2018/03/09

前回は、CRUDアプリの削除処理を終えました。
これで一通り、Webアプリでの基本となる機能を学びました。
今回はもう少し一歩踏み出して検索機能をつけてみます。
一覧表示には通常、検索機能が必要になるのでこの機能もセットで勉強したほうがいいかもしれません。
チュートリアル
追加すべき機能は主に3つになります。
・一覧画面に検索フォームを追加(ビュー)
・一覧画面を表示するメソッド getIndex() に検索機能を追加(コントローラー)
・検索結果のページネーションの際にkeywordを持ちまわるようにする(ビュー)
手順
1)検索フォームの追加(ビュー)
2)ページネーションの改修(ビュー)
3)検索機能の追加(コントローラー)
4)動作確認
1)検索フォームの追加(ビュー)
検索結果は一覧画面になるので検索フォームはGET送信になります。
一覧画面のルーティングがGETで処理をしているからです。
Route::get('list', 'StudentController@getIndex'); //一覧
HTMLですが若干、レイアウトを変更しました。
:
<div class="row" style="margin-bottom: 30px;">
<div class="col-sm-10" style="margin-bottom: 10px;">
<form method="get" action="" class="form-inline">
<div class="form-group">
<input type="text" name="keyword" class="form-control" value="{{$keyword}}" placeholder="検索キーワード">
</div>
<input type="submit" value="検索" class="btn btn-info">
</form>
</div>
<div class="col-sm-2">
<a href="/student/new" class="btn btn-warning"><i class="glyphicon glyphicon-plus"></i> 新規登録</a>
</div>
</div>
:
2)ページネーションの改修(ビュー)
ページネーションの記述は以下のように変更します。
:
{{-- {!! $students->render() !!}--}}
{!! $students->appends(['keyword'=>$keyword])->render() !!}
:
ページネーションに検索文字列を付け加えたい場合は appendsメソッドを使います。
3)検索機能の追加(コントローラー)
検索用のルートやメソッドを新規に定義はせず、getIndexメソッドを改良します。
public function getIndex(Request $rq)
{
//キーワード受け取り
$keyword = $rq->input('keyword');
//クエリ生成
$query = \App\Student::query();
//もしキーワードがあったら
if(!empty($keyword))
{
$query->where('email','like','%'.$keyword.'%')->orWhere('name','like','%'.$keyword.'%');
}
//ページネーション
$students = $query->orderBy('id','desc')->paginate(10);
return view('student.list')->with('students',$students)->with('keyword',$keyword);
}
まず、eloquentでクエリを生成して、チェーンメソッドで Where句 や ページネーション を追加します。
ページネーションについての仕組みについてわからなければ、以前このブログでエントリーをしているので、そちらを参照ください。
また、クエリにwhere句をチェーンで繋げる箇所は
:
//もしキーワードがあったら
if(!empty($keyword))
{
$query->where('email','like','%'.$keyword.'%');
$query->orWhere('name','like','%'.$keyword.'%');
}
:
こういう書き方もできます。
4)動作確認
名前で部分検索
emailの部分検索
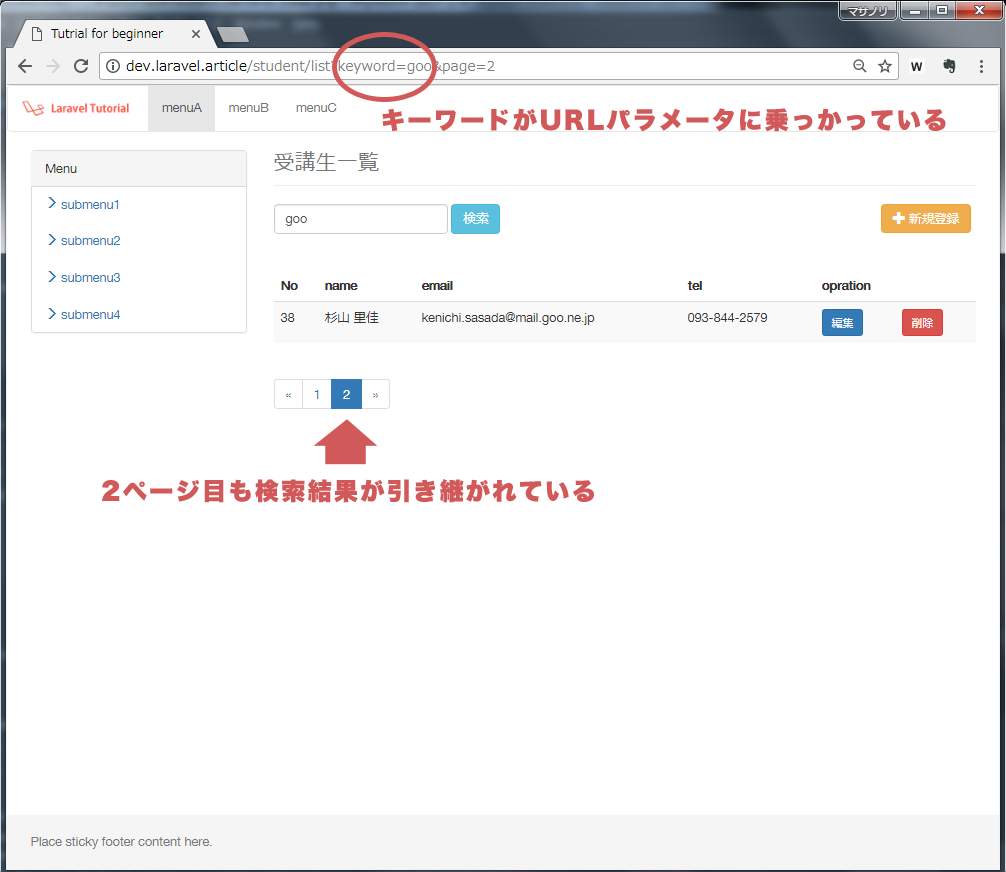
emailの部分検索+ページネーション
検索機能については以上になります。
次回はフラッシュメッセージについてやります。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。