2018/10/12

前回、Laravelのモデルを作成し、tinkerコマンドでレコードを入れるチュートリアルをやりました。
今回はLaravelのVeiwファイルで、DBのTABLEの中身を表示してみます。
TABLEの表示の仕方
Controllerの編集
DBのTABLEの中身を表示するには、まずControllerのファイルを編集します。
モデルのクラスにALLというメソッドがあるのでそれを利用します。
モデル::all();
これは、モデルに対応するテーブルの全レコードを取得するメソッドです。
前回つくった例でいくと 「greetings」 のTABLEに対応するModelは 「Greeting」 です。
なので、GreetingクラスのALLメソッドで 「greetings」 のTABLEを全件取り出すことができます。
# Http/Controllers/GreetingController.php
public function list(Request $request)
{
# greetingsテーブルのレコードを全件取得
$data = Greeting::all();
# data連想配列に代入&Viewファイルをlist.blade.phpに指定
return view('list', ['data' => $data]);
}
Viewの編集
Viewではforeachを使ってコントローラーで取り出したデータを表示させます。
エコーや制御構文はBladeで用意されている構文で書きます。
いつも使っているPHPの構文では記述できないのであしからず。
もっと詳しい使い方はこちら
# $dataから順に値を取り出して$valに代入します。
@foreach ($data as $val) {
# $valの値を使い、その中にある各項目の値を表示します。
{{ $val->oname }}
}
チュートリアル
greetingsテーブルのデータを表示するViewファイルを作成します。
Viewファイルはall.blade.phpとします。
実現したいこと
- greetingsテーブルのデータを全件表示させる
手順
1. ルーティングの設定

http://localhost/mylaravel/public/all にアクセスしたらGreetingControllerのallメソッドが呼び出されるように設定します。
Route::get('/all','GreetingController@all');
2. Controllerの編集

GreetingControllerのallメソッドではDBのTABLEを全件取得し、連想配列に代入する処理を記述します。
#GreetingController.php
:
public function list(Request $request)
{
# greetingsテーブルのレコードを全件取得
$data = Greeting::all();
# data連想配列に代入&Viewファイルをall.blade.phpに指定
return view('all', [ 'message' => 'あいさつリスト' ,'data' => $data]);
}
取得したレコードをall.blade.phpに渡して表示します。
3. Veiwファイルの作成

GreetingControllerで受け取ったデータをforeachを使って1件ずつ表示させます。
以前作成したgreeting.blade.phpをall.blade.phpへコピーして以下のように修正します。
{{-- 子テンプレート --}}
{{-- resources/all.blade.php --}}
@extends('layouts.master')
@section('title', 'DBのTABLE内容を表示するサンプルページ')
@section('content')
<p>{{$message}}</p>
<ul class="list-unstyled">
{{-- $dataから順に値を取り出して$valに代入します。 --}}
@foreach ($data as $val) {
{{-- $valの値を使い、その中にある各項目の値を表示します。--}}
echo "<li>".$val->oname."さん</li>";
@endforeach
</ul>
@endsection
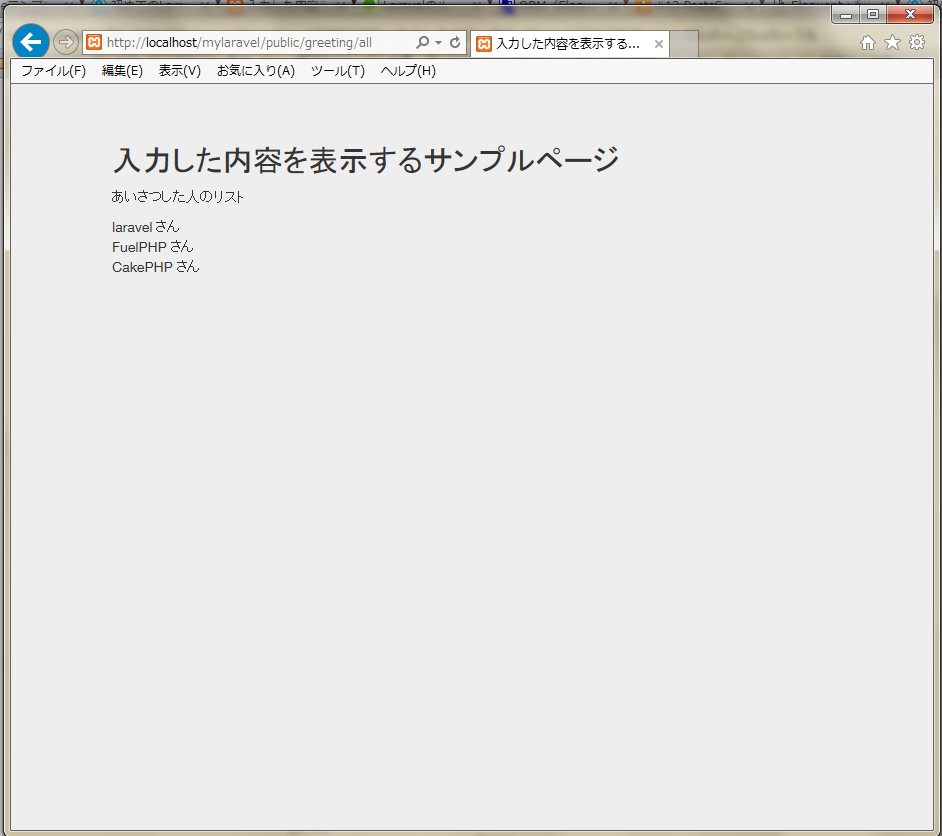
4. ブラウザで確認
ブラウザを起動して
http://localhost/public/greeting/all
にアクセスして以下のようが画面になればOKです。

はまったところ
モデルを利用するにはモデルのパスを通しておく
ControllerでGreetingクラスのallメソッドを利用したのですが、上手くいきませんでした。
$data = Greeting::all();
調べたところモデルへのパスが通っていないことが原因でした。
# Appの前にはスラッシュが必要です。 $data = \App\Greeting::all();
上記の記述か、useを使ってインポートするとモデルクラスを利用することができます。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
# ↓↓↓ モデルを使用するためにインポート ↓↓↓
use App\Greeting;
class GreetingController extends Controller
{
#greeting/allにアクセスされた場合
public function all()
{
# greetingsテーブルのレコードを全件取得
# use App\Greetingとインポートしているので下記の記述でOK
$data = Greeting::all();
# data連想配列に代入&Viewファイルをall.blade.phpに指定
return view('all', [ 'message' => 'あいさつした人のリスト' ,'data' => $data]);
}
}
Controllerのメソッド名にlistという名前が使えない
greetingsテーブルのList表示をするので "list" というメソッドをつくりました。
public function list()
{
$data = \App\Greeting::all();
return view('all', [ 'message' => 'あいさつした人のリスト' ,'data' => $data]);
}
しかしLaravelではControllerのメソッドにlistという名前は使用できません。
CakePHPでは使うことができないので、もしやと思いました。
注意事項
Laravelの命名規則ではモデルを利用するコントローラーの名前は複数形で命名します。
ただ、モデルを主に利用しないControllerは、必ずしも複数系にする必要はありません。
今回はモデルを利用するので本当は GreetingsController が正しいです。
名前を途中で複数形に変えたらややこしくなると思ってこのままにしました。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。