2018/10/12

STEP1とSTEP2でデータベース関連は整いました。
今回はプログラミングをしていきます。
検索項目は
・部署名
・住所(都道府県)
・住所(都道府県)
にします。
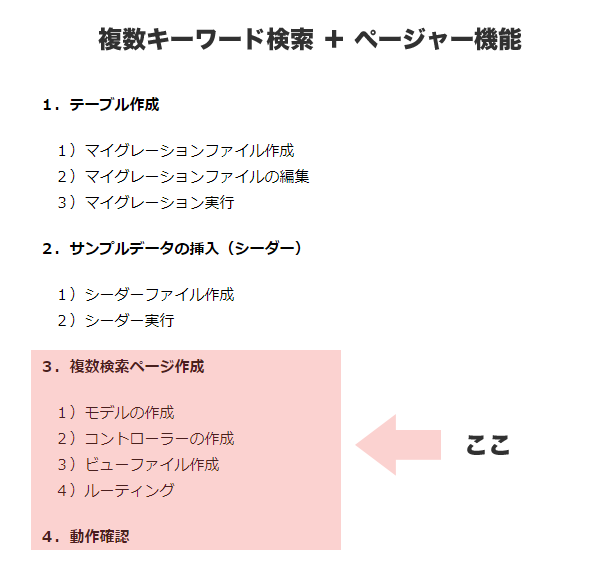
手順
1)モデルの作成
2)コントローラーの作成
3)ビューファイル作成
4)ルーティング
5)動作確認
1)モデルの作成
一つの部署に多くの従業員が所属しています。
部署と従業員の関係は1:多の関係になります。
class Employee extends Model
{
public function dept()
{
return $this->belongsTo('App\Dept');
}
}
class Dept extends Model
{
public function employees()
{
return $this->hasMany('App\Employee');
}
}
2)コントローラーの作成
検索項目があればチェーンメソッドでwhere句を追加していきます。
【 解説 】
リレーション先のテーブルのカラムも検索対象になっています。(※部署名)
この場合、whereHasを使うかjoinを使います。
参考:リレーション先のテーブルに条件をつけて取得するケース(whereHas)
リレーション先のテーブルのカラムも検索対象になっています。(※部署名)
この場合、whereHasを使うかjoinを使います。
参考:リレーション先のテーブルに条件をつけて取得するケース(whereHas)
public function select(Request $req){
//値を取得
$dept_name = $req->input('dept_name');
$pref = $req->input('pref');
// 検索QUERY
$query = Employee::query();
//結合
$query->join('depts', function ($query) use ($req) {
$query->on('employees.dept_id', '=', 'depts.id');
});
// もし「部署名」があれば
if(!empty($dept_name)){
$query->where('dept_name','like','%'.$dept_name.'%');
}
// もし「都道府県」があれば
if(!empty($pref)){
$query->where('address','like','%'.$pref.'%');
}
// ページネーション
$employees = $query->paginate(5);
// ビューへ渡す値を配列に格納
$hash = array(
'dept_name' => $dept_name, //pass parameter to pager
'pref' => $pref, //pass parameter to pager
'employees' => $employees, //Eloquent
);
return view('employee.list')->with($hash);
}
3)ビューファイル作成
まず、テンプレートファイルを作成します。
BootstrapのUIキット「Flat UI」を入れています。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<link href="{{ url('/') }}/dist/css/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><!-- Loading Bootstrap -->
