2018/10/12

前回はDBのTABLEを取得して表示させました。
今回はフォームで入力した値をDBのTABLEに保存させる作業をします。
Eloquent ORMによるTABLEへの保存方法
入力された値をTABLEへ保存するにはControllerファイルに記述します。
まず定義したModelを利用するためにuseでインポートします。
例えばExampleというモデル名をつくったなら
: use App/Example; :
となります。
続いてstoreメソッドで保存させる処理をするなら
public function store(Request $request)
{
//インスタンス作成
$example = new Example();
//Inputタグのname属性がonamaeの場合 $request->onamae で値を受け取る
//モデルインスタンスのname属性に代入
$example->name = $request->onamae;
//saveメソッドが呼ばれると新しいレコードがデータベースに挿入される
$example->save();
}
なお、saveが呼び出された時に created_at と updated_at タイムスタンプは自動的に設定されます。
Eloquent ORMによるTABLEへの保存は以上です。
SQLを書かなくてもDBのTABLEを操作できるところが特徴です。
DB::insert に比べ、オブジェクト指向っぽく直感的に書くことができますね。
チュートリアル
以前作成したフォームをカスタマイズします。
入力したデータをDBのTABLEに保存します。
QueryBuilder(DB::*)ではなくEloquent ORMを使います。
実現したいこと
- フォームで入力した値をDBのTABLEに保存する
- Bootstrapをカスタマイズ(メニューを追加)
手順
1. コントローラの編集

前回作成した仕様ではフォームで入力したデータはControllerのpostIndexメソッドで値を受け取っていました。
DBのTABLEへのレコードの挿入はpostIndexメソッドに記述します。
#App\Controllers\GreetingController.php
:
#greeting/indexにPOST送信された時の処理
public function postIndex(Request $request)
{
/*
* バリデーション
*/
$this->validate($request, [
'onamae' => 'required',
]);
/*
* 新しいレコードの追加
*/
#Greetingモデルクラスのオブジェクトを作成
$greeting = new Greeting();
#Greetingモデルクラスのプロパティに値を代入
$greeting->onamae = $request->input('onamae');
#Greetingモデルクラスのsaveメソッドを実行
$greeting->save();
/*
* View表示
*/
#変数に代入
$res = "こんにちは!" . $request->input('onamae')."さん!!";
#Viewメソッドに引数を指定して返す
return view('greeting', ['message' => $res]);
}
:
2. ビューファイルの編集

以前作成したビューファイルを少しカスタマイズします。
メニューを入れて、一覧ページ( all.blade.php )にリンクをかけます。
これですぐにDBのTABLEにレコードが挿入できたか確認できます。
Bootstrapにメニューバーを追加するにはBootstrap Componetsのページが参考になります。
メニューバーは共通で利用するコンポーネントなので親テンプレートに記述します。
{{-- 親テンプレート --}}
{{-- resources/layouts/master.blade.php --}}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!-- InternetExplorerのブラウザではバージョンによって崩れることがあるので、互換表示をさせないために設定するmetaタグです。 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- レスポンシブWebデザインを使うために必要なmetaタグです。 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<!-- コンパイルして圧縮された最新版の CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<!-- オプションのテーマ -->
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="text"] {
margin-bottom: 10px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
</style>
</head>
<body>
{{-- ↓↓↓ 今回はここ(メニュー)を追加します。 ↓↓↓ --}}
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/mylaravel/public/greeting">簡易フォーム</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/mylaravel/public/greeting">入力フォーム</a></li>
<li><a href="/mylaravel/public/greeting/all">一覧表示</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
{{-- ↑↑↑ 今回はここ(メニュー)を追加します。 ↑↑↑ --}}
<!-- 少しいじる場合は inline style で記述します -->
<div class="container" style="margin-top: 30px;">
<h2>@yield('title')</h2>
@yield('content')
</div><!-- /container -->
<!-- jQuery読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- BootstrapのJS読み込み -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
3. 動作確認
WEBサーバが起動しているのを確認して
http://localhost/mylaravel/public/greeting
にアクセスします。
何か適当に文字を入力して送信ボタンを押します。

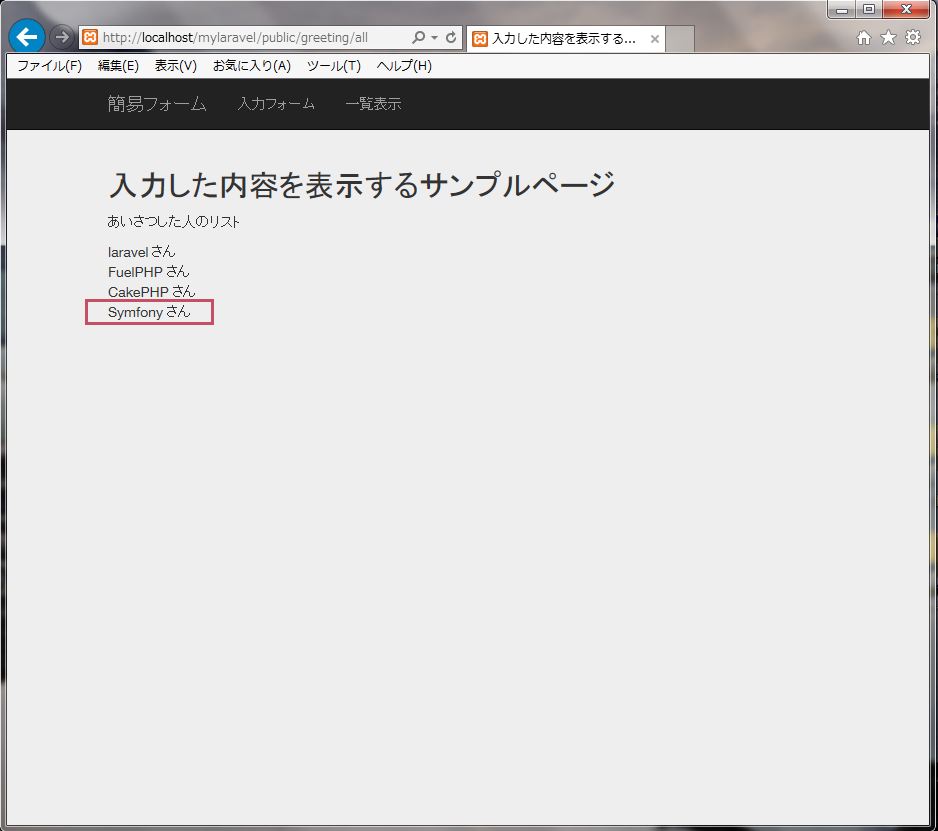
次にちゃんとデータがDBのTABLEに入っているかメニューの "一覧" をクリックします。
入力したデータが表示されていればOKです。

仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。