2022/04/21

今回のチュートリアルではLaravelで画像のアップロード機能を作成してみます。
このページではまず最初のステップとして簡易版を作成します。
もう少し機能を付け加えたものは次回作成します。
前提知識
画像アップロードの機能をつけるうえで必要な知識は以下になります。
file_exists関数(PHP)
file_exists関数はファイルの存在チェックをするメソッドです。
表示画面で、その画像があるかないかの判定で使います。
if ( file_exists( $_SERVER['DOCUMENT_ROOT'].'/temp/test.txt' )) {
echo "ファイルが存在します。";
} else {
echo "ファイルが存在しません。";
}
$_SERVER['DOCUMENT_ROOT'] はドキュメントルートの物理パスを表示します。
uniqid関数(PHP)
uniqid関数はマイクロ秒単位の現在時刻にもとづいた、接頭辞つきの一意な ID を作成します。
入力フォームで指定した画像を確認画面で一時保存するのですが、その際、名前が被らないようにこのメソッドを使います。
//実行結果例:photo_58ddab7574ff3
echo uniqid("photo_");
mkdir(PHP)
mkdir関数はディレクトリを作成します。
一時的に保存した画像を本番用のディレクトリに配置する際に使います。
if ( mkdir( "/temp/" ) ) {
echo "ディレクトリ作成成功!!";
} else {
echo "ディレクトリ作成失敗!!";
}
パーミッションを指定して作成する場合は第二引数に入れます。
if ( mkdir( "/temp/", 0755 ) ) {
:
HTTPリクエストのfileメソッド(Laravel)
入力画面で input type="file" で保存されたファイルをLaravelのHTTPリクエストで用意されているfileメソッドで操作していきます。
アップロードしたファイルの取得
$file = $request->file('photo');
"photo" は input type の name属性になります。
ファイルの存在を確認
hasFileメソッドはリクエストにファイルが存在しているかを調べることができます。
if ($request->hasFile('photo')) { //"photo" は input type の name属性
//
}
アップロードに成功したか確認
isValidメソッドはファイルが存在しているかに付け加え、問題なくアップロードできたのかを確認することができます。
if ($request->file('photo')->isValid()) { //"photo" は input type の name属性
//
}
アップロードしたファイルの拡張子の取得
$request->file('photo')->guessExtension() //"photo" は input type の name属性
アップロードファイルの格納
$request->file('photo')->move($destinationPath);
一時保存したファイルを移動したい場合は第二引数にパスを入力します。
$request->file('photo')->move($OldDestinationPath,$NewDestinationPath);
以上の知識を理解して簡易的な画像アップロード機能を作成してみます。
チュートリアル
画像アップロードの仕組みを Laravel でつくってみます。
アップロードした画像にはIDを割り振り、DBのテーブルにいれます。
仕様
入力フォーム → 確認画面(仮アップロード)→ 完了画面(ディレクトリ作成+移動)
リクエスト
| ユーザー名 | username |
| 画像 | thum |
テーブル構成
| ID | int(10) AUTO_INCREMENT |
| username | varchar(255) |
| created_at | timestamp |
| updated_at | timestamp |
画像保存場所
一時保存 → public_path()/img/temp/
本版保存 → public_path()/img/{id}/
画像
150×50でpng形式
手順
1)マイグレーション作成
# --create で雛形を作成
php artisan make:migration create_uploader_table --create=uploaders
自動生成されたマイグレーションファイルにコードを書きます。
# 2018_01_19_033321_create_uploader_table
public function up()
{
Schema::create('uploaders', function (Blueprint $table) {
$table->increments('id');
$table->string('username')->comment('名前');
$table->timestamps();
});
}
