2020/08/12

チュートリアル初級「フォームからDBに挿入」のラストです。
今回は従業員テーブル「workers」の一覧表をします。
まずは Eloqunet による全データ取得のやり方について学習します。
構文
一覧表示の基本は以下のような構文になります。
例)Userモデルで全データを取得
$users = App\User::all();
ビューでのカラム値に対するアクセスは以下のように書きます。
<div class="container">
@foreach ($users as $user)
{{ $user->username }} / {{ $user->mail }} / {{ $user->age }}
@endforeach
</div>
Eloquentではallメソッド以外にもいくつかのメソッドが用意されています。
例)最新データを上にしてソート(降順)
$users = \App\User::orderBy('created_at', 'desc')->get();
SQLでいう order by にあたるメソッドですね。
order byメソッドを使う場合はgetメソッドも必要になります。
チェーンで繋ぎます。
ページネーション
ページネーションはEloqunetにpaginateメソッドを使うだけです。
構文
例)10レコードずつ表示
$users = \App\User::orderBy('created_at', 'desc')->paginate(10);
getメソッドの代わりにpaginateメソッドを使います。
ページネーションの表示は以下のように記述します。
<div class="container">
@foreach ($users as $user)
{{ $user->name }} / {{ $user->mail }} / {{ $user->age }}
@endforeach
</div>
{{ $users->links() }}
チュートリアル
※チュートリアル初級「フォームからDBに挿入」の流れです。
目標
入力画面にテーブル一覧を表示させます。
流れ
1)コントローラ修正
2)ビュー修正
1)コントローラ修正
:
public function getIndex()
{
$workers = \App\Worker::orderBy('created_at', 'desc')->paginate(5);
return view('insert.index')->with('workers',$workers);
}
:
2)ビュー修正
一覧表示の箇所を下記のように追記します。
:
<table class="table table-striped">
<thead>
<tr><th scope="col">名前</th><th scope="col">メールアドレス</th><th scope="col">年齢</th></tr>
</thead>
<tbody>
@foreach ($workers as $worker)
<tr>
<td>{{ $worker->username }}</td><td>{{ $worker->mail }}</td><td>{{ $worker->age }}</td>
</tr>
@endforeach
</tbody>
</table>
<div class="text-center">
