2018/10/12

データベースの基本操作はCRUD(Create, Read, Update, Delete)と呼ばれます。
これまでのチュートリアルで、Create、Read、Updateをやりました。
今回はCRUDの最後であるDelete処理をやります。
レコードの削除
レコードの削除処理は簡単です。処理の大まかな流れは以下のようになります。
1 ) findOrFailで送られたパラメータのIDのレコードをModelインスタンスとして取得
Modelインスタンス = モデル::findOrFail($id);
2) Modelインスタンスに対しdeleteメソッドを呼び出す
Modelインスタンス ->delete();
これでパラメータ($id)で指定されたレコードが削除されます。
隠しメソッドについて
前回、編集画面を作成するときにフォームからの入力データをpatchメソッドでリクエストを発行しUPDATE処理をしました。
今回のdelete処理をするときにはDELETEメソッドでリクエストを発行する必要があります。
このときformタグのmethodにDELETEを指定しても、HTML formがそもそもこれらのメソッドに対応していないため、リクエストを発行できません。
こういうときは、formで一旦POSTメソッドを指定して、hiddenで_methodプロパティ(隠しメソッド)を投げます。
<form method="post" action="/sample/100"> <input name="_method" type="hidden" value="DELETE"> :
Laravelのヘルパー関数を使うと記述が短くてすみます。
{{ method_field('delete') }}
ちなみにDBの処理(CRUD)ごとにHTTPリクエストメソッドを変えることを "RESTful" といいます。
Create、Read、Update、Deleteの各機能に対するHTTPリクエストメソッドは以下のようになります。
DBのCreate処理 ⇒ POSTメソッド
DBのRead処理 ⇒ GETメソッド
DBのUpdate処理 ⇒ PUT/PATCHメソッド
DBのDelete処理 ⇒ DELETEメソッド
チュートリアル
実現したいこと
以前作成した簡易フォームに削除ボタンを追加します。
削除ボタンを押したらすぐに削除するのではなく、前段階としてJavascriptで確認メッセージを出します。
手順
1. Viewファイルに削除ボタンを追加
DBのTABLEを一覧表示している all.blade.php に削除ボタンをつけます。
{{-- 子テンプレート --}}
{{-- resources/all.blade.php --}}
@extends('layouts.master')
@section('title', '入力した内容を表示するサンプルページ')
@section('content')
{{$message}}
<table class="table table-striped">
<!-- loop -->
@foreach($data as $val)
<tr>
<td>{{$val->id}}</td>
<td>{{$val->onamae}} さん</td>
<td><a href="{{ action('GreetingController@edit', $val->id) }}" class="btn btn-primary btn-sm">編集</a></td>
<td>
<!-- ↓↓↓今回記述した箇所 ↓↓↓ -->
<form action="{{ action('GreetingController@destroy', $val->id) }}" id="form_{{ $val->id }}" method="post">
{{ csrf_field() }}
{{ method_field('delete') }}
<a href="#" data-id="{{ $val->id }}" class="btn btn-danger btn-sm" onclick="deletePost(this);">削除</a>
</form>
<!-- ↑↑↑ 今回記述した箇所 ↑↑↑ -->
</td>
</tr>
@endforeach
</table>
<!-- ↓↓↓今回記述した箇所 ↓↓↓ -->
<script>
<!--
/************************************
削除ボタンを押してすぐにレコードが削除
されるのも問題なので、一旦javascriptで
確認メッセージを流します。
*************************************/
//-->
function deletePost(e) {
'use strict';
if (confirm('本当に削除していいですか?')) {
document.getElementById('form_' + e.dataset.id).submit();
}
}
</script>
<!-- ↑↑↑ 今回記述した箇所 ↑↑↑ -->
@endsection
2. ルーティングの設定
routes.phpに以下の1行を追加します。
deleteメソッドで greeting/destroy/パラメータ にアクセスがあった場合GreetingControllerのdestoroyメソッドを実行。
# 削除
Route::delete('greeting/destroy/{id}', 'GreetingController@destroy');
3. Controllerの修正
GreetingController.phpにdestoryメソッドを記述します。
削除処理が終わったら一覧ページのViewファイルを呼び出します。
#レコードの削除
public function destroy($id)
{
#削除処理
$greeting = Greeting::findOrFail($id);
$greeting->delete();
#greetingsテーブルのレコードを全件取得
$data = Greeting::all();
return view('all')->with('message', '削除しました。')->with('data',$data);
}
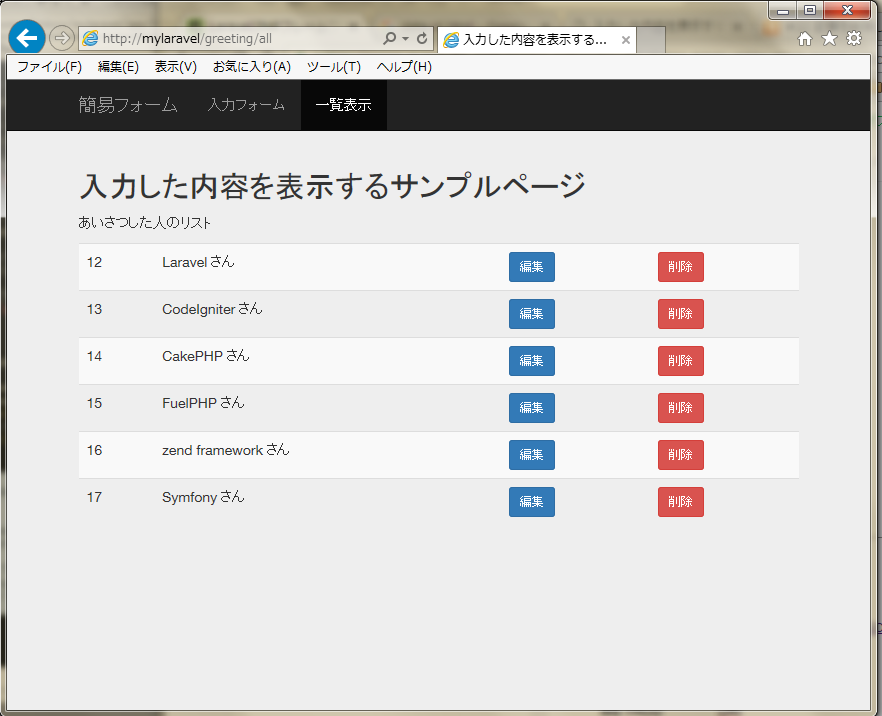
4. 動作確認
http://mylaravel/greeting/all にアクセス