<link href="{{ url('/') }}/dist/css/flat-ui.min.css" rel="stylesheet"><!-- Loading Flat UI -->
<link href="{{ url('/') }}/css/starter-template.css" rel="stylesheet"><!--Bootstrap theme(Starter)-->
<link rel="shortcut icon" href="{{ url('/') }}/dist/img/favicon.ico">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
@yield('styles')
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.css" rel="stylesheet"><!-- FontAwesome -->
</head>
<body>
<!--=================================================
Navbar
==================================================-->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<!-- スマートフォンサイズで表示されるメニューボタンとテキスト -->
<div class="navbar-header">
<!-- タイトルなどのテキスト -->
<a class="navbar-brand" href="#">従業員リスト</a>
</div>
</div>
</nav>
<div class="container" style="margin-top: 40px; margin-bottom: 40px;">
@yield('content')
</div><!-- /.container -->
@yield('table')
<footer class="footer">
<div class="container">
<p class="text-muted">従業員リスト</p>
</div>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<script src="{{ url('/') }}/dist/js/vendor/jquery.min.js"></script>
<script src="{{ url('/') }}/dist/js/vendor/video.js"></script>
<script src="{{ url('/') }}/dist/js/flat-ui.min.js"></script>
<script src="{{ url('/') }}/assets/js/prettify.js"></script>
<script src="{{ url('/') }}/assets/js/application.js"></script>
@yield('scripts')
</body>
</html>
続いて子のファイル(上記のテンプレートを継承)を作成します。
@extends('layouts.master_employee')
@section('title', '従業員リスト')
@section('content')
