2021/02/24

単純に Bootstrap を使うだけなら CDN 経由でいいかと思います。
ただ、そのままだと Bootstrap 臭がぬぐえません。
今回は sass を修正して、Bootstrapの見た目をカスタマイズしたい場合のエントリーになります。
ちなみに、Bootstrap4 からは Sass のみが採用されています。バージョン3の Sass 版と違い、Compass に依存しません。
これによって Bootstrap4 のカスタマイズは Sass の一択となりました。
なお、Laravel での Sass のコンパイルのやり方については以下のエントリーを参照ください。
Laravel Elixir の使い方(Sassのコンパイル編)
また、Sass の基本的な使い方は以下を参考にしてください。
手順
1.公式サイトからダウンロード
2.設置
3.gulpfile.js の編集
4.コンパイル
5.ビューファイルの作成
6.動作確認
1.公式サイトからダウンロード
Composer や npm でもインストールできますが、個人的には公式サイトからインストールするほうが一番スマートだったのでそうします。
本当はパッケージマネジメントシステムを使ったほうがいいんでしょうけど。。
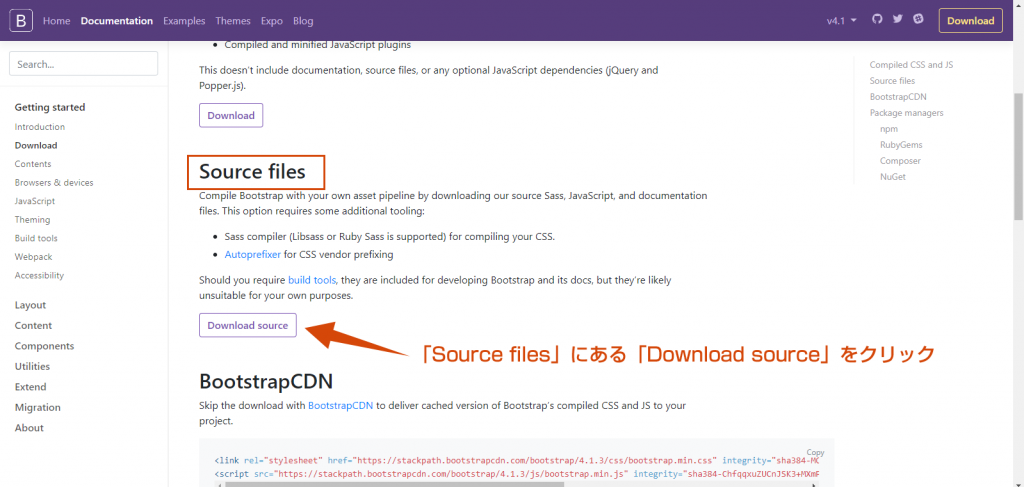
Bootstrap のダウンロード
Sass のファイルもダウンロードするためには「Source files」という項目にあるファイルをダウンロードします。
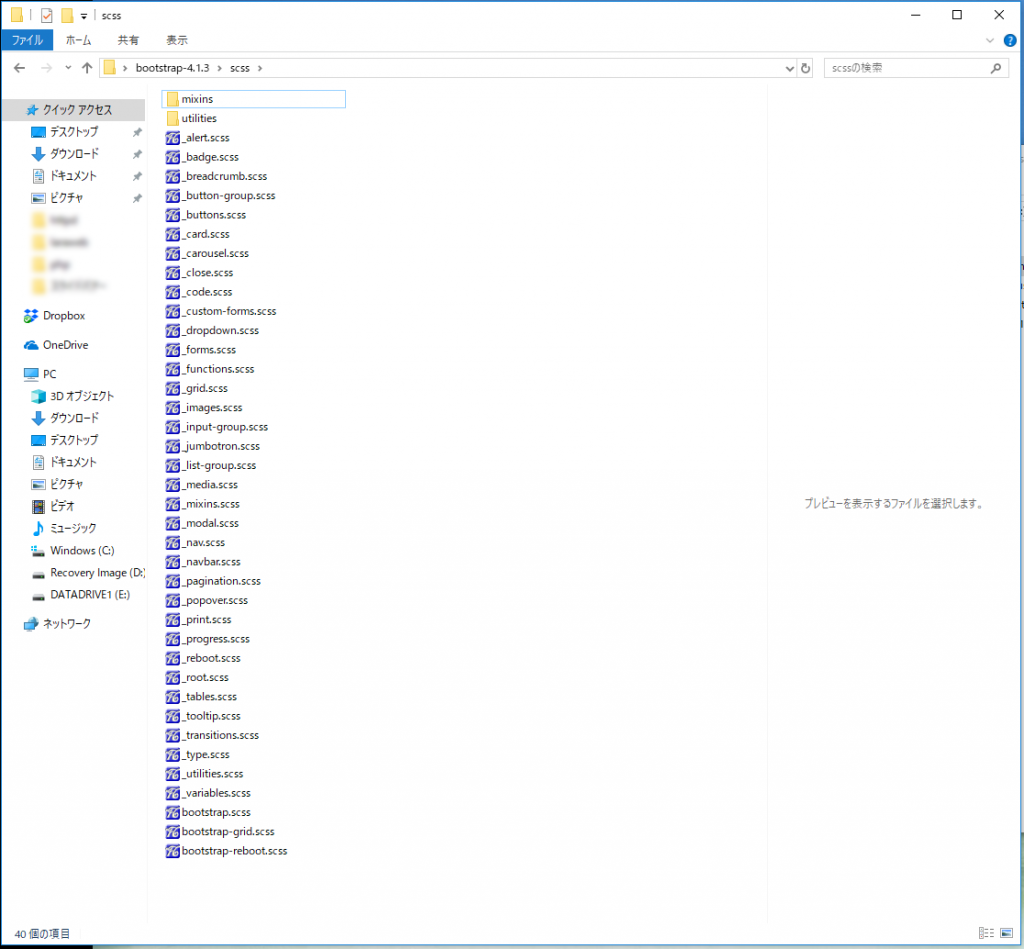
Bootstrap の中身
scss のディレクトリの中を見てみるとすごい量のファイルがあります。
様々な要素がコンポーネント化され、細分化されているのがわかります。
ファイル名の頭にアンダーバーがついているファイルがたくさんあります。
これは機能ごとに分割したファイルで パーシャル といいます。
アンダーバーをつける意味ですが、「SCSSからCSSに変換するときに個別のCSSファイルとして出力しないでね」という意味になります。
この パーシャル をすべてインポートしているのが bootstrap.scss になります。
bootstrap.scss (bootstrap.css)
Bootstrap の基本となるスタイルシートです。
Bootstrap のパーシャル化している SCSSファイルをすべて読み込んでいます。
// bootstrap.sass
@import "functions";
@import "variables"; // Bootstrapカスタマイズの重要なファイル
@import "mixins";
@import "root";
@import "reboot";
:
コンパイル後の bootstrap.css を一つだけ読み込んだら全部の機能を使えるようになっています。
