2022/05/11

Laravel ではデフォルトで Blade というテンプレートエンジンが組み込まれています。
Laravel でサイトを構築する場合、よほどの理由がない限りはこの Blade を使ってビューを作成することになると思います。
ここでは Blade の使い方は大きく分けて四つのセクションに分けて説明致します。
- レイアウト定義
- 制御構文
- データ表示
- その他
Bladeでは ディレクティブ を使ってビューを作成していきます。
今回は Blade のディレクティブの使い方についてまとめてみます。
Blade で使える、@ から始まる範囲内で、特定の処理をする記述方法です。
これのおかげでコードがスッキリします。
INDEX
1.レイアウト定義

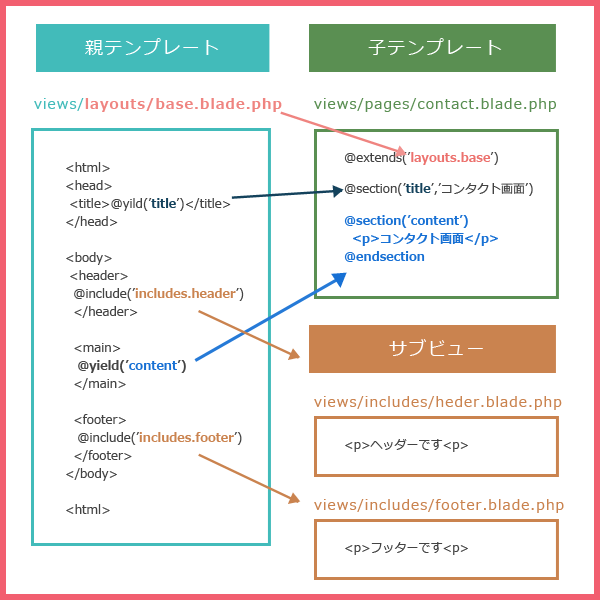
レイアウト定義で使用する 主な @要素は三つです。
- @yield()
- @section()
- @include()
@yield() です。yield の y は親の 'y' と覚えるといいでしょう。
・@yield は endyield みたいなのは必要ない
・最上位に位置するベースのレイアウトでの @section は @endsection ではなく @show というディレクティブでセクションの終わりを指定する
・@section には書き方が2つある
→ @section (セクション名,表示する値)
→ @section(親レイアウトの @yield 名)(@parent) @endsection -> 親レイアウトの @section 名なら上書きして置き換わる
・@extends は 〇〇.blade.php の〇〇の部分を引数に与える
・サブビューとはあるビューから別のビューを読み込んで、はめ込んだもの
2.制御構文
Blade では条件文やループなどの一般的なPHPの制御構文を提供しています。
If文
@if が開始で、@endif で終了示します。
PHP 標準のif文と同様に @else や @elseif と組み合わせて使用することもできます。
@if ($age >= 70)
<p>高齢者</p>
@elseif ($age >= 20)
<p>成人</p>
@else
<p>未成年</p>
@endif
三項演算子
基本の書き方です。
{{ 条件 ? '条件が成り立つ場合' : '条件が成り立たない場合' }
条件式+変数代入
{{ $is_kanreki = $age > 60 ? 'true' : 'false' }
Controller で view に disabled という変数を渡します。
こうすると、css のプロパティやスタイルとしても指定可能です。
hoge の表示、非表示が切り替わります。
<a style="{{ disabled ? 'color:red;' : 'display:none;' }}" >hoge</a>
変数の有無を確認する(@isset、@empty)
@isset($my_name)
<span>私の名前は{{$my_name}}です。</span>
@endisset
@empty($friend_list)
<span>私はひとりぼっちです。</span>
@endempty
unless文(if の逆の文。~じゃなかったら。)
実は unless文は php の構文にはありません。(Perl や Ruby にはある)
@unless (Auth::check())
あなたはログインしていません。
@endunless
for構文
php の for 構文とほぼ同じです。
@for ($i = 0; $i < 10; $i++)
現在の値は: {{ $i }}
@endfor
@for から始めて、@endfor で終わらせます。
foreach構文
個人的にもっともよく使う @要素 です。
コントローラで該当するレコードを抽出し、ビューで表示するときに使います。
例えば Eloquent で以下のように学生レコードを抽出するとします。
# コントローラ
$students = App\Student::all();
ビューでは以下のように記述します。
@foreach ( $students as $student )
<p>学年: {{ $student->grade }} </p>
<p>名前: {{ $student->name }} </p>
<p>email: {{ $student->email }} </p>
<p>グループ: {{ $student->group }} </p>
@endforeach
レコードの各カラム(ここでは学生の各情報)にアクセスするにはアロー演算子(->)を使います。
レコードがない処理も付け加えるなら
@forelse ($students as $student)
<li>{{ $student->name }}</li>
@empty
<p>該当なし</p>
@endforelse
3.データ表示
データ表示(エスケープあり)
{{ $var }}
echo $varと一緒です。HTML エンティティが自動でかぶさります。