<!--=================================================
Form
==================================================-->
<form action="{{ route('employee.list') }}" method="get" role="form">
{!! csrf_field() !!}
<div class="form-group">
<label for="number" class="control-label col-xs-2">部署</label>
<div class="col-xs-10">
<select name="dept_name" class="form-control select select-primary mbl" data-toggle="select">
<option value="">全部署</option>
<option value="総務部" @if($dept_name=='総務部') selected @endif>総務部</option>
<option value="経理部" @if($dept_name=='経理部') selected @endif>経理部</option>
<option value="人事部" @if($dept_name=='人事部') selected @endif>人事部</option>
<option value="開発部" @if($dept_name=='開発部') selected @endif>開発部</option>
<option value="営業部" @if($dept_name=='営業部') selected @endif>営業部</option>
</select>
</div>
</div>
<div class="form-group">
<label for="number" class="control-label col-xs-2">住所</label>
<div class="col-xs-10">
<select name="pref" class="form-control select select-primary mbl" data-toggle="select">
<option value="">全国</option>
<optgroup label="関東">
<option value="茨城県" @if($pref=='茨城県') selected @endif>茨城県</option>
<option value="栃木県" @if($pref=='栃木県') selected @endif>栃木県</option>
<option value="群馬県" @if($pref=='群馬県') selected @endif>群馬県</option>
<option value="埼玉県" @if($pref=='埼玉県') selected @endif>埼玉県</option>
<option value="千葉県" @if($pref=='千葉県') selected @endif>千葉県</option>
<option value="東京都" @if($pref=='東京都') selected @endif>東京都</option>
<option value="神奈川県" @if($pref=='神奈川県') selected @endif>神奈川県</option>
</optgroup>
<optgroup label="関西">
