2021/12/13

通常、Laravel だけで Web の開発を行うことは少ないです。
たいてい、Node.js も使うことになると思います。
そもそも Node.js を入れないと、Laravel Mix(旧:Laravel Elixir)が使えません。
そんなわけで今回は、Laravel の周辺知識として Node.js の入門記事をエントリーしたいと思います。
なお、今回の演習では curl コマンドで確認していきます。怪しいかたは以下をご参考ください。
もちろん、Webブラウザで実行結果を確認してもOKです。
事前準備
Node.js のインストールをしておきます。Windows環境の場合は以下をご参考ください。
演習
演習1)Hello Worldの表示
1.practice1.jsにコードを記述
// practice1.js
// nodeが用意しているhttpモジュールを読み込む
var http = require('http');
//httpオブジェクトの「createServer」メソッドを呼び出す
var server = http.createServer();
// 「on」というメソッドは、指定のイベント処理を組み込むためのもの
// 第一引数にイベント名、第二引数に組み込む処理(関数)
server.on('request', doRequest);
// --------------------------- リクエスト処理 ---------------------------
function doRequest(req, res) {
// ヘッダー情報の書き出し
res.writeHead(200, {'Content-Type': 'text/plain'} );
// コンテンツの書き出し
res.write("Hello world!");
// コンテンツの完了
res.end();
}
// 待ち受けスタート
server.listen(3000);
// 引数に渡した値をコンソールに出力してくれるメソッド
console.log("server listening…");
1.httpオブジェクトのロード
var http = require('http');
まず、最初に必要なライブラリ類のロードを行います。これは「require」という関数を使います。
引数に、読み込むオブジェクト名を指定することで、そのオブジェクトが読み込まれて返されます。
実際にはこれを変数に代入して利用することになります。
ここでは「http」というオブジェクトを用意しています。これはHTTPの各種機能をまとめたものです。
ここからサーバーのオブジェクトを作成します。
2.Serverオブジェクトの作成
var server = http.createServer();
http オブジェクトの「createServer」メソッドを呼び出して http.Server オブジェクトを作成します。
これがいわば、Node.jsの「サーバー」となる部分です。
このオブジェクトを用意し、必要な設定をしてからサーバーとして実行します。
ここでは引数なしで呼び出していますが、以下のように書くこともできます。
http.createServer(function(**){
//// 処理が書いてある ////
}).listen(**);
createServer の引数に、サーバーでリクエストを受け取った時の処理を関数として用意しておく書き方です。
3.リクエストの処理を設定
server.on('request', doRequest);
http.Serverオブジェクトには、さまざまなイベントが用意されており、その処理を組み込むためのメソッドも用意されています。
「on」というメソッドは、指定のイベント処理を組み込むためのもので、第1引数にイベント名を、第2引数に組み込む処理(関数)を指定します。
この requestイベント で実行される処理こそが、クライアントからのリクエストを処理するためのものになります。
function doRequest(req,res){
/// 必要な処理 ///
}
引数は2つのオブジェクトが渡されます。
- req(request) ・・・第1引数は、「request」オブジェクトが渡されます。クライアントからのリクエストに関する機能がまとめられています。
- res(response)・・・第2引数は「response」オブジェクトが渡されます。サーバーからクライアントへ戻されるレスポンスに関する機能がまとめらえています。
3.1ヘッダー情報の書き出し
res.writeHead(200, {'Content-Type': 'text/plain'});
「writeHead」は、responseオブジェクトのメソッドです。ヘッダー情報をレスポンスに書き出します。
第1引数にはステータスコードを指定し、第2引数にヘッダー情報を連想配列でまとめたものを指定します。
3.2コンテンツの書き出し
res.write('Hello World\n');
HTTPでは、ヘッダー情報の後に、ボディ部分となるコンテンツが書き出されます。このコンテンツの書き出しを行っているのが responseオブジェクト の「write」です。
引数に指定した値がボディ部分のコンテンツとして書き出されます。この write は、何度でも呼び出すことができます。
3.3コンテンツの完了
res.end();
コンテンツの書き出しが完了したら、最後に response の「end」を呼び出してコンテンツ出力を完了します。
この end により、レスポンス処理は終わり、そのリクエストの処理は完了します。
「writeHead」 「write」 「end」 の3つがあれば、クライアントへの返送内容は全部書けます。
4.待ち受けスタート
server.listen(3000);
http.Server オブジェクトの準備が整ったら、「listen」メソッドを実行します。
これにより、サーバーは待ち受け状態となり、クライアントからリクエストがあればそれを受け取り処理をするようになります。
引数にはポート番号を指定してあります。
第2引数としてホスト名もしくはIPアドレスを指定することも可能です。
5.コンソールに出力
console.log("server listening…");
listen で待ち受けスタートしたところで、メッセージをコンソールに出力しています。
console はコンソールを扱うためのオブジェクトで「log」でログ出力を行うことができます。
ちょっとしたデバッグ用にログの出力は覚えておくと重宝します。
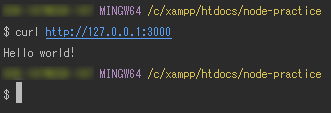
2.コンソールからサーバーを起動
$ node practice1.js

