2018/10/12

開発環境が整ったらプログラミングをするテキストエディタを選びます。
個人で作るような規模ならシンプルな機能でサクッと起動してくれるようなエディタで十分です。
例えば、PHPエディタやNotepad++(ノートパッドプラスプラス)、Atom(アトム)、Visual Studio Code、といったものです。
逆に大規模な開発プロジェクトとしてPHPを使用する場合は、 統合開発環境(IDE)を使うのが一般的です。
IDEとは開発する上で必要とされるソフトウェア(コードエディタ、コンパイラ、リンカ、デバッガ、テストツール、バージョン管理ソフト)をひとまとめにしたソフトです。
PHPプログラマーがよく使うIDEとしてはPhpStormやEclipse(エクリプス)、Netbeansが有名です。
IDEは便利な反面、起動に時間がかかったり、使わない機能がありすぎたりといったデメリットがあります。
今回は単なるエディタではなくNetbeansというIDEをインストールして使ってみます。
Laravelを開発するのにベストなIDE
僕はIDE(統合開発環境)といったものを使ったことがありません。
今までDreamWeaverのエディタを使っていました。
初期バージョンのLaravelではDreamWeaverでもよかったみたいですが、Laravel5になった今では、フォルダ構成や記述が複雑化しているため、IDEを使ったほうがいいみたいです。
ではどのIDEを使えばいいのでしょうか?
候補1 PhpStorm
評判はいいみたいですが、有料ソフトです。
値段を確認するとパーソナルライセンス(個人購入)で88ドル/¥8,748 (2016年8月時点)でした。
WEBプログラマーからしたらIDEとは商売道具です。
今後の生産向上を考慮すると決して高くはない値段です。
しかし今までIDEを使ったことがない人間がはたして使いこなせるのか自信がなく今回は見送りました。
候補2 Eclipse PDT
EclipseはIDEの定番ですね。
IDEを使ったことがない僕でも聞いたことがある名前です。
PhpStormと違い無料なところはいいのですが、とにかく起動が重かったです。
候補3 NetBeans
最終的にこれに落ち着きました。