bootstrap-grid.scss (bootstrap.css)
Bootstrap のグリッドシステムのスタイルシートです。
Bootstrap.scss にすでにインポートされています。
グリッドシステムだけ使いたい人向けのファイルです。
bootstrap-reboot.css (bootstrap-reboot.css)
ブラウザ間で生じるデザインの微妙な違いをリセットするための CSS です。
リセットだけ使いたいとか、グリッドシステムだけ使いたい方は
@import "bootstrap-grid.scss";
@import "bootstrap-reboot.scss";
だけ書くと軽くて済みます。リセット機能も bootstrap.scss にインポートされています。
_variables.scss(bootstrap.scss にインポート)
_variables.scss は Bootstrap カスタマイズの重要なファイルになります。
ここではカスタマイズについて深く書きませんが、興味がある方は以下を参照するといいと思います。
2.設置
Bootstrap を利用するのに最低必要なファイルは以下になります。
- bootstrap.css(Bootstrap 本体)
- bootstrap.js(メニューの開閉などの動きを実装するためのファイルです)
- jQueryファイル
- popper.js(Bootstrap4から必要になったライブラリです)
Bootstrap の CSS をカスタマイズしていくので bootstrap.css だけローカルに設置します。
今回は Sass で Bootstrap をカスタマイズしていくので bootstrap.css ではなくsass ディレクトリを設置します。
それ以外はすべてCDN で読み込みます。
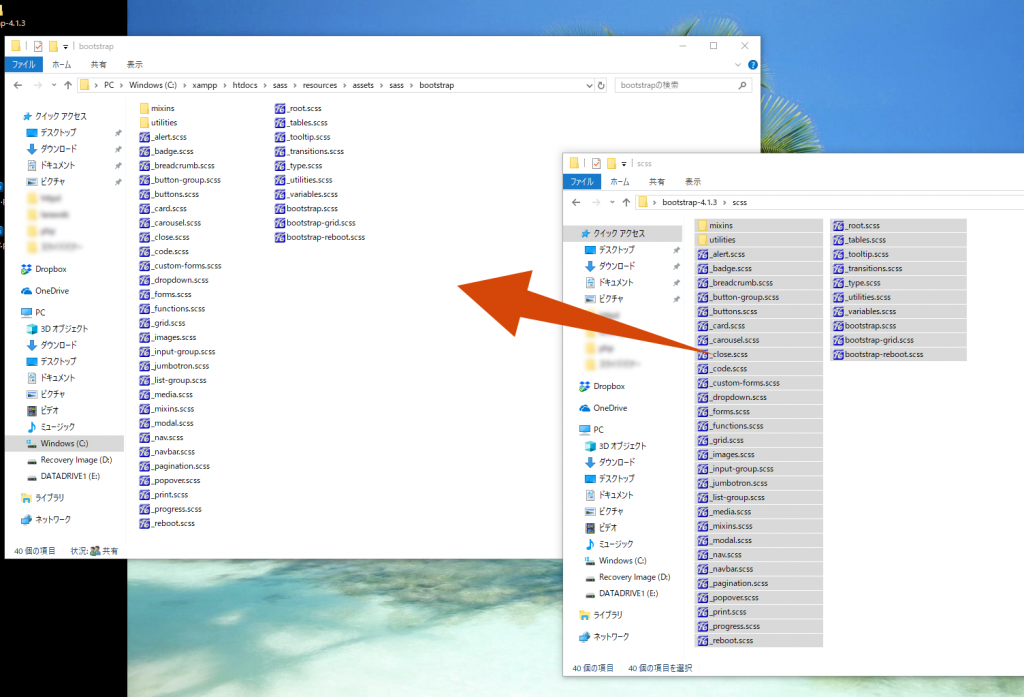
Bootstrap の sass を Laravel に設置
Bootstrap のルート直下にある sass ディレクトリの中身を resources -> assets -> sass -> bootstrap に設置
main.scss を新規作成
カスタマイズ用の Sass ファイル(resources/assets/sass/main.scss)を作成します。
このファイルに bootstrap.scss をインポートします。
また今回は Bootstrap公式サイトの starter-template を利用しようと思うので、このファイルに記述します。
// 例えばこんな感じで設定する
$text-color: #222;
$primary-color: #20376b;
:
// Bootstrap本体
@import "bootstrap/bootstrap.scss";
// 上書き(starter-template)
