</ul>
</div>
</body>
</html>
2. 外部CSSファイルの作成
publicフォルダにCSSというフォルダを作成して "styles.css" というスタイルシートを作成します。
public/styles.css
body {
margin: 0;
padding: 0;
font-size: 16px;
font-family: Verdana, sans-serif;
}
.container {
width: 600px;
margin: 0 auto;
}
h1 {
font-size: 16px;
border-bottom: 1px solid #ccc;
padding-bottom: 5px;
margin-bottom: 20px;
}
.listdesign
,.listdesign li{
padding:0px;
margin:0px;
}
.listdesign li{
list-style-type:none !important;
list-style-image:none !important;
margin: 5px 0px 5px 0px !important;
}
.design1 li{
position:relative;
padding-left:20px;
padding-bottom: 20px;
}
.design1 li:before{
content:'';
display:block;
position:absolute;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.2) inset;
top:3px;
left:2px;
height:0;
width:0;
border-top: 6px solid transparent;
border-right: 7px solid transparent;
border-bottom: 6px solid transparent;
border-left: 9px solid #aaa;
}
3. Controllerの作成
XAMPPの場合だとコマンドプロンプトでLaravelのプロジェクトフォルダまで移動します。
#プロジェクト名がmylaravelの場合 cd C:\xampp\htdocs\mylaravel #artisanコマンドを使ってコントローラを作成 #コントローラファイル名はアッパーキャメル記法(複合語の先頭を大文字で書き始める)+Controllerで記述 php artisan make:controller LinkController
app/Http/Controllers
に中身が空のLinkController.phpが生成されます。
このファイルに以下のようにindex()メソッドを追加します。
<?php
#LinkController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class LinkController extends Controller
{
public function index()
{
return view('link');
}
}
4. ルーティングの設定
app/Http/routes.phpのファイルを編集します。
#routes.php
Route::get('link/', 'LinkController@index');
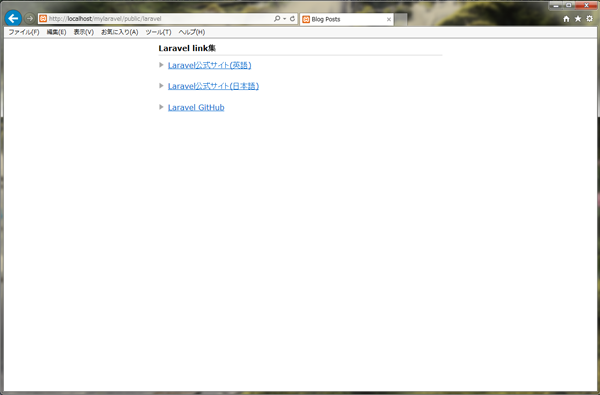
5. ブラウザで確認
WEBサーバが立ち上がっていることを確認して
ブラウザで
http://localhost/mylaravel/public/link
と入力して以下の画面が表示されたらOKです。

仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。