決め手はフリーソフトであることと、Eclipseよりも軽い点です。
しかしネットでぐぐっているとやはり最強のIDEはPhpStormみたいですね。
Laravelを詳しく理解できるようになったらPhpStormに移ろうと考えています。
IDEを使うなら知っておきたい機能
単なるエディタではなく、何故IDEなのか?
IDEの便利な機能をみていきます。
シンタックスエラーチェック
ソースコードを書いている段階で、PHPの文法が間違っていると赤いバッテンや下線などが表示されて教えてくれます。
有料のPhpStormだとかなり細かいチェックまでしてくれるそうです。
コード整形(リフォーマット)
自動でコードのインデントや、括弧の前後をキッチリそろえてくれます。
キッチリインデントを揃える手間がはぶけるのでいいですね。
コードジャンプ
変数や、関数の宣言部分(つまりは、本体)にジャンプする機能です。
他人書いたコードや大きなプロジェクトに携わっていると自分が覚えていない関数を使う事が頻繁に発生します。
この機能を上手く利用すれば快適にコードを読めるので便利ですね。
補完、サジェスト
関数名を途中までいれると自動的に関数名を補完してくれる機能です。
関数の引数が何個あって、どういうものなのかも表示してくれます。
僕はよく関数名を打ち間違えたりするのですが、この機能のおかげで軽減しました。
リファクタリング
自分の書いたソースコードを読み返すと、「やっぱりこの変数の名前はこの名前にしたいなぁ」とか出てきます。
その変数がいろいろなところで使用していると、全部変更しないといけないので大変です。
そんなときに一発で置換してくれる機能です。
単純な置換とは違い、ちゃんと文脈をみてコードを壊さないように置換してくれます。
デバッガ
デバッガとはechoやprintで変数の中身を表示させるプリントデバッグのことです。
PHPで使われているxdebugと呼ばれるデバッガの機能を連携して使うことができます。
ステップ実行やブレークポイントをうつことができます。
ちなみにLaravelではconfig/app.phpでデバッグモードの有無を設定できます。
さらにComposerでDebugbarを入れるとSQLのクエリログをみたり、取得配列のを列挙してみたりできます。
外部ツールの連携機能
