2019/09/20

『Bootstrap4でテンプレートを作成する』シリーズ3回目になります。
前回はSassで色と角丸を変更したのですが、今回は「AniJS」という面白いアニメーションのライブラリを見つけたのでそれを導入してみました。
また、中身も『ダミーテキスト』と入れていると少し味気ないので、Laravelの人気・特徴など入れてみました。
完成形は以下になります。
スクロールでアニメーションのイベントが発火されるようになっています。
手順
主に『AniJS』ライブラリを使う手順になります。
CDNで読み込む
:
<head>
<!-- AniCollection.css library -->
<link rel="stylesheet" href="https://anijs.github.io/lib/anicollection/anicollection.css">
:
<!-- AniJS core library -->
<script src="https://anijs.github.io/lib/anijs/anijs-min.js"></script>
<!-- ScrollReveal Helper -->
<script src="https://anijs.github.io/lib/anijs/helpers/scrollreveal/anijs-helper-scrollreveal-min.js"></script>
</body>
解説
まず、CDNでCSSを読み込みます。
続いてCDNでAniJSを読み込みます。
スクロールでイベントを発火させる場合は『anijs-helper-scrollreveal-min.js』も読み込みます。
ポイント
ZIPファイルをダウンロードしても使えますが、動きが若干変でした。(バグ?)
CDNだとちゃんとした動きになるのでCDNでの読み込みをお勧めします。
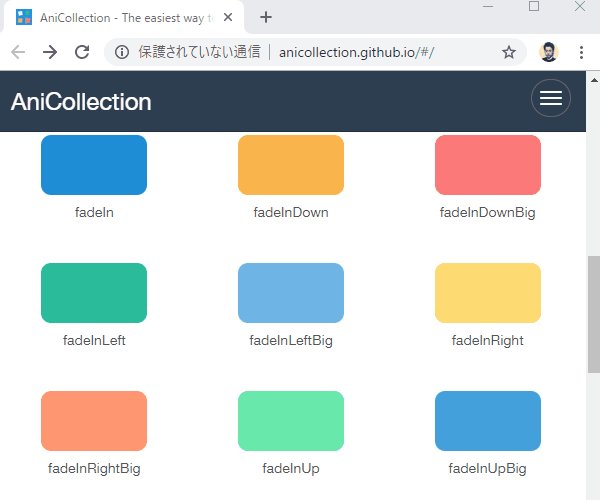
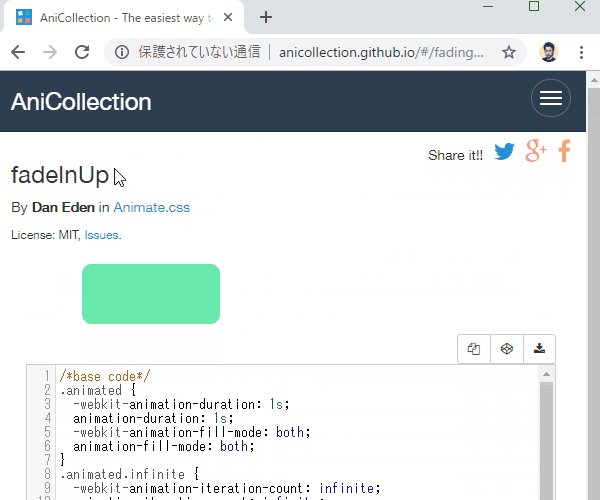
アニメーションの選択
発火させるアニメーションの種類を『AniCollection』から選びます。

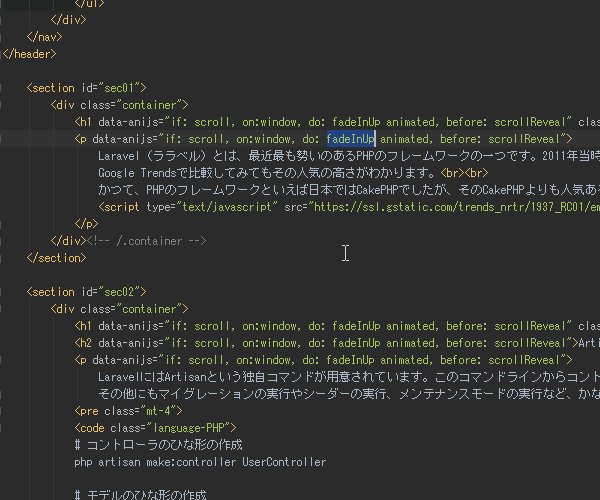
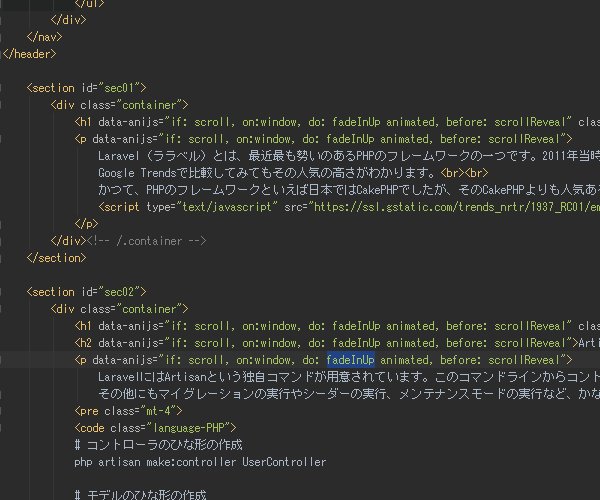
HTMLに記述
<!--構文-->
<div if: scroll, on:window, do: [ アニメーションの種類 ] animated, before: scrollReveal>テキスト</div>
<!--実例-->
<div if: scroll, on:window, do: fadeInUp animated, before: scrollReveal>テキスト</div>
ポイント
- if
- トリガーとなるイベント(click, scroll など)
- on(オプション)
- 対象となるエレメント(cssのセレクタ など)
- do
- 実行するアニメーション
- to
- 追加する要素(※スクロールで発火させる場合は
before:scrollReveal)
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。