CRUD(クラッド)とは
・Read(データ取得)
・Update(更新)
・Delete(削除)
の4つの頭文字をとって、まとめて略したものです。
この4つの機能はWebアプリでは基本となる機能となっています。
前回は Create にあたる部分を作成しました。
今回はCRUDアプリの Update(更新) の処理を作成します。
チュートリアル
手順
1)ルーティング
2)コントローラー
1.編集
2.UPDATE処理
3)ビュー
1.編集画面
2.確認画面
4)動作確認
1) ルーティング
リクエスト形式については、前回のチュートリアルでやった新規登録と同じようにします。
入力画面~(バリデーション)~確認画面 ⇒ PATCH
確認画面~(DBインサート処理)~完了画面 ⇒ POST
Route::group(['prefix' => 'student'], function () {
:
Route::get('edit/{id}/', 'StudentController@edit_index'); //編集
Route::patch('edit/{id}/','StudentController@edit_confirm'); //確認
Route::post('edit/{id}/', 'StudentController@edit_finish'); //完了
});
2)コントローラー
入力画面の表示
レコードの ID をパラメータで渡し、findOrFail() で該当のレコードを抽出します。
public function edit_index($id)
{
$student = \App\Student::findOrFail($id);
return view('student.edit_index')->with('student',$student);
}
入力画面 → 確認画面 の処理
バリデーションのルールは新規登録と同じなので、同じリクエストフォームを使います。
HTMLのフォームでリクエスト送信したデータは連想配列にしてwithメソッドを使ってビューに渡します。
public function edit_confirm(\App\Http\Requests\CheckStudentRequest $req)
{
$data = $req->all();
return view('student.edit_confirm')->with($data);
}
確認画面 → 完了画面 の処理
findOrFailメソッドで該当するレコードを取り出し、更新をかけます。
更新完了したら
public function edit_finish(Request $request, $id)
{
//レコードを検索
$student = \App\Student::findOrFail($id);
//値を代入
$student->name = $request->name;
$student->email = $request->email;