<option value="大阪府" @if($pref=='大阪府') selected @endif>大阪府</option>
<option value="京都府" @if($pref=='京都府') selected @endif>京都府</option>
<option value="兵庫県" @if($pref=='兵庫県') selected @endif>兵庫県</option>
<option value="滋賀県" @if($pref=='滋賀県') selected @endif>滋賀県</option>
<option value="奈良県" @if($pref=='奈良県') selected @endif>奈良県</option>
<option value="和歌山県" @if($pref=='和歌山県') selected @endif>和歌山県</option>
</optgroup>
</select>
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10 text-center">
<button type="submit" class="btn btn-default">検索</button>
</div>
</div>
</form>
@endsection
@section('table')
<table class="table table-striped">
<tr>
<th>部署</th>
<th>従業員名</th>
<th>住所</th>
<th>メールアドレス</th>
<th>年齢</th>
<th>電話番号</th>
</tr>
<!-- loop -->
@foreach($employees as $employee)
<tr>
<td>{{$employee->dept_name}}</td>
<td>{{$employee->name}}</td>
<td>{{$employee->address}}</td>
<td>{{$employee->email}}</td>
<td>{{$employee->old}}</td>
<td>{{$employee->tel}}</td>
</tr>
@endforeach
</table>
<!-- name,emailがあれば、パラメータに含める -->
<div class="paginate text-center">
{!! $employees->appends(['dept_name'=>$dept_name,'pref'=>$pref])->render() !!}
</div>
@endsection
4)ルーティング
Route::get('employee/list', [
'uses' => 'EmployeeController@select',
'as' => 'employee.list'
]);
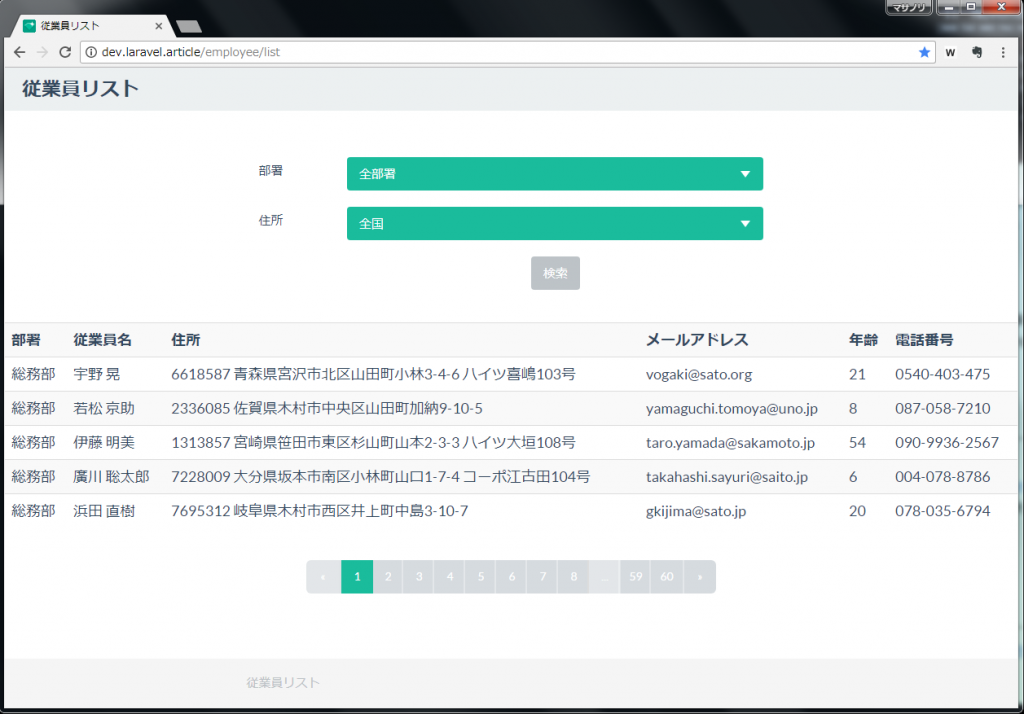
5)動作確認
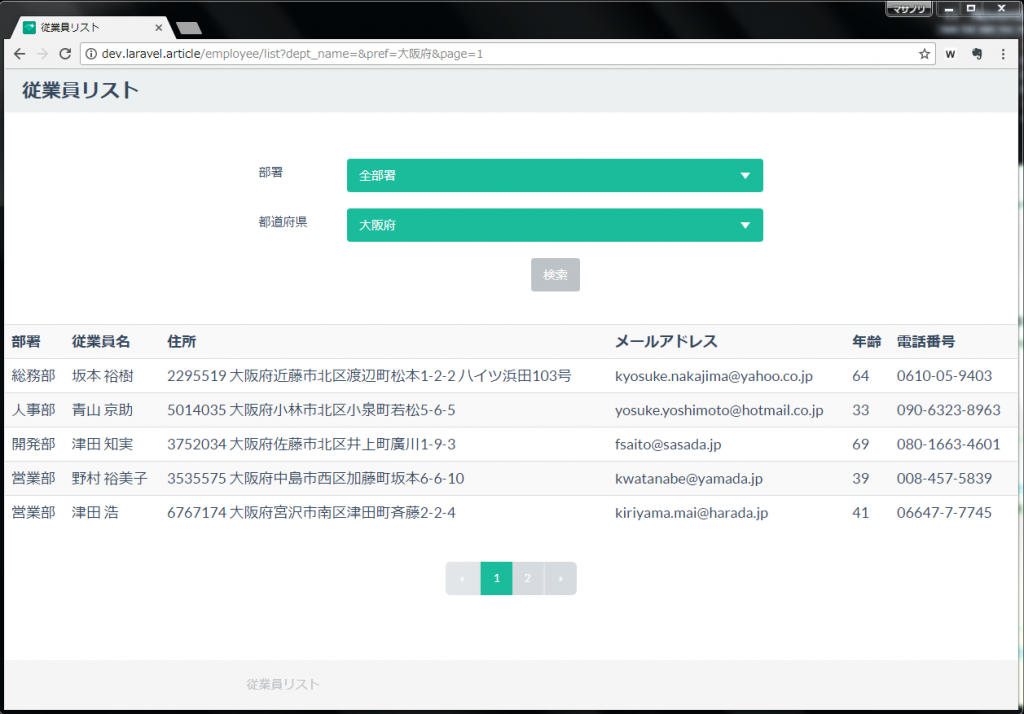
部署を「全部署」、住所を「大阪府」で検索をかけてみます。
下記のように表示されれば検索はうまくいっています。
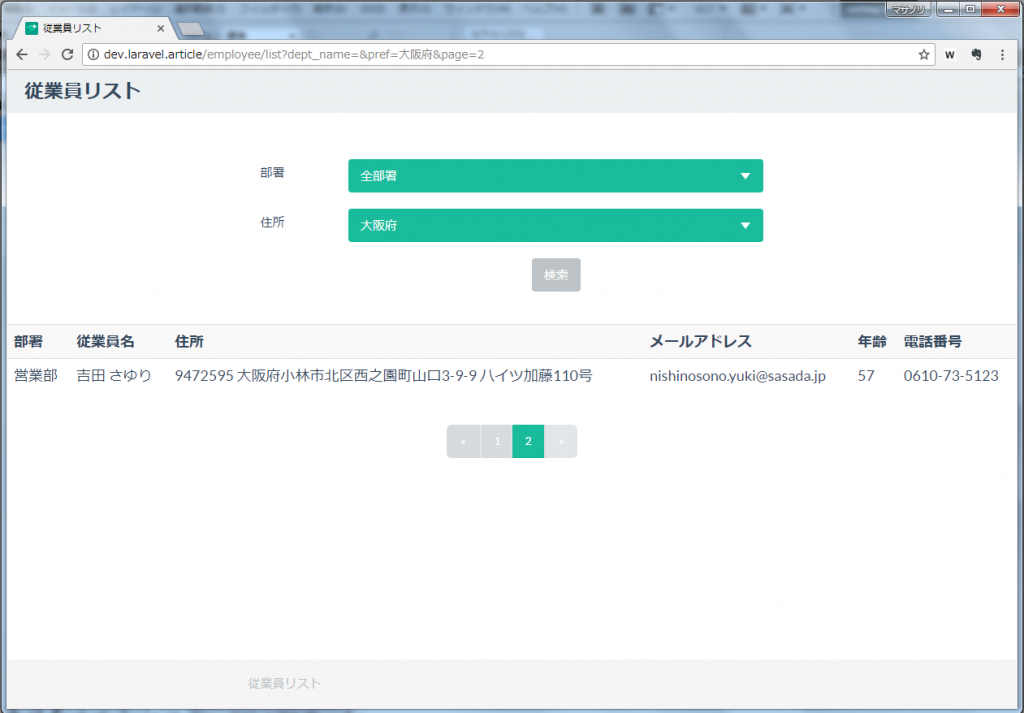
続いて2ページ目に移ったときにきちんと検索条件が引き継がれているか確認します。
上記のようになればOKです。
「複数キーワード検索 + ページャー機能」のチュートリアルに関しては以上になります。
お疲れ様でした。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。