public function down()
{
Schema::drop('uploaders');
}
php artisan migrate
2)モデルの作成
php artisan make:model Uploader
class Worker extends Model {
protected $fillable = ['username'];
}
3)ビュー/リクエスト / ルーティング(入力画面から完了画面)の作成
何度かチュートリアルで制作しているので、この項目は省略します。
わからない方は以下のページを参照してください。
フォームでファイルをアップロードする場合、input要素は <input type="file" /> を使います。その親の form 要素には以下のように enctype="multipart/form-data" と書く必要があります。
<form action="URI" method="post" enctype="multipart/form-data">
<input type="file" name="file" />
</form>
[ ポイント②:バリデーション ]
バリデーションには "image" を追加すると画像以外のデータを弾いてくれるので便利です。
# UploaderRequest.php
:
public function rules()
{
return [
'username'=>'required',
'thum'=>'required|image',
];
}
public function messages()
{
return [
"required" => "必須項目です。",
"image" => "指定されたファイルが画像(jpg、png、bmp、gif、svg)ではありません。",
];
}
4)コントローラの作成
1.出力(get)
public function getIndex()
{
$uploader = \App\Uploader::orderBy('created_at', 'desc')->paginate(5);
return view('uploader.index')->with('uploaders',$uploader);
}
2.確認(confirm)
リクエストで受け取ったファイルを一時的に格納します。
public function confirm(\App\Http\Requests\UploaderRequest $req)
{
$username = $req->username;
$thum_name = uniqid("THUM_") . "." . $req->file('thum')->guessExtension(); // TMPファイル名
$req->file('thum')->move(public_path() . "/img/tmp", $thum_name);
$thum = "/img/tmp/".$thum_name;
$hash = array(
'thum' => $thum,
'username' => $username,
);
return view('uploader.confirm')->with($hash);
}
public_path関数 はLaravelのヘルパ関数です。
publicディレクトリーの完全パスを返します。
$req->file($thum)->move(public_path() . "/img/tmp", $thum_name);
この場合 /public/img/tmpディレクトリ に画像データを格納します。
3.完了(upload)
public function finish(Request $req)
{
$uploader = new \App\Uploader;
$uploader->username = $req->username;
$uploader->save();
// レコードを挿入したときのIDを取得
$lastInsertedId = $uploader->id;
// ディレクトリを作成
if (!file_exists(public_path() . "/img/" . $lastInsertedId)) {
mkdir(public_path() . "/img/" . $lastInsertedId, 0777);
}
// 一時保存から本番の格納場所へ移動
rename(public_path() . $req->thum, public_path() . "/img/" . $lastInsertedId . "/thum." .pathinfo($req->thum, PATHINFO_EXTENSION));
return view('uploader.finish');
}
5)動作確認
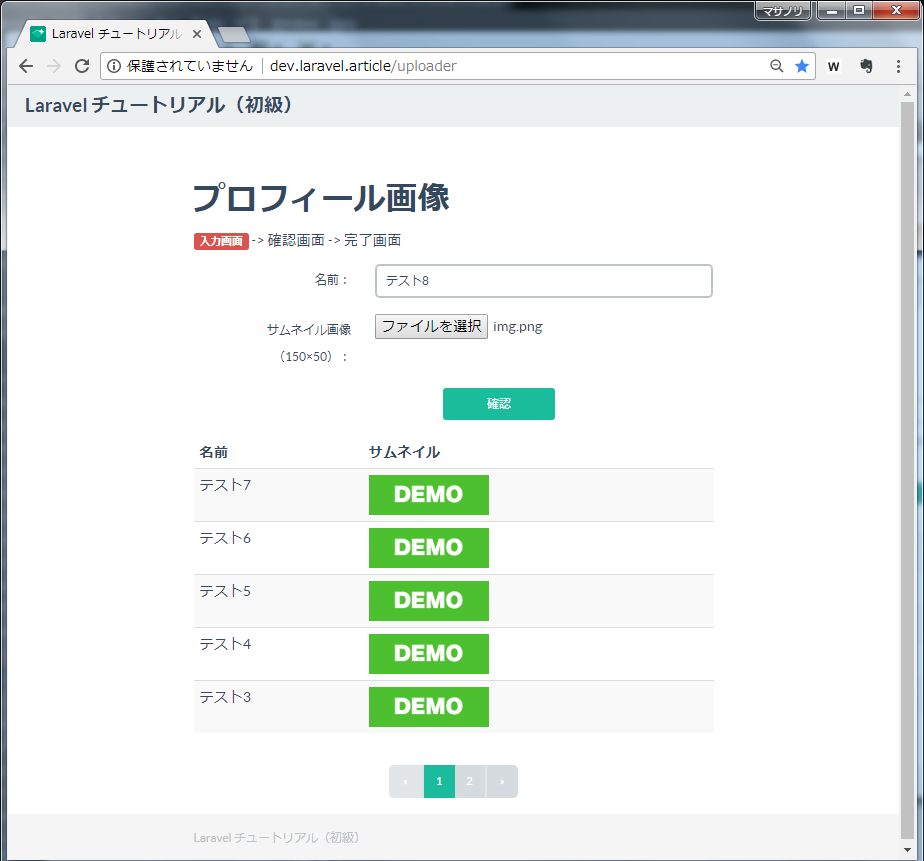
入力画面
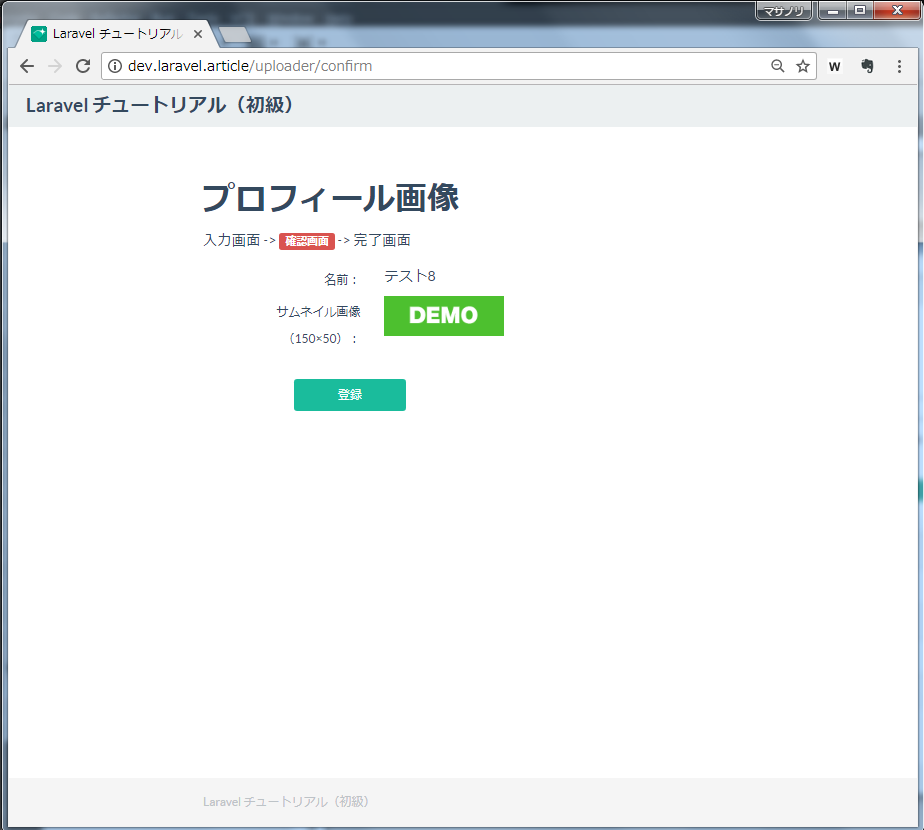
確認画面
完了画面
入力画面
画像アップロードの基本は以上になります。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。