$student->tel = $request->tel;
//保存(更新)
$student->save();
//リダイレクト
return redirect()->to('student/list');
}
3)ビュー
基本的に構成は新規登録画面と同じです。
コピーして edit_***.blade.php として、必要な箇所を編集します。
編集画面
:
<form action="" method="post" class="form-horizontal">
{{ csrf_field() }}
{{ method_field('patch') }}
<div class="form-group @if($errors->has('name')) has-error @endif">
<label for="name" class="col-md-3 control-label">お名前</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="name" name="name" value="{{$student->name}}">
@if($errors->has('name'))<span class="text-danger">{{ $errors->first('name') }}</span> @endif
</div>
</div>
<div class="form-group @if($errors->has('email')) has-error @endif">
<label for="email" class="col-md-3 control-label">メールアドレス</label>
<div class="col-sm-9">
<input type="email" class="form-control" id="email" name="email" value="{{$student->email}}">
@if($errors->has('email'))<span class="text-danger">{{ $errors->first('email') }}</span> @endif
</div>
</div>
<div class="form-group @if($errors->has('tel')) has-error @endif">
<label for="tel" class="col-md-3 control-label">電話番号</label>
<div class="col-md-9">
<input type="tel" class="form-control" id="tel" name="tel" value="{{$student->tel}}">
@if($errors->has('tel'))<span class="text-danger">{{ $errors->first('tel') }}</span> @endif