IDが "12" の "Laravelさん" の削除ボタンを押します。
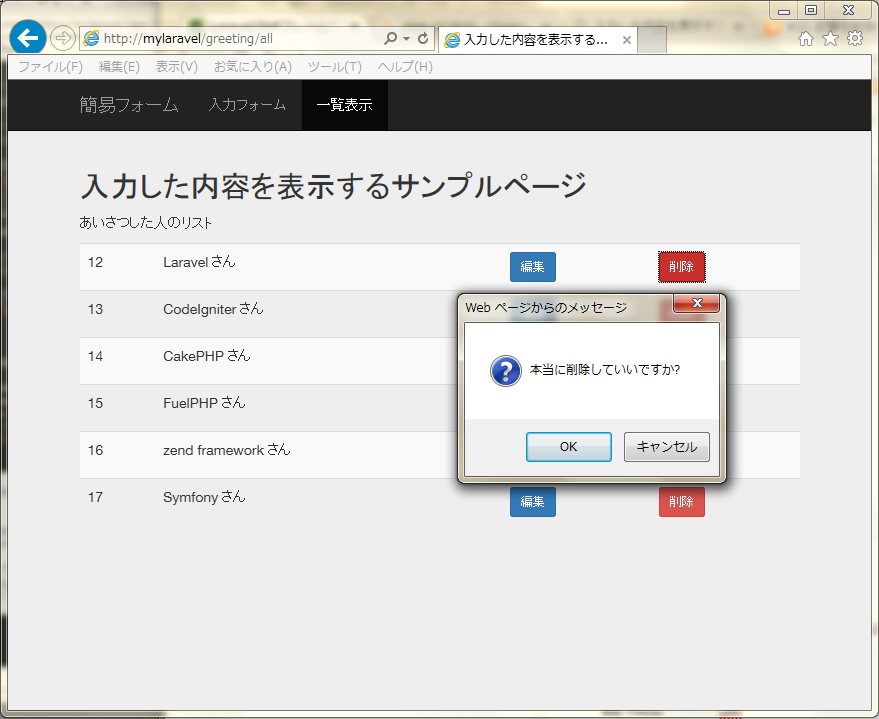
JavaScriptの確認メッセージが開いきました。

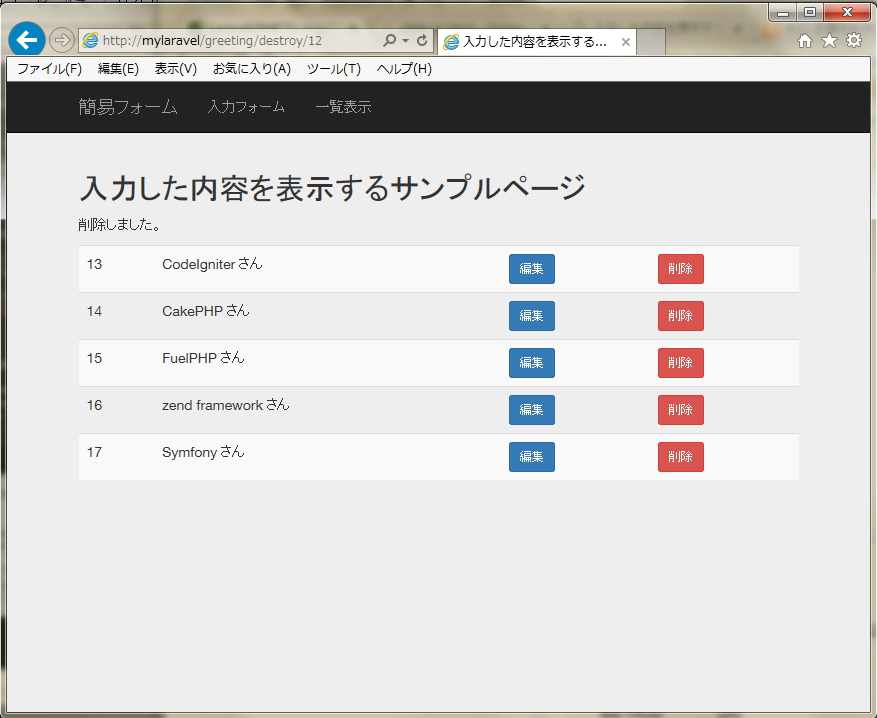
"OK" を押して以下の画面のようにレコードが削除されれOKです。

仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。