3.別の端末から、Node.js を呼び出す
$ curl http://127.0.0.1:3000/

ブラウザから確認してもOK。
演習2)設定を外部ファイルに記述
1.practice2.jsにコードを記述
メインのファイル
// practice2.js
var http = require('http');
var server = http.createServer();
// 同じディレクトリのsettingsファイルを読み込む
var settings = require('./settings');
// request イベントを実行
server.on('request',doRequest);
// --------------------------- リクエスト処理 ---------------------------
function doRequest(req,res){
res.writeHead(200,{'Content-Type': 'text/plain'});
res.write("Hello world!");
res.end();
};
server.listen(settings.port , settings.host);
console.log("server listening…");
node.jsでは、ほかのファイルのJavaScriptの関数やオブジェクトをrequireで読み込み、使用します。
なお、コアモジュール以外を読み込む場合はファイルパスが必要。
外部ファイル
// settings.js
// exportsオブジェクトを使う
exports.port = 3000;
exports.host = '127.0.0.1';
2.コンソールからサーバーを起動
$ node practice2.js
3.別の端末から、Node.js を呼び出す
$ curl http://127.0.0.1:3000/

演習3)URLによって処理を変える
1.practice3.jsにコードを記述
var http = require('http');
var server = http.createServer();
var settings = require('./settings');
var msg;
// request イベントを実行
server.on('request', doRequest);
// --------------------------- リクエスト処理 ---------------------------
function doRequest(req,res){
switch(req.url){
case '/about' :
msg = "about this page";
break;
case '/profile' :
msg = "about me";
break;
default :
msg = 'wrong page';
break;
}
res.writeHead(200, {'Content-Type' : 'text/palin'} );
res.write(msg);
res.end();
}
server.listen(settings.port,settings.host);
console.log("server listening…");
req.urlでURLを取得します。URLによって処理を変えるには、これをswitch構文を使います。
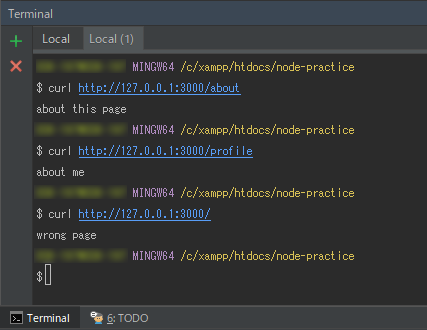
2.コンソールからサーバーを起動
$ node practice3.js
3.別の端末から、Node.js を呼び出す
$ curl http://127.0.0.1:3000/about
$ curl http://127.0.0.1:3000/profile
$ curl http://127.0.0.1:3000

演習4)HTMLファイルを読み込む
HTMLファイルを用意しておいて、それを読み込んで表示するようにします。
1.コーディング
HTMLファイル
// public_html/hello.html
<html>
<h1>Hello</h1>
</html>
メインファイル
ファイルの読み込みは「fs」というオブジェクトを使います。
require 関数で「fs」モジュールを読み込み、その中にあるメソッドを呼び出してHTMLファイルを読み込みます。
// practice4.js
var http = require('http');
var server = http.createServer();
server.on('request', doRequest);
var settings = require('./settings');
// fsオブジェクトの読み込み、変数に代入しておく
var fs = require('fs');
// --------------------------- リクエスト処理 ---------------------------
function doRequest(req,res){
// 「読み込み開始したら、すぐ次の処理に進む」というような設計になっている(ノンブロッキング)
fs.readFile('./public_html/hello.html', 'utf-8', function(err, data){
// err=true なら Not Found を返します
if(err){
res.writeHead(404, {'Content-Type': 'text/plain'});
res.write("Not Found");
return res.end();
}
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
res.end();
});
}
server.listen(settings.port,settings.host);
console.log("server listening…");
ファイルの読み込み
fs.readFile( ファイルのパス , エンコード , コールバック関数 );
readFileメソッドでは第1引数に読み込むファイルのパスを指定し、第2引数にエンコード名、そして第3引数に読み込み完了後のコールバック関数を用意します。
読み込み作業がおわったら、コールバック関数の中で処理を行うようにしておきます。
第3引数のコールバックはエラーオブジェクト error と読み取りデータ data のどちらかを受け取ります。ファイルが存在しなかったり読めなかった場合はエラーオブジェクト error が設定され、きちんと読めた場合は読み取りデータ data が設定されます。ファイル存在チェックは事前に行わなくてもエラーオブジェクト error の確認を行うことで同じことが実現できます。
var fs = require("js");
fs.readFile("./data.dat", "utf8", function(err,data){
if(err){
return;
}
console.log(data);
});
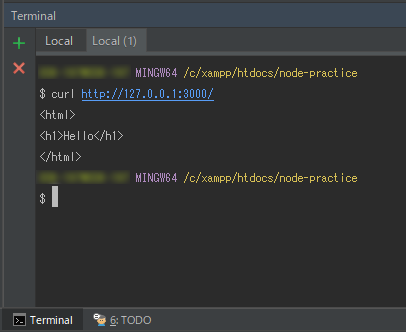
2.コンソールからサーバーを起動。
$ node practice4.js
3.別の端末から、Node.js を呼び出します。
$ curl http://127.0.0.1:8080

Node.jsに関するサンプル集は以上になります。
Udemyを使ったLaravel学習方法

![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。