2018/10/12

Laravelをインストールしてプロジェクトを作成したときに確認でWelcomeページを表示させました。

今回は、このWelcomeページがどのような流れで表示されているか確認します。
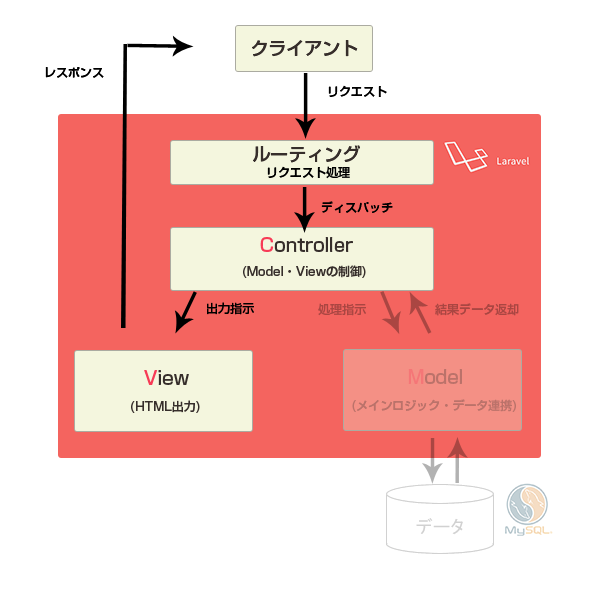
Welcomeページを表示する流れ
まずはルーティングの中身を確認します。
Laravel5.2では
app/Http/routes.php
がルーティングのファイルです。
#routes.phpを確認
Route::get('/', function () {
return view('welcome');
});
viewという関数を使用してwelcomというテンプレートファイルを呼び出しているのがわかります。
view関数の戻り値がブラウザへのレスポンスになります。
[書式]
view( テンプレート , 連想配列 );
view関数には第2引数に連想配列でテンプレートへ変数を渡すことができます。
例えばmessageという変数にHelloという値を代入して渡す場合は
return view('welcome',['message' => 'Hello!']);
と記述します。
このように記述すればビューファイル側(welcome.blade.php)で$messageをエコーすると"Hello!"が表示されます。
この記述では第2引数に何も書いていないので、単にwelcomeというテンプレートを呼び出しているだけになります。
テンプレートはLaravelではBlade(ブレイド)というテンプレートエンジンを使います。
Bladeを使うにはファイル名を
【ビュー名】.blade.php
とします。
このVeiwファイルの置き場所はLaravel5.2だと
resources/views/〇〇.blade.php
になります。
上の記述ではwelcomeがViewの名前になりますのでwelcome.blade.phpとなります。
このファイルがMVCモデルでいうViewにあたります。
チュートリアル
LaravelのWelcomeページの表示はroutes.phpで直接viewファイルを呼び出して表示させていました。
チュートリアルでは間にコントローラをはさんでviewファイルを表示させようと思います。
MVCのモデルではこのようになります。

実現したいこと
- コントローラからLaravelのWelcomeページを表示させる
手順
1. コントローラの作成
XAMPPの場合だとコマンドプロンプトでLaravelのプロジェクトフォルダまで移動します。
#プロジェクト名がmylaravelの場合 cd C:\xampp\htdocs\mylaravel #artisanコマンドを使ってコントローラを作成 #コントローラファイル名はアッパーキャメル記法(複合語の先頭を大文字で書き始める)+Controllerで記述 php artisan make:controller WelcomeController
app/Http/Controllers
に中身が空のWelcomeController.phpが生成されます。
このファイルに以下のようにindex()メソッドを追加します。
<?php
#WelcomeController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class WelcomeController extends Controller
{
public function index()
{
return view('welcome');
}
}
2. ルーティングの設定
app/Http/routes.phpのファイルを編集します。
#routes.php
Route::get('/', 'WelcomeController@index');
第2引数のアクション部分は “コントローラクラス名@メソッド名”と記述します。
これでコントローラクラスのメソッドを呼び出すことができます。
上の例だとドキュメントルート(/)にアクセスした場合、WelcomeControllerクラスにあるindexメソッドを呼び出すようになっています。
3. ブラウザで確認
WEBサーバが立ち上がっていることを確認して
ブラウザで
http://localhost/mylaravel/public
と入力してLaravel5のロゴが表示されていればOKです。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。