2019/07/03

以前、Vue.js の演習として TO DO リストを作成しました。
今回はこのアプリに削除機能を追加してみます。

1.ViewModelに削除メソッドを追加
削除ボタンが押されたら Item を配列から消す deleteTodo メソッドを追記します。
:
methods: {
// 追加
addItem: function(){
// 配列の末尾に値を追加
this.todos.push(this.newItem);
this.newItem = '';
},
// 削除
deleteItem: function(todo) {
// todos配列の todo から key を取得
var index = this.todos.indexOf(todo);
// key番目から1つ削除
this.todos.splice(index, 1);
}
}
:
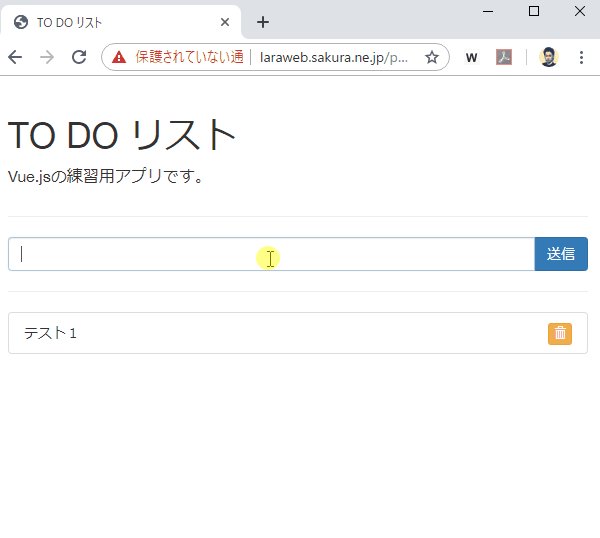
2.View(HTML)に削除ボタンを追加
ゴミ箱アイコンがクリックされたら v-on:click で deleteItemメソッドを呼び出す。
:
<!--ループ処理-->
<ul class="list-group">
<li class="list-group-item" v-for="todo in todos">@{{ todo }}
<span class="pull-right">
<button class="btn btn-xs btn-warning" v-on:click="deleteItem(todo)">
<span class="glyphicon glyphicon-trash"></span>
</button>
</span>
</li>
</ul>
:
以上です。
基礎から学ぶ Vue.js
僕は基本的にネットで勉強しているのですが、最終的に知識を整理するために、この本を手にとって知識を整理しました。表紙のVロゴより目立っている「ねこちゃん」は本文中でもよく登場します。一部では猫本と呼ばれているそうですね。中もカラフルで図表も多く、とても読みやすかったです。当サイトは Laravel の解説サイトなので Vue.js の解説は端折っています。わかりずらいところがあるかもしれません。そういう方はこの本を読めば理解できるかと思います。
Amazonで詳細を見る
オススメ
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。