</div>
</div>
<div class="col-md-offset-3 text-center"><button class="btn btn-primary">確認</button></div>
</form>
:
確認画面
:
<form action="" method="post" class="form-horizontal">
{{ csrf_field() }}
<input type="hidden" name="name" value="{{$name}}">
<input type="hidden" name="email" value="{{$email}}">
<input type="hidden" name="tel" value="{{$tel}}">
<div class="row">
<label class="col-sm-4 control-label">お名前</label>
<div class="col-sm-8">{{$name}}</div>
</div>
<div class="row">
<label class="col-sm-4 control-label">メールアドレス</label>
<div class="col-sm-8">{{$email}}</div>
</div>
<div class="row">
<label class="col-sm-4 control-label">電話番号</label>
<div class="col-sm-8">{{$tel}}</div>
</div>
<div class="row" style="margin-top: 30px;">
<div class="col-sm-offset-4 col-sm-8">
<input type="submit" name="button1" value="登録" class="btn btn-primary btn-wide" />
</div>
</div>
</form>
:
4) 動作確認
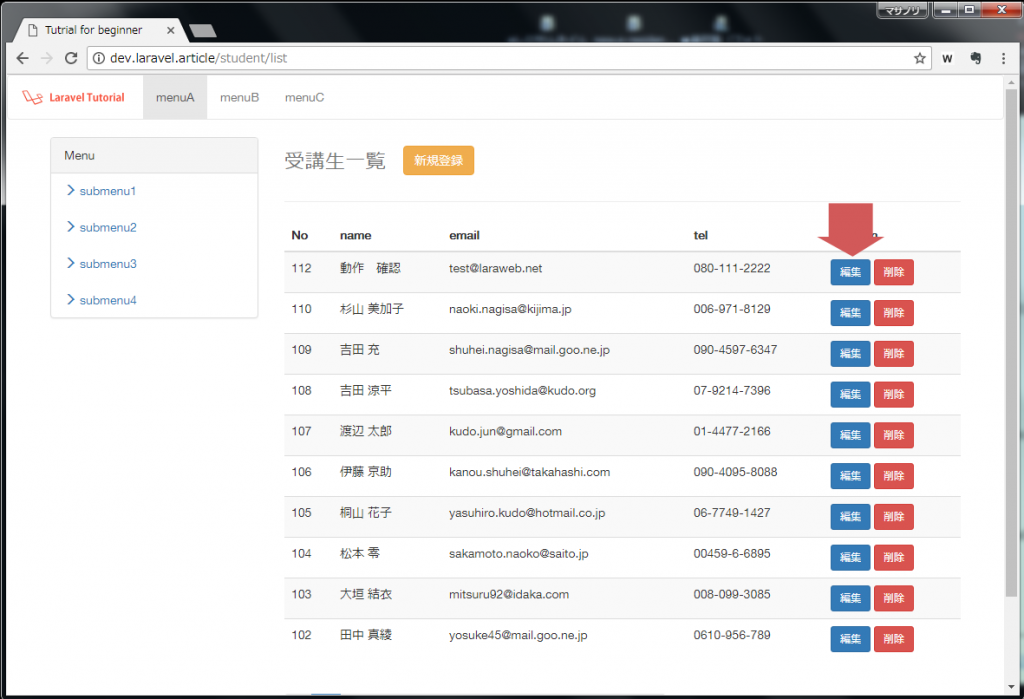
一覧リスト
「編集」ボタンをクリック
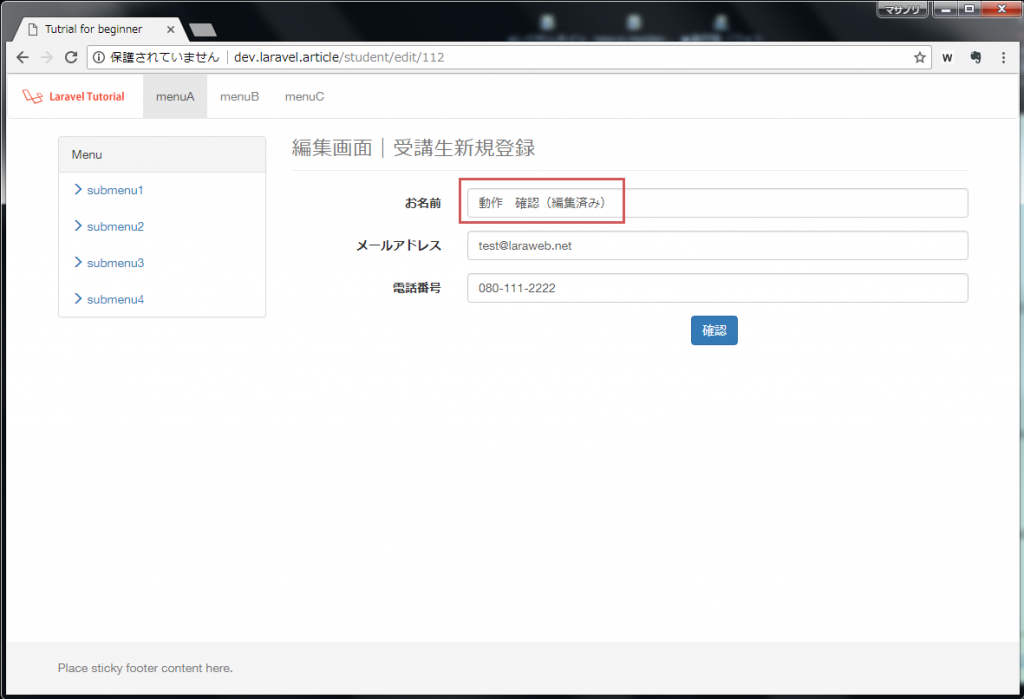
編集画面
レコードがちゃんと抽出されているか確認
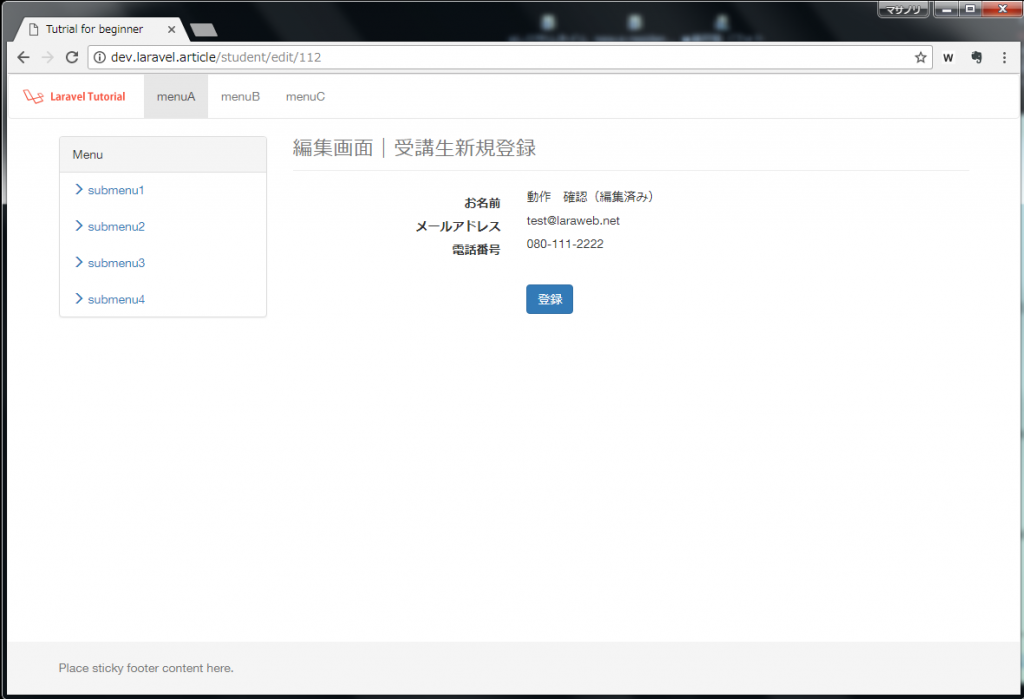
確認画面
送信したデータがちゃんと引き継がれているか確認
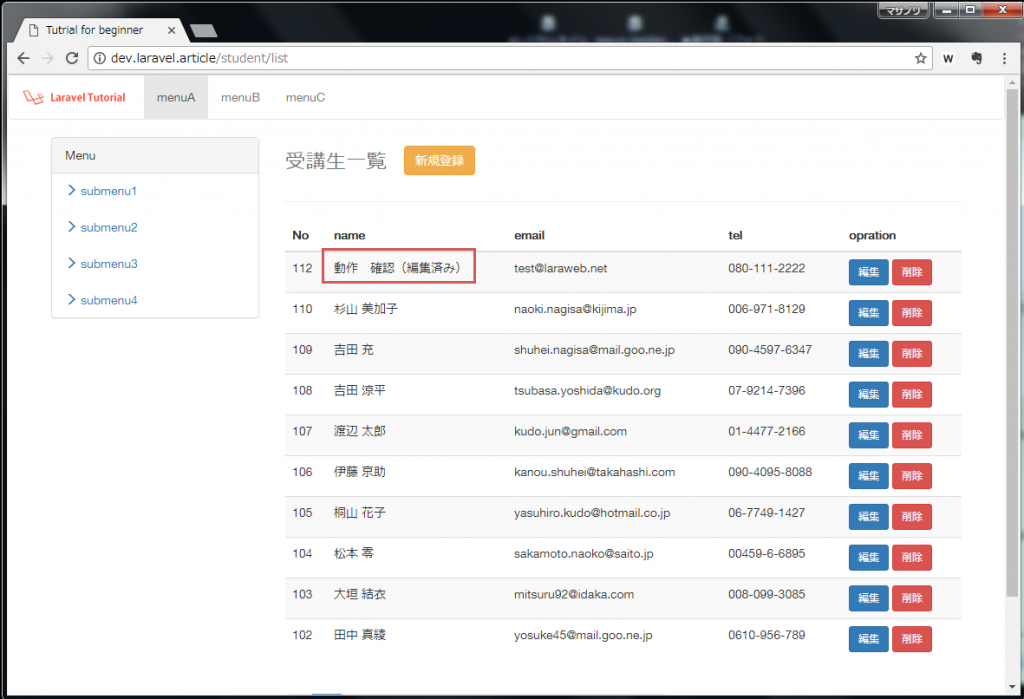
「レコードが更新されているか?」「一覧リストにリダイレクトされているか?」それぞれ確認します。
上記のようになっていればOKです。CRUDの更新処理は以上になります。
次回は最後のDlete(削除処理)になります。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。