2018/02/09

前回、Bootstrapでオーソドックスなページを作成しました。
ベースとなるファイルは正しく表示ができるようになりました。
今回はこれを Laravel の Blade を使って表示してみます。
テンプレートエンジンとは?
昔のホームページは「1ページにつき1ファイル」のHTMLを作成していました。
このため、ヘッダやフッタを編集する場合は1つ1つのファイルを編集することになります。
これを改善するために考え出された仕組みがテンプレートエンジンです。
HTMLのひな形を元にフロント画面を作成するスタイルです。
これで共通部分を1つのファイルで管理することができるので運用・保守が楽になりました。
PHPではSmartyなどが有名ですね。
今どきのフレームワークではフロント画面にこのテンプレートエンジンを利用しています。
LaravelではBlade(ブレード)と呼ばれるテンプレートエンジンを使っています。
Bladeの使い方(レイアウト)
親
まず、親となるテンプレートを作成します。
このページでは共通部分を記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>@yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>
ページごとで異なる内容の箇所は @yield('名前') と記述します。
この @yield('名前') の箇所を子のページに記述します。
子
子のファイルを書きます。
このファイルでは共通部分に該当しない独自のコンテンツを書きます。
<!-- 親テンプレート -->
@extends('layouts.mypage')
@section('title', 'ページタイトル')
<!-- 親テンプレートに表示させる場所 -->
@section('content')
:(内容)
@endsection
まず、親であるテンプレートを @extends('親となるテンプレート名') で読み込みます。
親のファイルで @yield('名前') で記述した箇所を子のファイルで以下のように記述します。
・@section('content') ~ @endsection
※title、content は @yield('名前') の '名前' に該当します。
どちらを使ってもOKです。
基本的にはページタイトルみたいに要素が少ないケースは第二引数に指定するほうを使います。
Bladeの使い方(レイアウト以外)
LaravelではMVCモデルを採用しているので、なるべくビューにはロジックを記述しないほうがいいです。
でも一応、Bladeではロジックを記述できる仕組みは用意されています。
インクルード
例)header.blade.php をインクルード
@include('header')
Echo(変数表示)
例1)name変数の内容を表示する
{{ $name }}
例2)name変数の内容を表示する(エスケープしない)
{!! $name !!}
例3)コメントアウト
{{-- このコメント自体、HTMLで表示されません --}}
制御構文
if文
@if ($val === null) <p>値が空です</p> @else <p>値は空ではありません</p> @endif
foreach文
データベースから抽出したデータをリスト化するときに便利です。
例)ユーザーテーブルの名前リスト
@foreach ($users as $user)
名前:{{ $user->username }}
@endforeach
三項演算子
例)$nameが空なら "名無し" を設定
{{ isset($name) ? $name : '名無し' }}
CSRFトークン
フォームがある場合はこれをフォーム要素内に記述しないと TokenMismatchException が発生します。
{{ csrf_field() }}
改行して表示
1){!! $comment !!} でエスケープは解除
2)nl2brで改行処理
3)e()でもう一度エスケープ処理
{!! nl2br(e( $comment )) !!}
js呼び出し
インクルードで jsファイル を読み込みます。
<!-- viewsから見たアドレスを書く 例:views/common/_script.blade.php-->
@include('common._script')
この _script.blade.php の中にJavaScript を書きます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
// jsのコード
});
</script>
PHPのClass読み込み
第一引数は blade で使うためのオブジェクト名になります。
第二引数はクラスのパスです。
@inject('value_generator', 'App\Libs\ValueGenerator')
チュートリアル
以前、作成したベースとなるHTMLを分解してテンプレート化します。
テンプレートの構造
テンプレートからヘッダー・サイドバー・フッターを分割します。
実際のページは "users/list.blade.php" になります。
・layouts/layout.blade.php ←主
★共通部分(親)
・ layouts/partials/header.blade.php ←ヘッダー
・ layouts/partials/sidebar.blade.php ←サイドバー
・ layouts/partials/footer.blade.php ←フッター
★中身(子)
・users/list.blade.php ←コンテンツ
手順
1)ヘッダー、サイドバー、フッターを作成
2)テンプレートの作成
3)中身の作成
4)ルーティング&コントローラー
5)動作確認
1)ヘッダー、サイドバー、フッターを作成
ヘッダー
<!-- header & grobal navi --> <nav class="navbar navbar-default" style="background-color: #FFFFFF;"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbarEexample2"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"> <img alt="Laravel学習帳" src="/img/logo.png" style="height: 20px;"> </a> </div> <div class="collapse navbar-collapse" id="navbarEexample2"> <ul class="nav navbar-nav"> <li class="active"><a href="#">menuA</a></li> <li><a href="#">menuB</a></li> <li><a href="#">menuC</a></li> </ul> </div> </div> </nav>
サイドバー
