2019/03/22

Laravel Elixir は Laravel 用に作られた gulp タスク群です。フロントエンド(CSS/JS)とバックエンド(Laravel)をうまいこと繋いでくれます。
標準で用意されている機能は以下のとおりです。
- less コンパイル
- sass コンパイル
- CoffeeScript コンパイル
- CSS/JS minify & 結合
- CSS/JS バージョニング
いわゆるアセットパイプラインが実現できます。
他にも
- PHPUnit/PHPSpec を自動的に実行
- route/event スキャンコマンドの実行
といったことができます。
今回は Laravel Elixir を使って Sass ファイルをコンパイルしてみます。
Sassファイルのコンパイル
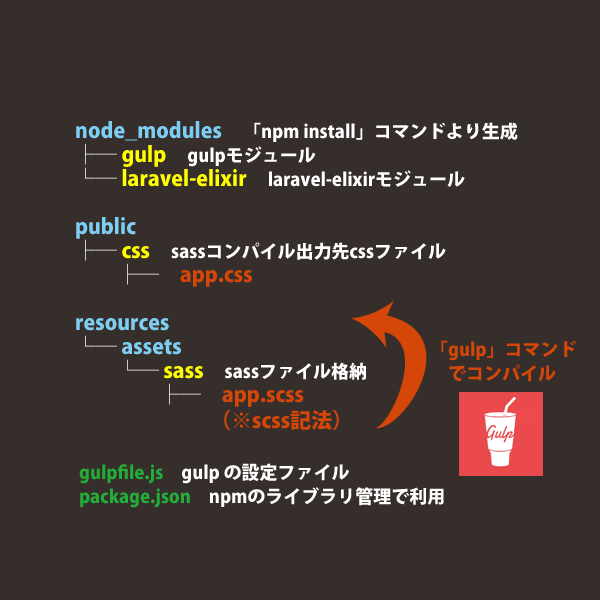
ディレクトリ構成