HTMLエンティティとはブラウザが HTML を表示する際に特別な意味を持つ記号などの文字を、特別な処理をせずにそのまま出力させるために定義されている文字の代替コードのこと 例)< や "
つまり HTML のタグを書いてもエスケープされます。
また、二重中括弧( {{...}} )の中は、PHP の関数が使えます。
@if($user->handlename)
{{ $user->handlename }}
@else
{{ sprintf('%06d',$user->id) }}
@endif
データ表示(エスケープなし)
{!! $var !!}
コメント
{{-- Comment --}}
改行+エスケープ 表示
{!! nl2br(e( $comment )) !!}
e() でエスケープする2)
nl2br() で改行を<br> に置き換える3)
{!! !!} で、<br> だけエスケープをせずに表示
その他
CSRFトークン
フォームがある場合はこれをフォーム要素内に記述しないと TokenMismatchException が発生します。
{{ csrf_field() }}
素のPHPのコードを記述
素のPHPもブレードファイルに記述することができます。
@php
echo 'hello';
@endphp
現在のURLを判定
URLがhttp(s)://www.example.com/contents だったら「true」、それ以外なら「false」を返します。
@if(Request::is('contents'))
true
@else
false
@endif
また、ワイルドカードによるパターン指定もできます。
<li @if(Request::is('contents/*')) class="active" @endif>
<a href="/contents"> コンテンツ</a>
</li>
セクションの存在確認
子のテンプレートに title というセクションが設定されていない場合はサイト名のみ表示。ある場合は「タイトル|サイト名」と表示したい場合。
親のテンプレート
@hasSection('title')
@yield('title') | Laravel学習帳
@else
Laravel学習帳
@endif
サイト名は .envファイルに記載して {{ config('app.name') }} するとよりコンポーネント化されてよい。
# .envファイル
APP_NAME=Laravel学習帳
yieldで読み込んだコンテンツの存在確認
子のテンプレートに mainvisual という定数が設定されていない場合は HTML タグごと非表示にしたい場合。
Viewクラスの hasSectionメソッド でチェック可能。
@if (View::hasSection('mainvisual'))
<div class="row">
<div class="col-md-12">
@yield("mainvisual")
</div>
</div>
@endif
ページごとに個別のCSSやJSファイルを読み込む方法
親テンプレート
<head>
<!-- Headの内容 -->
:
@stack('css')
</head>
子テンプレート
@push('css')
<link href="/example.css" rel="stylesheet">
@endpush
@push('css') ~ @endpush を記述しなくてもその箇所だけ表示されないだけで問題はない。
現在のURL
Request::url()
Bladeの include ディレクティブに変数を渡したい
@include('sidemenu', ['data' => $data])
---------------------------------------------------------------
[sidemenu.blade.php]
<div>
@if($data)
{{ $data }}
@else
データなし
@endif
</div>
Blade に関するまとめは以上です。
PHPフレームワーク Laravel入門 第2版
僕がはじめてLaravelを学習するために参考にしたサイトは、掌田津耶乃(しょうだつやの)さんの libro というサイトです。当時(2016年)、Laravel学習サイトの中でもこのサイトは群を抜いてわかりやすく説明されていたので、とても勉強になったのを覚えています。この本は掌田津耶乃さんが書いた本なので、わかりやすく解説されているだろうと kindle で購入しました。2020年8月の時点でいうと日本国内にて唯一の Laravel の良書と言っても良いかと思います。口コミでもLaravel本のロングセラー定番解説書として認知されています。当サイトではチュートリアル形式でLaravelを解説しているので、初心者の方はこの本とセットで学習されるといいと思います。しかし、かなりわかりやすく解説されているとはいえ、PHP中級者以上のスキルは必要です。PHP自体の知識が乏しい方は 独習PHP 第3版 をあわせて購入することをお勧めします。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。
