2018/10/12

前回はLaravelで 「Laravelリンク集」 を作成しました。
CSSを独自で作成しましたが、今回はBootstrapというCSSフレームワークを利用してみます。
Bootstrapとは?
BootstrapとはボタンやメニューなどといったWEBサイトに必要なパーツを簡単に利用することができるCSSフレームワークです。
パーツを利用する以外にもグリッドシステムと呼ばれるシステムを利用することができます。
グリッドシステムを使うと簡単にレスポンシブなサイトを構築することができます。
Twitter社で開発されていたものですが、現在はMITライセンスで配布されています。
Bootstrapの組み込み
Bootstrapを利用するには以下のやり方があります。
- ソースをダウンロードして、publicフォルダに配置して読み込む
- すでにホストされているファイルをインターネット経由で読み込む(※Bootstrap CDNを使用する)
上記2つのやり方以外にもLaravel Elixir(エリクサー)を使ってBootstrapを利用するやり方もあります。
このやり方は最も最適化できますが、手順が最も複雑で難しいです。
今回はなるべく簡単にはじめたいのでBootstrap CDNを使用する方法をとります。
Bootstrapを利用するにはJqueryが必要です。
JqueryもBootstrapと同様にCDNを使用します。
ここで重要なのは、BootstrapのJavaScriptよりも、jQueryを先に読み込むということです。
そうしなければ、BootstrapのJavaScriptを使う動きが動作しません。
またjQueryなどJavaScriptのファイルや処理はブロッキングの原因となってしまいますので、コンテンツの最後に読み込みます。
<head> : <!-- BootstrapのCSS読み込み --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> : </head> <body> : <!-- jQuery読み込み --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <!-- BootstrapのJS読み込み --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </body>
チュートリアル
まだ、モデルを使ったサイト構築まで進みません。
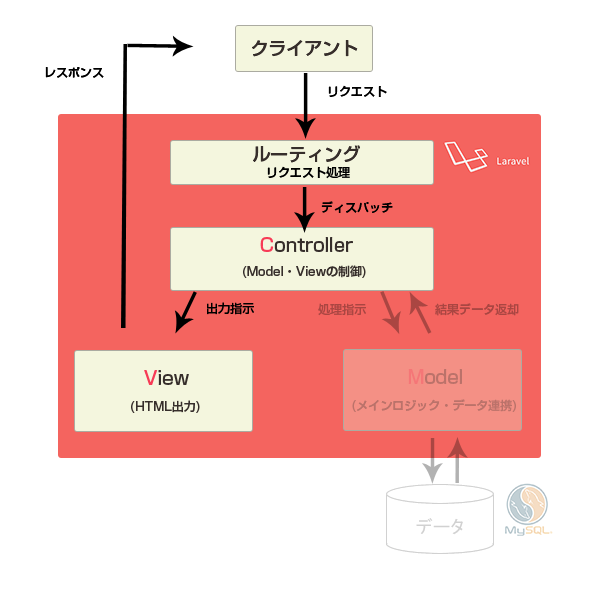
前回と同様にルーティングからコントローラへ処理を渡してViewを表示するという簡単なフローです。

実現したいこと
- Bootstrapを使ってサンプルページを作成
手順
1. テンプレートの作成
resources/views/に "bootstrap" というファイル名でBladeのテンプレートを作成します。
resources/views/bootstrap.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!-- InternetExplorerのブラウザではバージョンによって崩れることがあるので、互換表示をさせないために設定するmetaタグです。 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- レスポンシブWebデザインを使うために必要なmetaタグです。 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrapテンプレート</title>
<!-- コンパイルして圧縮された最新版の CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<!-- オプションのテーマ -->
<style>
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">My Laravel</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<div class="starter-template">
<h1>Bootstrap テンプレート</h1>
<p class="lead">Laravel ver5.2<br>Bootstrap CDNを利用して作成</p>
</div>
</div><!-- /.container -->
<!-- jQuery読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- BootstrapのJS読み込み -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
2. Controllerの作成
XAMPPの場合だとコマンドプロンプトでLaravelのプロジェクトフォルダまで移動します。
#プロジェクト名がmylaravelの場合 cd C:\xampp\htdocs\mylaravel #artisanコマンドを使ってコントローラを作成 #コントローラファイル名はアッパーキャメル記法(複合語の先頭を大文字で書き始める)+Controllerで記述 php artisan make:controller BootstrapController
app/Http/Controllers
に中身が空のBootstrapController.phpが生成されます。
このファイルに以下のようにindex()メソッドを追加します。
<?php
#BootstrapController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class LinkController extends Controller
{
public function index()
{
return view('bootstrap');
}
}
3. ルーティングの設定
app/Http/routes.phpのファイルを編集します。
#routes.php
Route::get('/bootstrap', 'BootstrapController@index');
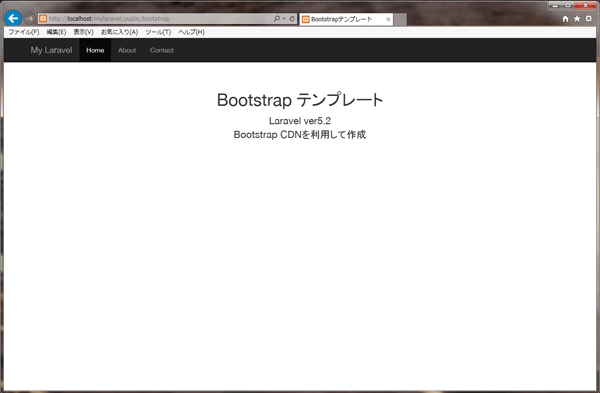
4. ブラウザで確認
WEBサーバが立ち上がっていることを確認して
ブラウザで
http://localhost/mylaravel/public/bootstrap
と入力して以下の画面が表示されたらOKです。

仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。