{{ $workers->links() }}
</div>
:
3)動作確認
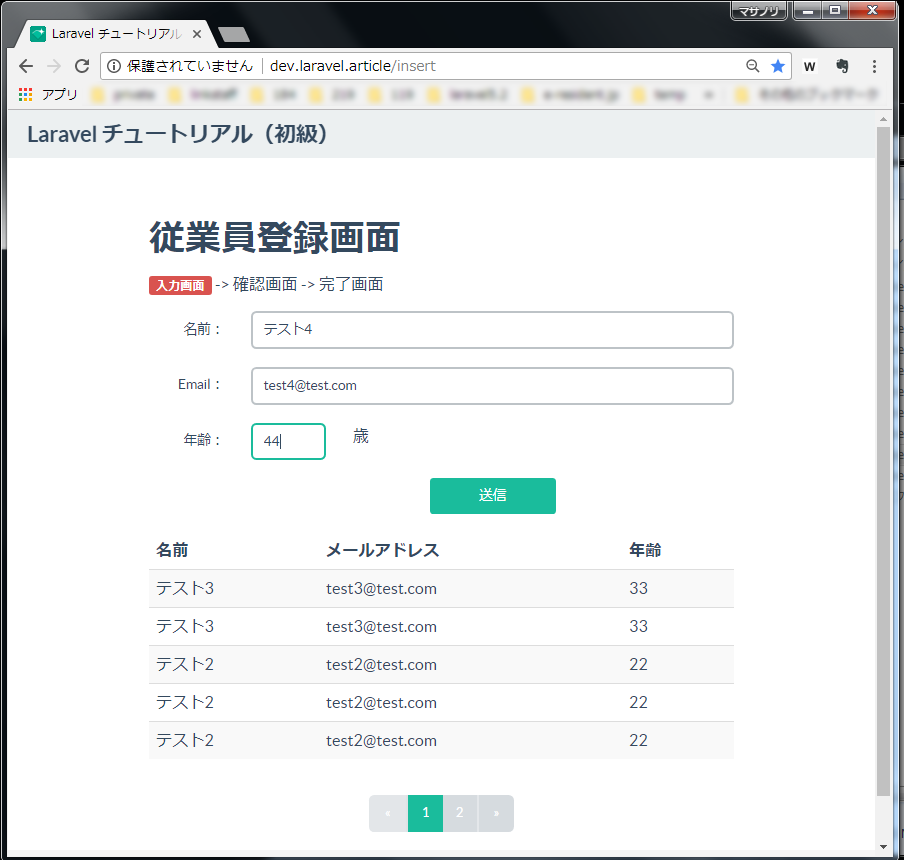
入力画面
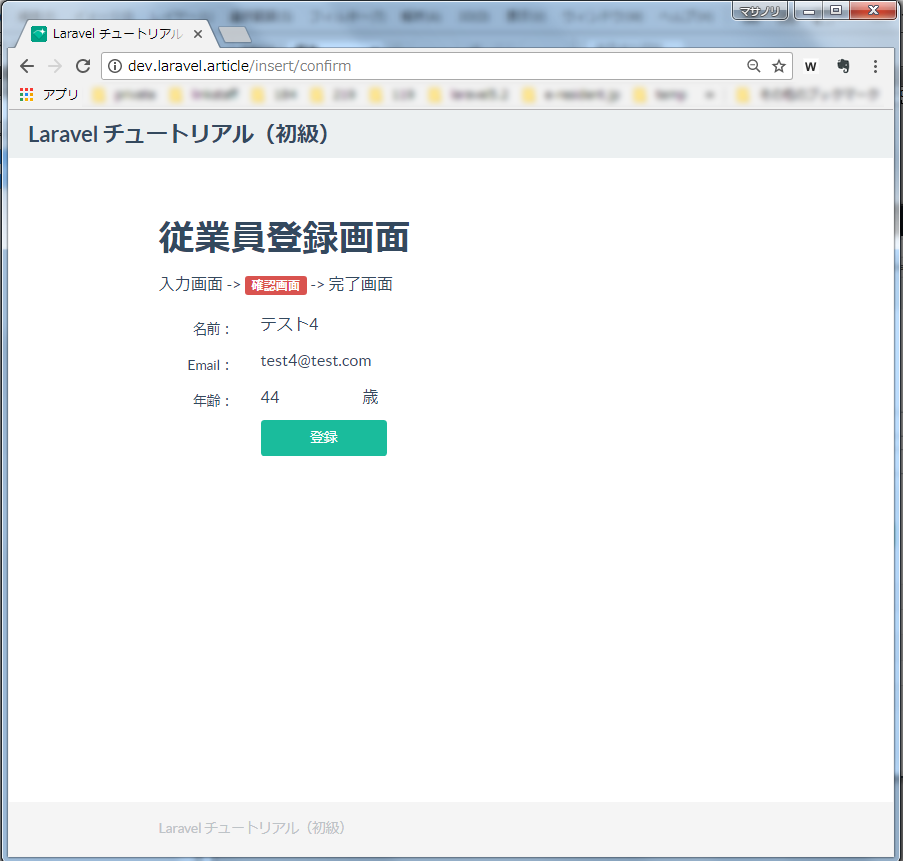
確認画面
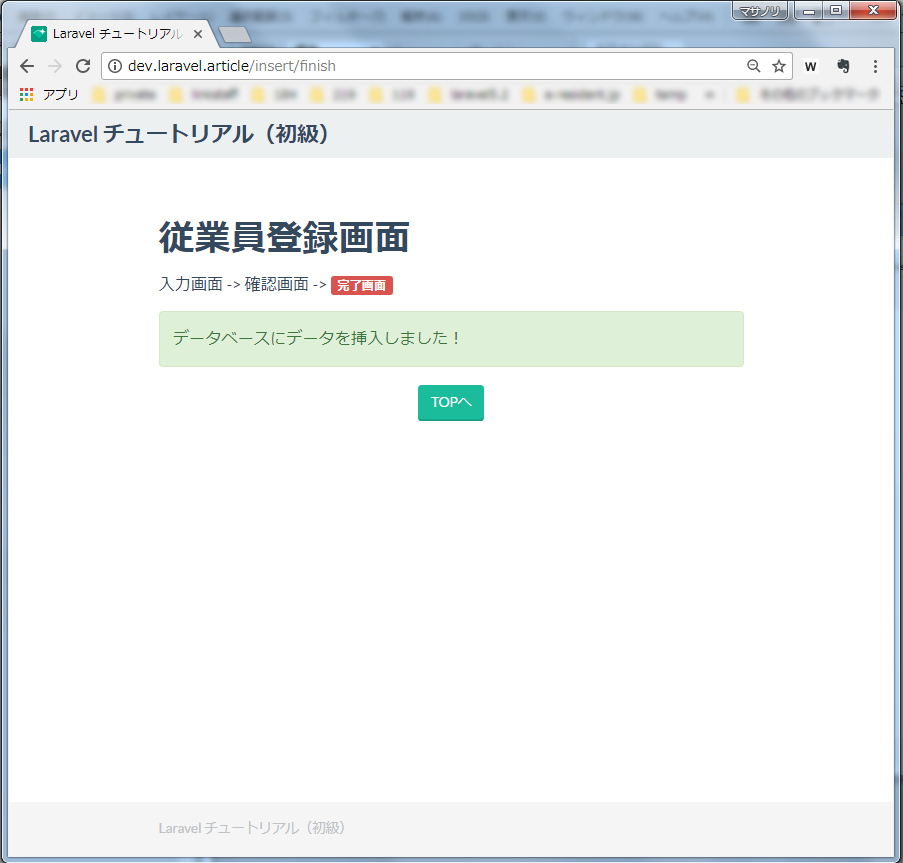
完了画面
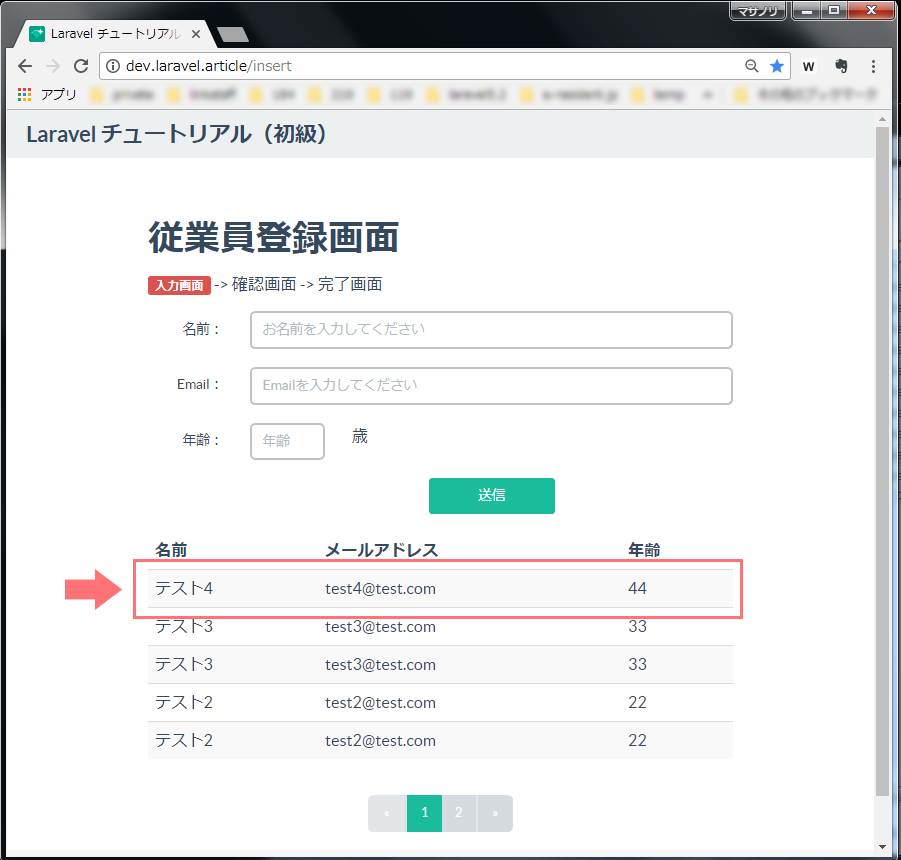
入力画面
チュートリアル初級「フォームからDBに挿入」は以上になります。
PHPフレームワーク Laravel入門 第2版
僕がはじめてLaravelを学習するために参考にしたサイトは、掌田津耶乃(しょうだつやの)さんの libro というサイトです。当時(2016年)、Laravel学習サイトの中でもこのサイトは群を抜いてわかりやすく説明されていたので、とても勉強になったのを覚えています。この本は掌田津耶乃さんが書いた本なので、わかりやすく解説されているだろうと kindle で購入しました。2020年8月の時点でいうと日本国内にて唯一の Laravel の良書と言っても良いかと思います。口コミでもLaravel本のロングセラー定番解説書として認知されています。当サイトではチュートリアル形式でLaravelを解説しているので、初心者の方はこの本とセットで学習されるといいと思います。しかし、かなりわかりやすく解説されているとはいえ、PHP中級者以上のスキルは必要です。PHP自体の知識が乏しい方は 独習PHP 第3版 をあわせて購入することをお勧めします。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。