<!-- side bar --> <div class="panel panel-default"> <div class="panel-heading"> Menu </div> <!-- <div class="panel-body"> --> <ul class="nav nav-pills nav-stacked"> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu1</a></li> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu2</a></li> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu3</a></li> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu4</a></li> </ul> <!-- </div> --> </div>
フッター
<!-- footer --> <footer class="footer"> <div class="container"> <p class="text-muted">Place sticky footer content here.</p> </div> </footer>
2)テンプレートの作成
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>@yield('title')</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="/css/sticky-footer.css" rel="stylesheet" media="screen">
</head>
<body>
<!-- ヘッダー -->
@include('layouts.partials.header')
<div class="container">
<div class="row" id="content">
<div class="col-md-3">
<!-- サイドバー -->
@include('layouts.partials.sidebar')
</div>
<div class="col-md-9">
<!-- コンテンツ -->
@yield('content')
</div>
</div>
</div>
<!-- フッター -->
@include('layouts.partials.footer')
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
ここまでで、テンプレート化は完了になります。
共通部分はインクルードで読み込み、動的部分は @yield('content') と @yield('title')で子で指定したデータを読み込みます。
それでは次に動的部分である子のファイルを作成していきます。
3)中身の作成
まず、冒頭でテンプレートを読み込みます。
テンプレートで動的部分にしていた @yield('content') と @yield('title') をこのページで記述します。
@extends('layouts.layout')
@section('title', 'Tutrial for beginner')
@section('content')
<div class="page-header" style="margin-top:-30px;padding-bottom:0px;">
<h1><small>ユーザー一覧</small></h1>
</div>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>No</th>
<th>name</th>
<th>email</th>
<th>tel</th>
<th>opration</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td><td>hoge foo</td><td>hoge@foo.com</td><td>06-1234-5678</td>
<td>
<a href="" class="btn btn-primary btn-sm">詳細</a>
<a href="" class="btn btn-primary btn-sm">編集</a>
<a href="" class="btn btn-danger btn-sm">削除</a>
</td>
</tr>
<tr>
<td>02</td><td>hoge foo</td><td>hoge@foo.com</td><td>06-1234-5678</td>
<td>
<a href="" class="btn btn-primary btn-sm">詳細</a>
<a href="" class="btn btn-primary btn-sm">編集</a>
<a href="" class="btn btn-danger btn-sm">削除</a>
</td>
</tr>
<tr>
<td>03</td><td>hoge foo</td><td>hoge@foo.com</td><td>06-1234-5678</td>
<td>
<a href="" class="btn btn-primary btn-sm">詳細</a>
<a href="" class="btn btn-primary btn-sm">編集</a>
<a href="" class="btn btn-danger btn-sm">削除</a>
</td>
</tr>
<tr>
<td>04</td><td>hoge foo</td><td>hoge@foo.com</td><td>06-1234-5678</td>
<td>
<a href="" class="btn btn-primary btn-sm">詳細</a>
<a href="" class="btn btn-primary btn-sm">編集</a>
<a href="" class="btn btn-danger btn-sm">削除</a>
</td>
</tr>
<tr>
<td>05</td><td>hoge foo</td><td>hoge@foo.com</td><td>06-1234-5678</td>
<td>
<a href="" class="btn btn-primary btn-sm">詳細</a>
<a href="" class="btn btn-primary btn-sm">編集</a>
<a href="" class="btn btn-danger btn-sm">削除</a>
</td>
</tr>
</tbody>
</table>
@endsection
4)ルーティング&コントローラー
一応、ルーティングとコントローラも記述します。
ルーティング
Route::get('/users/list','ComponentsController@user_list');
コントローラー
public function user_list(){
return view('users.list');
}
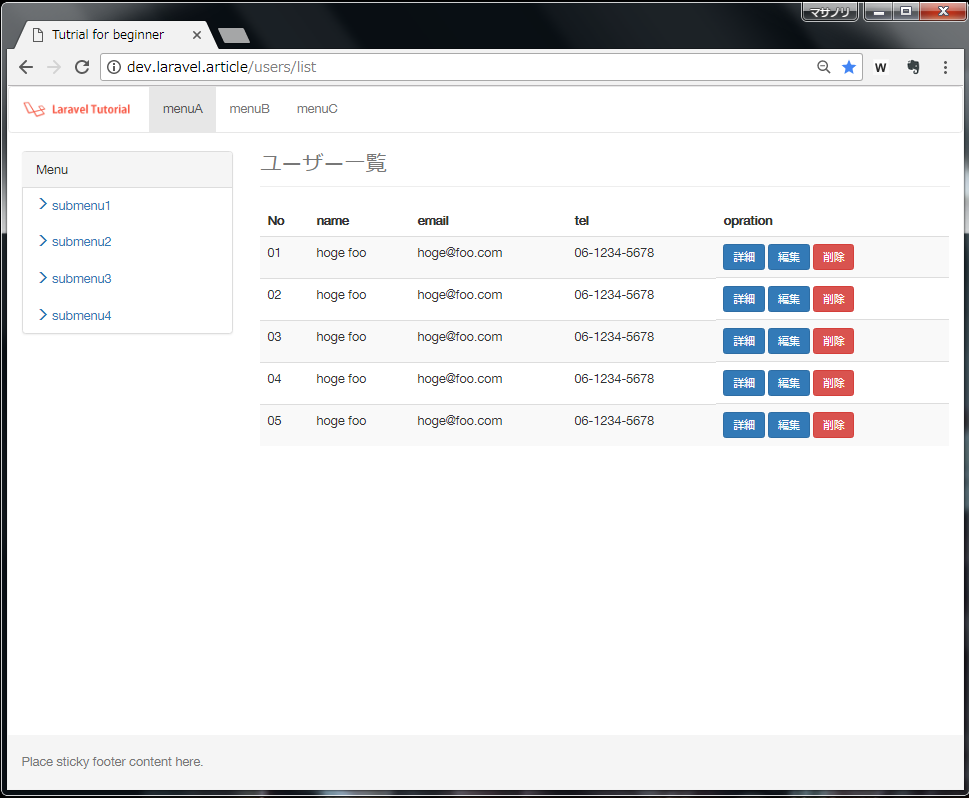
5)動作確認
作成したテンプレートを利用してコンテンツを表示してみます。
上記のように表示されればOKです。
Bladeによる画面作成は以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。