2022/04/20

前回は「詳細画面」ページの作成をしました。
今回は「削除機能」を作成していきます。
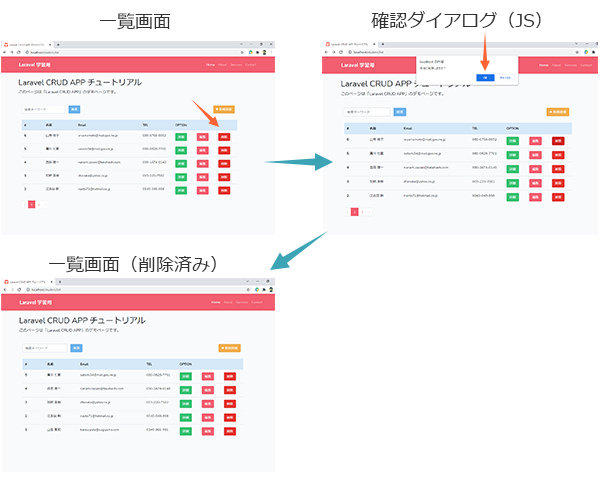
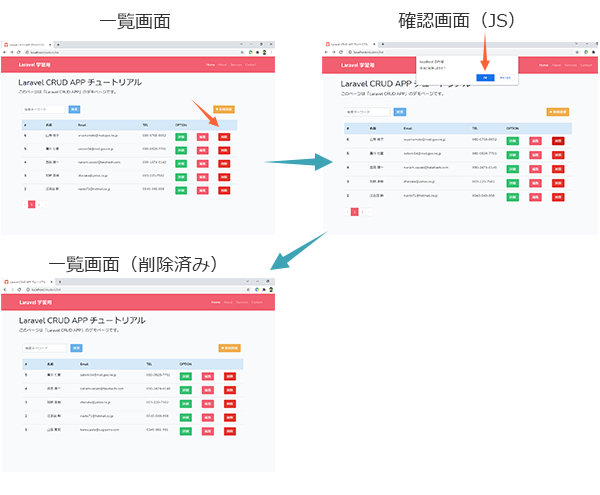
今回のゴール
【 今回の作業 】
・ルーティングの設定
・コントローラの作成
・確認ダイアログ(JavaScript)の作成

手順
手順
1)リンク先の設定
「削除機能」の削除ボタンのリンク先を設定します。
@foreach($students as $student)
<tr>
<th scope="row">{{$student->id}}</th>
<td>{{$student->name}}</td>
<td>{{$student->email}}</td>
<td>{{$student->tel}}</td>
<td><a href="/student/detail/{{$student->id}}"><button type="button" class="btn btn-success">詳細</button></a></td>
<td><a href="/student/edit/{{$student->id}}"><button type="button" class="btn btn-primary">編集</button></a></td>
<td>
<form action="/student/delete/{{$student->id}}" method="POST">
{{ csrf_field() }}
<input type="submit" class="btn btn-danger btn-dell" value="削除">
</form>
</td>
</tr>
@endforeach
2)ルーティングの設定
ルーティングファイル(web.php)のURIに追記していきます。
URLには "student" というプレフィックスでまとめまています。
Route::group(['prefix' => 'student'], function () {
:
/**
* 削除
*/
Route::post('delete/{id}/', 'CrudController@us_delete'); // 削除
});
3)コントローラの作成
以前作成した CrudController.php に「削除処理」のプログラムを追記します。
/**
* 削除
*/
public function us_delete($id)
{
// 削除対象レコードを検索
$user = \App\Student::find($id);
// 削除
$user->delete();
// リダイレクト
return redirect()->to('student/list');
}
URIにレコードIDをのせて、そのレコードIDを条件にDBのテーブルからレコードを抽出します。
次に削除処理をしてリダイレクト。
4)確認ダイアログ(JS)の作成
コントローラで削除処理をしたらそのまま「一覧画面」へリダイレクトする処理を書きました。
ただ、このままだと間違って削除してしまう可能性もあります。
「削除ボタン」を押したら確認用のダイアログが表示されるようにひと手間加えます。
Bladeのテンプレートの親となる master_bootstrap_v2.blade.php に @yield ディレクティブを追加。
引数に "btn-dell" という名前にしました。
:
</body>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" ></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" ></script>
@yield('btn-dell') <!--削除確認処理-->
@yield('js-validation') <!--入力チェック処理-->
</body>
</html>
子のファイル(list.blade.php)には JS で確認のダイアログを表示させます。
@section('btn-dell')
<script>
$(function (){
$(".btn-dell").click(function(){
if(confirm("本当に削除しますか?")){
// そのままsubmit処理を実行(※削除)
}else{
// キャンセル
return false;
}
});
});
</script>
@endsection
なお、Bladeの使い方については別ページでまとめていますので、よかったらどうぞ。
5)動作確認
ブラウザを開いて http://localhost/student/list にアクセスします。

上記のようにレコードが削除されればOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。