手順
1)前準備
2)gulpfile.jsの編集
3)Elixirの実行
4)アセットのテスト
1)前準備
まずは環境を整えます。
1.Node / NPM のインストール
2.Gulp のインストール
3.Elixir のインストール
1.Node / NPM のインストール
Node / NPM のインストールは以前、エントリーしたので割愛。
2.Gulp のインストール
Gulp をグローバルNPMパッケージとして取得します。
npm install -g gulp
3.Elixir のインストール
Laravel をインストールすると、ルートディレクトリに package.json が作成されます。
node.js ⇒ PHP
npm ⇒ composer
package.json ⇒ composer.json
ルートディレクトリにある package.json の中身は以下のようになっています。
# package.json
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.0.0",
"gulp": "^3.9.1",
"laravel-elixir": "^5.0.0"
}
}
これを見ると「gulp」や「laravel-elixir」のモジュールをインストールするように指定されているのがわかります。
package.json のあるディレクトリで下記コマンドを実行します。
npm install
node_modules フォルダが作成され、このフォルダ内に「gulp」や「laravel-elixir」のモジュールがインストールされます。
エラーがなければ gulp、laravel Elixir、Bootstrap-sass がインストールされます。
僕の場合、エラーが出たので苦戦しました。
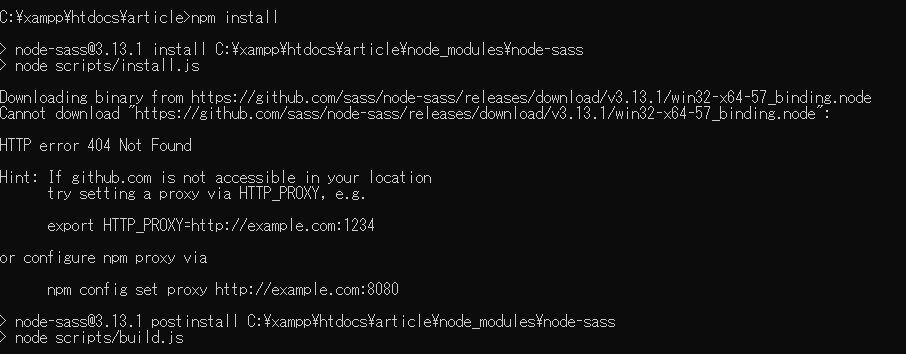
npm installができない!
僕の場合、上記のコマンドを実行してもインストールができませんでした。
(※もしかして「2.Gulp のインストール」の作業はいらなかったかも。。?)
1.node-sass がインストールできない。
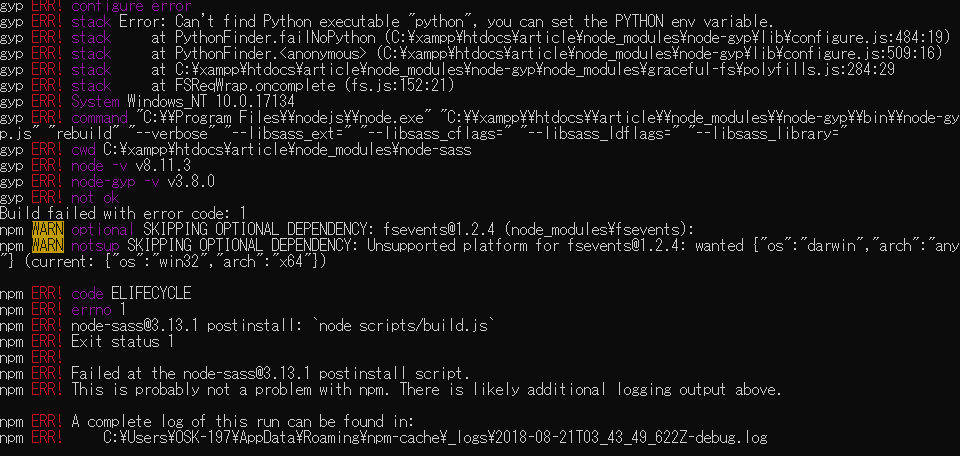
2.node-gyp でエラー
対処方法
以下の作業は管理者権限でコマンドプロンプトを起動して行います。
1.node-sass がインストールできない。
⇒ 個別でインストールしてみる
npm install -g node-sass
Sass ファイルをコンパイルするライブラリ
2.node-gyp でエラー
npm install -g windows-build-tools
C++などのネイティブ言語で書かれたNode.js用のモジュールをビルドするためのツール。node-gypはビルドにPythonを使用しているため、先にC++とPythonの開発環境を用意しなければなりません。windoes-build-toolsを入れるとOK。
3.npmのキャッシュ削除
npm install を実行する前にnpmのキャッシュを削除します。
npm cache clean
npm install
これでなんとかインストールができました。
2)gulpfile.js の編集
Laravel Elixir の操作は gulpfile.js を編集 ⇒ コマンドを叩くことで行います。
なので、まずはプロジェクトルートにある gulpfile.js を編集していきます。
例)Sass を CSS へコンパイル
sass メソッドは Sass を CSS へコンパイルします。
このメソッドは次のように使用します。
例)Sass ファイルが resources/assets/sass へ保存されている場合
// gulpfile.js
elixir(function(mix) {
mix.sass('app.scss');
});
// 出力ファイル名を指定する場合
elixir(function(mix) {
mix.less('app.scss', 'public/stylesheets/style.css');
});
この状態で以下のコマンドを実行します。
gulp
すると gulpfile.js が実行されます。
上の例だと sassメソッドが実行されます。
sassメソッドはSassをCSSへコンパイルするメソッドです。
resources/assets/sass/app.scss ⇒ public/css/app.css にコンパイルします。
アセット(sass/less/js)は resources/ に配置することになっています。
3)Elixirの実行
gulpfile.js でsassをコンパイルする記述を書いたら gulp コマンドでコンパイルします。
全タスク実行
gulp
ミニファイ
コマンドに --production フラッグをつけることで、Elixir にCSS と JavaScript ファイルを圧縮する(ミニファイ)ように指示できます。
gulp --production
アセットの変更監視
ファイルの変更を監視して自動でタスクを実行させたい場合、watch オプションを利用します。
gulp watch
4)動作確認
せっかくなので、何かダミーで sass ファイルを作成してコンパイルしてみます。
1.resources/aseets/sass/app.scss を編集
デモページのスタイルシートをコピペしました。
SCSS 記法だと CSS の書き方がそのまま使えます。
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
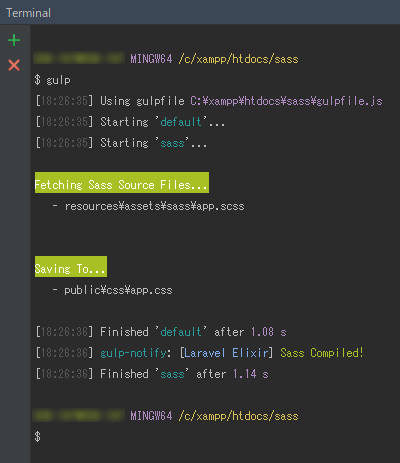
2.gulpコマンド実行

