2018/04/25

CRUD(クラッド)とは
・Read(データ取得)
・Update(更新)
・Delete(削除)
の4つの頭文字をとって、まとめて略したものです。
この4つの機能はWebアプリでは基本となる機能となっています。
よくフレームワークの Scaffold 機能を利用すると、たいてい CRUD 機能ができあがります。
今回は Laravel で CRUDアプリの作成を行おうと思います。
チュートリアル
チュートリアルでは受講生リストを作成してみます。
詳細ページは編集ページと仕組みがほぼ同じです。なので当ブログでは省きます。
Laravelは他のフレームワークに比べ命名規則はそれほど厳しくありません。
おおよそ次のようなルールで作ります。
・テーブル名は小文字で複数形
・モデル名はキャメルで単数形
・コントローラー名はキャメルで単数形
・ビューのフォルダ名は小文字で単数形
例えば students というテーブルを作成するとします。
モデル ⇒ Student.php
コントローラー ⇒ StudentsController.php
ビューのフォルダ ⇒ student
こうなります。
それではこの名前でCRUDアプリを作成してみます。
手順
1)テーブルやデータの準備
2)ルーティングの設定
3)コントローラーの作成
4)ビューの作成
5)動作確認
1)テーブルやデータの準備
★構成
| 項目 | 変数名 | データ型 |
|---|---|---|
| 名前 | name | varchar(255) |
| メール | varchar(255) | |
| 電話 | tel | varchar(255) |
マイグレーションファイルを作成して students テーブルを作成します。
- 【 参考 】マイグレーション(新規作成)
DBの操作はEloquentを利用するのでモデルも作成します。
- 【 参考 】DBの操作について(Eloquent)~基本~
Seederを使ってサンプルデータも入れます。
- 【 参考 】シーダーについて(応用)
できたらSQLを実行して確認してみます。
2)ルーティングの設定
Route::get('student/list','StudentController@getIndex');
3)コントローラーの作成
artisanコマンドでコントローラーのスケルトンを作成。
php artisan make:controller StudentController
作成されたファイルに機能を実装していきます。
ここでポイントとなるのがページネーションです。
Eloquentによるページネーションの表示は以前エントリーしました。
わからない方はこちらをご確認ください。
【 参考 】DBの操作について(一覧表示&ページネーション)
:
public function getIndex()
{
$query = \App\Student::query();
// 全件取得 +ページネーション
$students = $query->orderBy('id','desc')->paginate(10);
return view('student.list')->with('students',$students);
}
4)ビューの作成
ビューは以前に作成した画面を利用します。
- 【 参考 】Bladeについて(Bootstrapとの融合)
カスタマイズできる @yield('content') の箇所だけ抜粋します。
:
@section('content')
<div class="page-header" style="margin-top:-30px;padding-bottom:0px;">
<h1><small>受講生一覧</small></h1>
</div>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>No</th>
<th>name</th>
<th>email</th>
<th>tel</th>
<th>opration</th>
</tr>
</thead>
<tbody>
@foreach($students as $student)
<tr>
<td>{{$student->id}}</td><td>{{$student->name}}</td><td>{{$student->email}}</td><td>{{$student->tel}}</td>
<td>
<a href="" class="btn btn-primary btn-sm">詳細</a>
<a href="" class="btn btn-primary btn-sm">編集</a>
<a href="" class="btn btn-danger btn-sm">削除</a>
</td>
</tr>
@endforeach
</tbody>
</table>
<!-- page control -->
{!! $students->render() !!}
@endsection
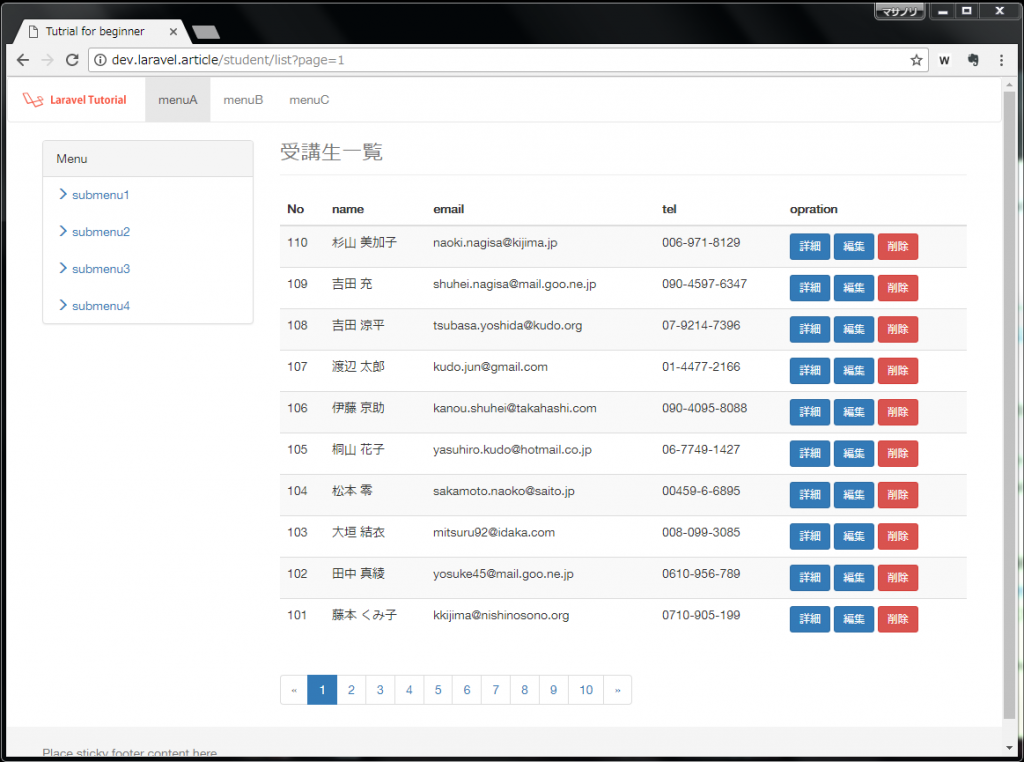
5)動作確認
ブラウザでプレビューしてみます。
以下のような画面が表示されればOKです。
次回は「新規登録」をやります。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。