body {
padding-top: 5rem;
}
.starter-template {
padding: 3rem 1.5rem;
text-align: center;
}
// オリジナルの Sass をインポート
@import "footer";
:
3.gulpfile.js の編集
gulpfile.js を以下のように編集します。
elixir(function(mix) {
mix.sass([
'main.scss',
], 'public/assets/css');
});
4.コンパイル
コマンドプロンプトを開いてコンパイルを実行
gulp

アセットの変更を監視して自動的にコンパイルするやり方は以下のコマンド
gulp watch
上手くいけば public/assets/css に app.css が生成されます。
5.ビューファイルの作成
css は先ほどコンパイルした app.css を読み込みます。
そして /resources/view/home.blade.php 新規で作成します。
デモとしてBootstrap公式サイトから「Starter template」を利用しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトル</title>
<meta name="description" content="ページの説明">
<!-- BootstrapのCSS読み込み -->
<link href="{{ asset('/assets/css/app.css') }}" rel="stylesheet">
</head>
<body >
<!--↓ここにコンテンツを入れる↓-->
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="https://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</main><!-- /.container -->
<!--↑ここにコンテンツを入れる↑-->
<!-- JS読み込み(CDN) -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
js ファイルは以下の順番で読み込ませるようにしてください。
1.jQuery
2.Popper.js
3.bootstrap.min.js
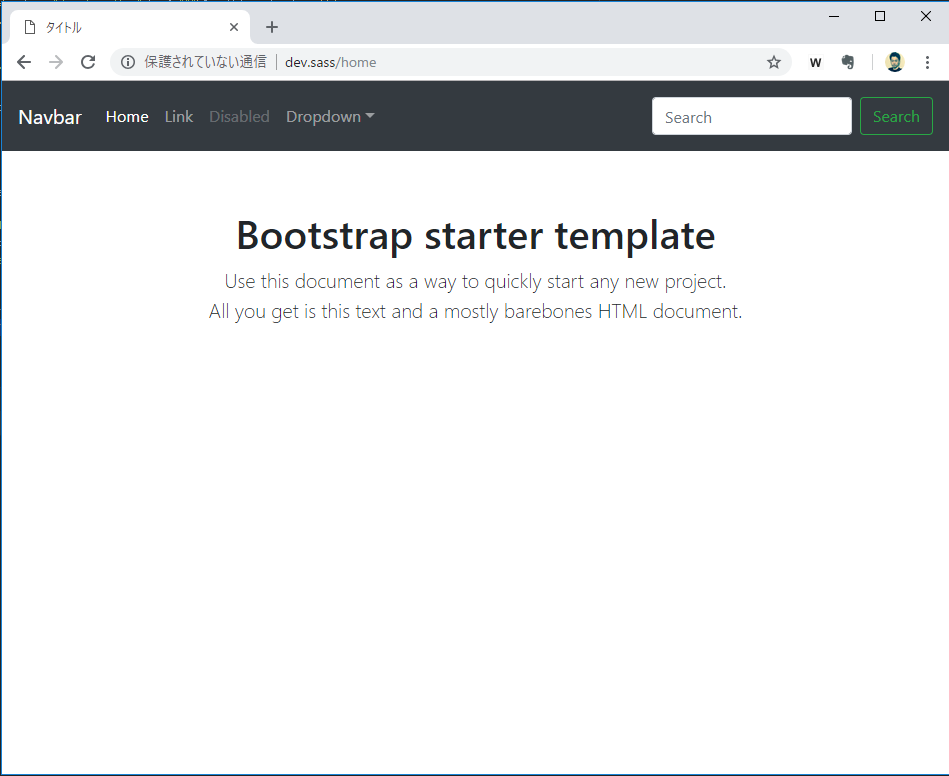
6.動作確認
ルーティングを設定
Route::get('/home', function () {
return view('home');
});
ブラウザにアクセス

上記のような画面になればOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。