2018/10/12

前回、ログイン画面を作成しました。
しかし、このままだとURLを直打ちするとプロフィール画面にアクセスできてしまいます。
今回は
1)ダイレクトにプロフィール画面にアクセスしてもブロックする処理
2)ログイン済みなら会員画面やログイン画面にアクセスしてもプロフィール画面にリダイレクトする処理
3)ログアウト処理
をプログラミングしていきます。
手順
流れとしては、最初に認証処理をかけて、次にログアウト処理をコーディングしていきます。
【1】認証
1.ページ保護
-Routing
-Middleware
2.ログイン済みならリダイレクト
-Routing
-Middleware
【2】ログアウト
-Controller
-Routing
-View
【3】動作確認
【1】認証
1.ページ保護
Routing
ページの保護は routes.php で行います。(※コントローラでも可能)
プロファイル画面(ログイン後の画面)とログアウトに保護をかけます。
:
Route::group(['prefix' => 'user'], function() {
Route::group(['middleware' => 'auth'], function(){
// ユーザープロファイル
Route::get('/profile',[
'uses' => 'UserController@getProfile',
'as' => 'user.profile'
]);
// ログアウト
Route::get('/logout',[
'uses' => 'UserController@getLogout',
'as' => 'user.logout'
]);
});
:
保護をかけたいルートにミドルウェアの "auth" で囲みます。
Middleware
認証されていない場合は user.signin(ログイン画面)に飛ばします。
このとび先の設定を行います。
ミドルウェアのルートへの登録は app/Http/Kernel.php で登録されています。
protected $routeMiddleware = [ 'auth' => \App\Http\Middleware\Authenticate::class, : ];
kernel.phpを見るとmiddlewareのauthは app/Http/Middleware/Authenticate.php であることがわかります。
このファイルを編集します。
:
public function handle($request, Closure $next, $guard = null)
{
if (Auth::guard($guard)->guest()) {
if ($request->ajax() || $request->wantsJson()) {
return response('Unauthorized.', 401);
} else {
return redirect()->route('user.signin'); // ←修正
}
}
return $next($request);
}
:
認証されていないなら、route('user.signin')(※ログイン画面)にリダイレクトさせます。
2.ログイン済みならリダイレクト
Routing
登録画面、ログイン画面はログイン済みならプロファイル画面にリダイレクトされるように設定します。
対象となるルートを Route::group(['middleware' => 'guest'] で囲みます。
:
Route::group(['prefix' => 'user'], function() {
Route::group(['middleware' => 'guest'], function(){
// 登録
Route::get('/signup',[
'uses' => 'UserController@getSignup',
'as' => 'user.signup'
]);
Route::post('/signup',[
'uses' => 'UserController@postSignup',
'as' => 'user.signup'
]);
// ログイン
Route::get('/signin',[
'uses' => 'UserController@getSignin',
'as' => 'user.signin'
]);
Route::post('/signin',[
'uses' => 'UserController@postSignin',
'as' => 'user.signin'
]);
});
:
認証済みのユーザーに対してリダイレクト処理を行いたい場合はミドルウェアの guest で囲みます。
Middleware
続いてログイン済みの場合のとび先を設定します。
ミドルウェアの auth と同様に guest もkernel.phpに登録されています。
protected $routeMiddleware = [ : 'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class, ];
ミドルウェアのguestは app/Http/RedirectIfAuthenticated.php のファイルに関連づけられていることがわかります。
:
public function handle($request, Closure $next, $guard = null)
{
if (Auth::guard($guard)->check()) {
return redirect()->route('user.profile'); //←修正
}
return $next($request);
}
:
Auth::guard($guard)->check() でログイン済みかをチェックしています。
リダイレクト先に route('user.profile'); を設定しました。
【2】ログアウト
Controller
:
public function getLogout(){
Auth::logout();
return redirect()->route('user.signin');
}
:
Auth::logout() でログアウトになります。
Routing
Route::get('/logout',[
'uses' => 'UserController@getLogout',
'as' => 'user.logout'
]);
View
ログアウトのリンク先を実装します。
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
@if(Auth::check())
<li><a href="{{ route('user.logout') }}">ログアウト</a></li>
@else
<li><a href="{{route('user.signup')}}"><i class="fa fa-shopping-cart" aria-hidden="true"></i> 新規登録</a></li>
<li><a href="{{route('user.signin')}}"><i class="fa fa-shopping-cart" aria-hidden="true"></i> ログイン</a></li>
@end
</ul>
</div><!-- /.navbar-collapse -->
ユーザーがログインしているかの判定は Auth::check() で行います。
【3】動作確認
http://{ローカルホスト}/user/profile に直接アクセスしてみます。
ログインページ(user/signin)にリダイレクトされればOK。
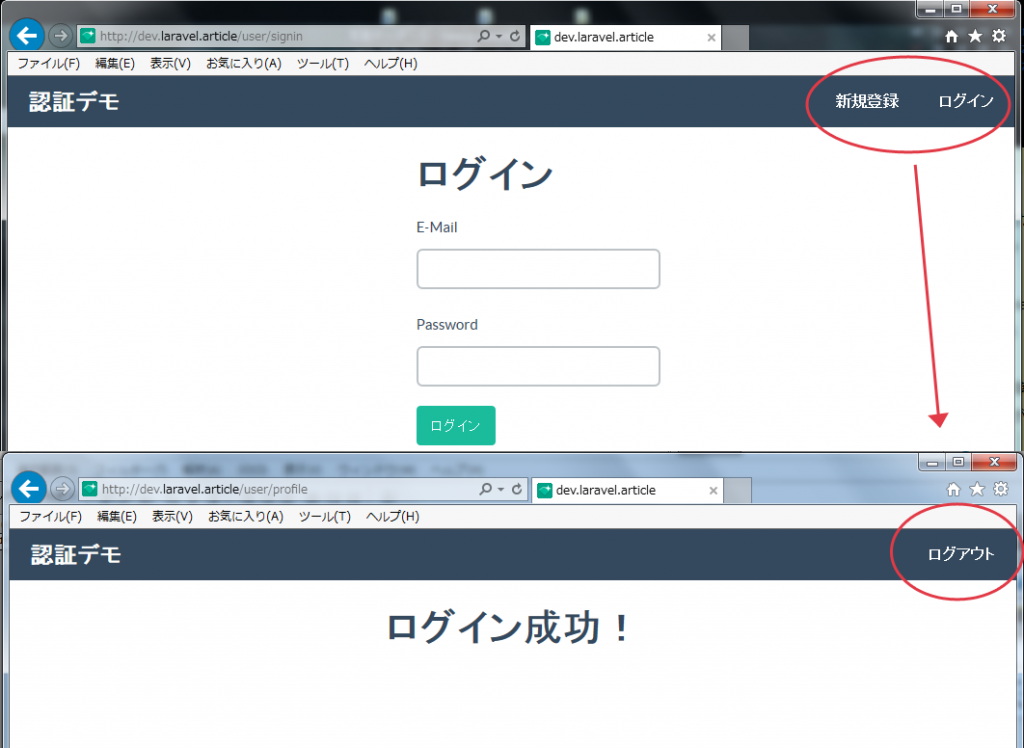
またログイン後、グローバルメニューが変更されているか確認
次にログインした状態で
http://{ローカルホスト}/user/signin にアクセスしてみます。
プロファイルページにリダイレクトされればOKです。
認証・ログアウトに関しては以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。