その他にもGitやVagrant、Composerなどの外部ツールの連携もあったりします。
使いこなせるようになると、開発スピードも一層早くなりそうですね。
チュートリアル
実現したいこと
- NetBeansでLaravelのプロジェクトを管理
- プラグイン-darcをインストール(背景を黒色)
- プラグイン-QuickOpenerをインストール(編集中のファイルが存在するディレクトリを開く)
手順
【1】NetBeansのインストール
【2】プロジェクトの新規作成
【3】darcプラグインをインストール(背景を黒色)
【4】QuickOpenerプラグインをインストール(編集中のファイルが存在するディレクトリを開く)
【1】 NetBeansのインストール
NetBeansはオラクルを中心としたコミュニティにより開発されています。
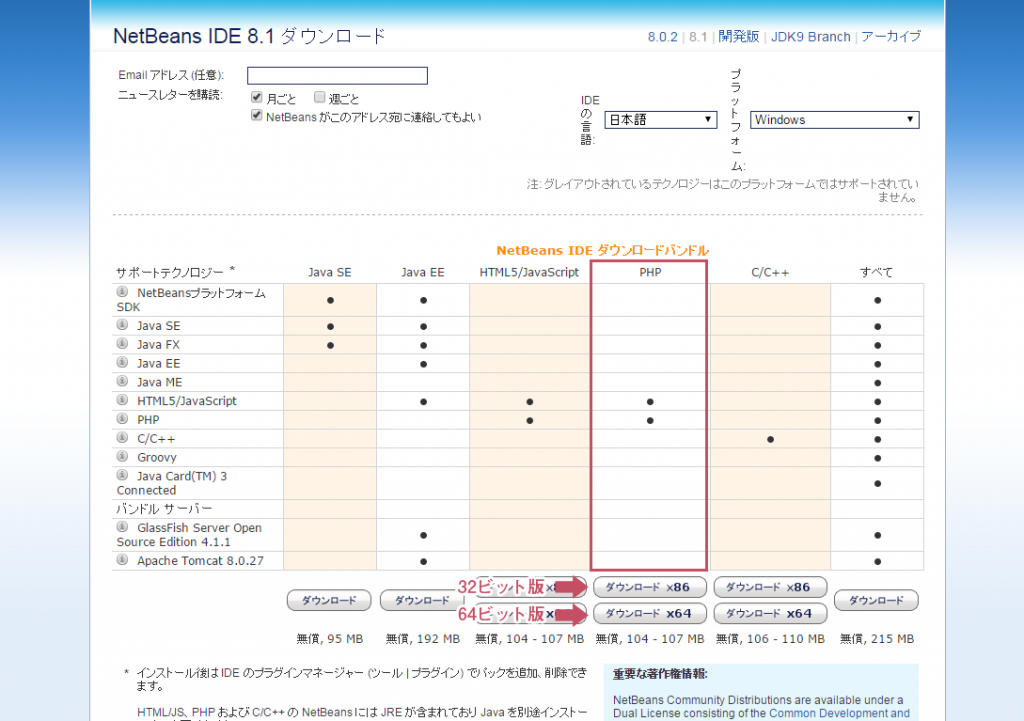
下記のサイトよりPHP版のNetBeans IDEをダウンロードします。
https://netbeans.org/downloads/
NetBeansには「x86 パッケージ」と「x64 パッケージ」の二つが用意されています。

「x86 パッケージ」が32 ビット版用、「x64 パッケージ」が64 ビット版用になります。
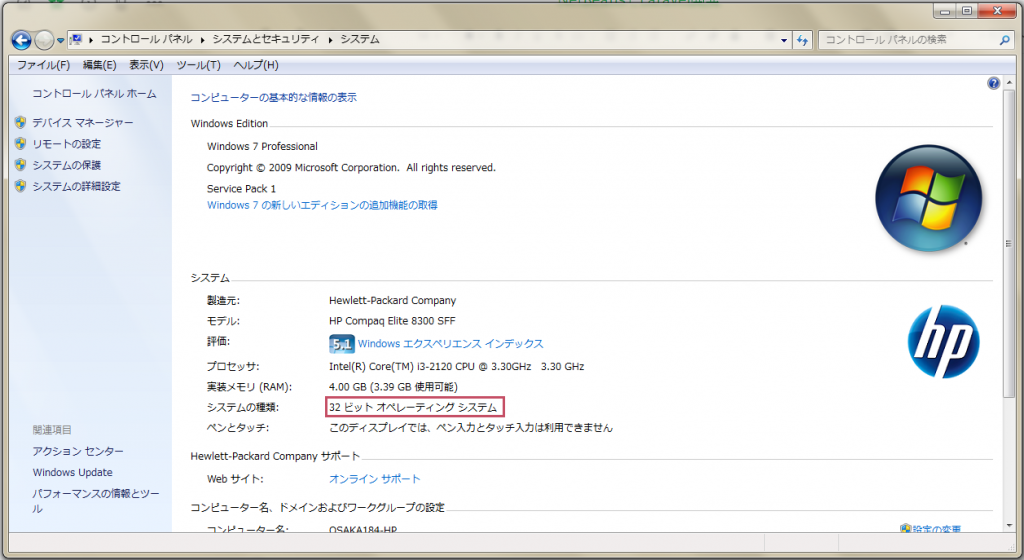
自分の使っているパソコンが32ビット版か64ビット版かを確認するには
コントロールパネル ⇒ システムとセキュリティ ⇒ システム
と進み、「システムの種類」という項目をチェックしてください。
※Windows7の場合

【2】 プロジェクトの新規作成
Composer経由で作成したLaravelプロジェクトをNetBeansに登録します。
NetBeansを起動して[ファイル]→[新規プロジェクト]とクリックします。
カテゴリから、[PHP]を選択し、プロジェクトから、[既存のソースを使用するPHPアプリケーション]を選択して、[次>]をクリックします。
ソース・フォルダに既存のLaravelプロジェクトのあるフォルダを指定します。
プロジェクト名とPHPのバージョン(PHP5.6)を選択したら、[次>]をクリックします。