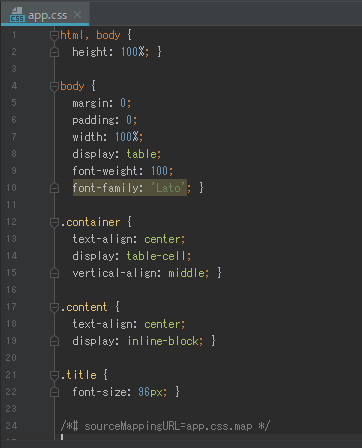
3.public/css/app.css を確認

4.ビューファイルから app.css を読み込む
CSSの読み込みにはLaravelのヘルパ関数である asset() を使います。
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href="https://fonts.googleapis.com/css?family=Lato:100" rel="stylesheet" type="text/css">
<link href="{{ asset('/css/app.css') }}" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Laravel 5</div>
</div>
</div>
</body>
</html>
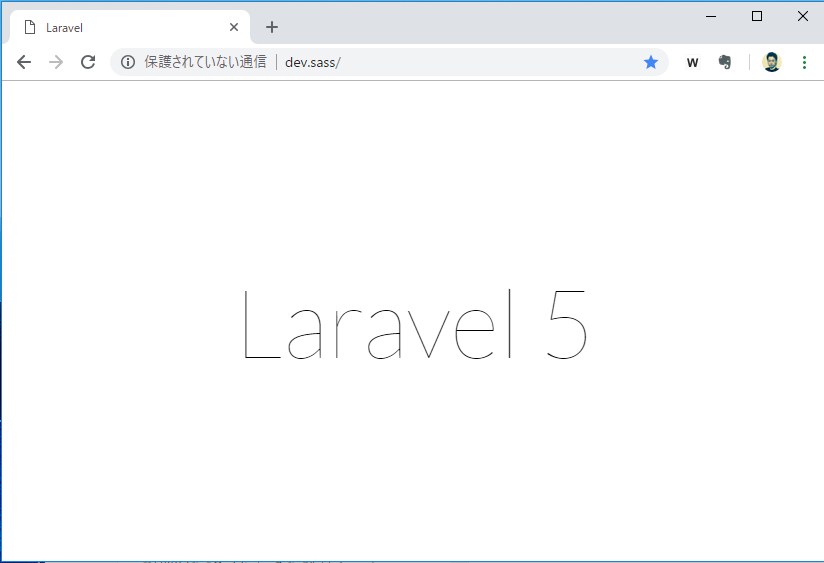
5.ブラウザプレビュー

上記のように Laravel のスタートページが表示されればOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。