プロジェクトURL:http://localhost/public/[プロジェクト名]
開始ファイル:public/index.php
を選択して、終了をクリックします。
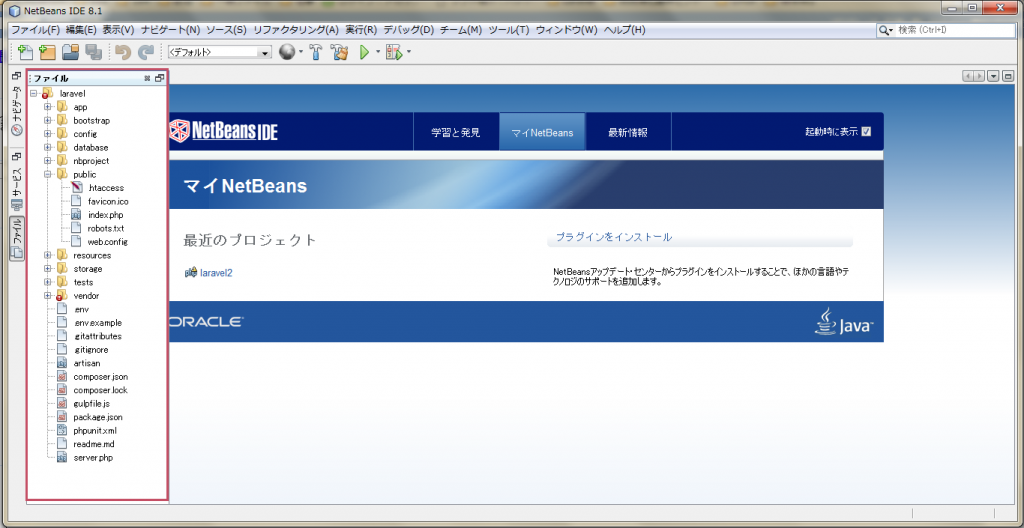
プロジェクトの新規作成は以上です。
ファイルを開くと下記のようになります。

【3】darcプラグインをインストール(背景を黒色)
NetBeansのデフォルトは白背景に黒文字です。
しかし実際にプログラミングをすることになると長時間モニターを見ることになるのでこれでは明るすぎて目に厳しいです。
光量を少しでも抑えるためにプラグインでダークテーマに設定するといいでしょう。
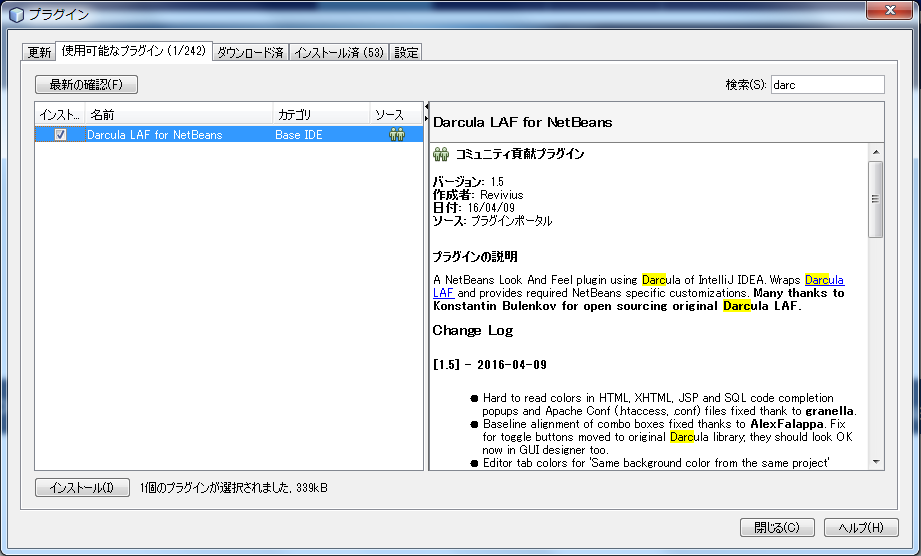
「ツール」-> 「プラグイン」を選択して「使用可能なプラグイン」のタブを開きます。
右にある検索フォームで[darc]と入力してプラグインを絞り込みます。

「Darcula LAF for NetBeans」をチェックして「インストール」ボタンを押すとインストールされます。
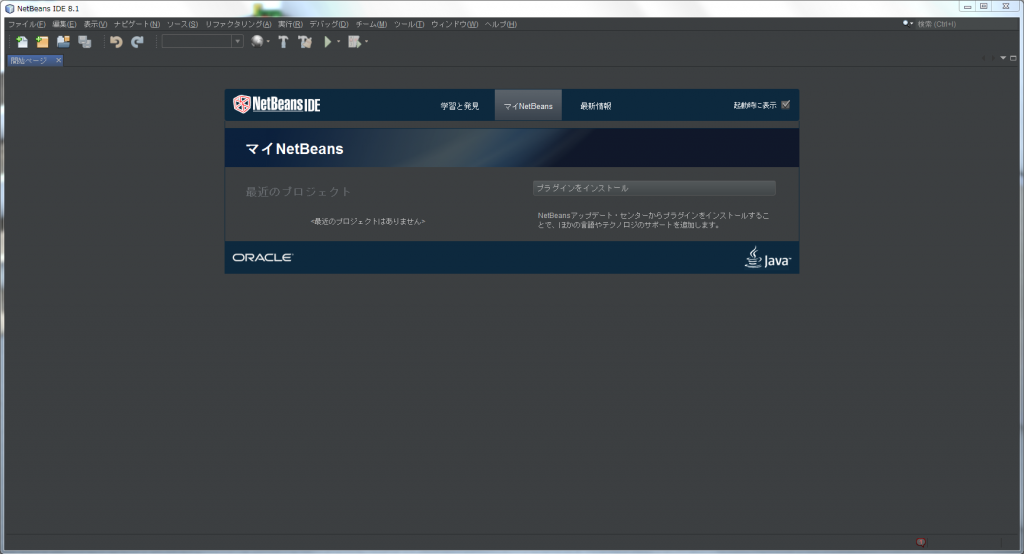
インストールが完了したら再起動をします。するとプラグインが反映されます。

こっちのほうがデザイン的にもいいですね。
【4】QuickOpenerプラグインをインストール(編集中のファイルが存在するディレクトリを開く)
『darc』プラグインをインストールしたときと同じ要領で『QuickOpner』をインストールします。
QuickOpenerを使うと下記操作が楽になります。
- コマンドプロンプトを開き、編集中のファイルが存在するディレクトリに移動する。
- エクスプローラを開き、編集中のファイルが存在するディレクトリに移動する。
- 編集中のファイルのパスをコピーする。
特に画像データを配置するときなど便利ですよね。
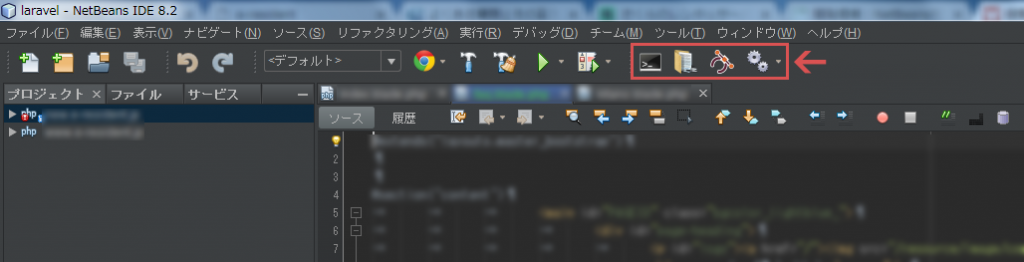
インストールするとツールバーにQuickOpenerのボタンが追加されます。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。