2018/10/12

LaravelのテンプレートエンジンであるBladeでは条件文やループなどの制御構文の利用が可能です。
今回はこの制御構文について学習します。
IF文
BladeによるIF文の書き方は以下になります。
@if (条件1) <!-- 処理1 --> @elseif (条件2) <!-- 処理2 --> @else <!-- 処理3 --> @endif
BladeのIF文は以前つくった編集画面のフォームのときに使用していました。
HOME画面でFlashメッセージを表示するときにIF文を書いています。
@if (session('status'))
<div class="alert alert-success">
{{ session('status') }}
</div>
@endif
ループ処理
Bladeによるループ処理は以下です。
for文
@for ($i = 0; $i < 5; $i++)
{{ $i }}
@endfor
foreach文
{{-- greeting.blade.php --}}
:
@foreach ($users as $user)
<p>{{ $user->id }}</p>
@endforeach
:
while文
@while (条件式)
条件式がTrueの間は処理を実行
@endwhile
foreachの構文はデータベースのデータを一覧表示させるときに使いました。
{{-- all.blade.php --}}
:
<ul class="list-unstyled">
{{-- $dataから順に値を取り出して$valに代入します。 --}}
@foreach ($data as $val) {
{{-- $valの値を使い、その中にある各項目の値を表示します。--}}
echo "<li>".$val->oname."さん</li>";
@endforeach
</ul>
:
チュートリアル
実現したいこと
以前つくった編集フォームをカスタマイズします。
ナビゲーションバーのメニューの箇所を編集します。
現在、「入力フォーム」と「一覧表示」があるのですが、
入力フォームにアクセスしているとき ⇒ 「入力フォーム」のメニューがアクティブ
一覧表示にアクセスしているとき ⇒ 「一覧表示」のメニューがアクティブ
になるようにしてみます。
考え方
Viewを表示するときに変数に値をセットして渡します。
BladeのIF文を使ってメニューのボタンをアクティブにするかしないかを決めます。
手順
1. Bootstrapのメニューバーを編集
メニューバーは親テンプレートに記述しているので、親テンプレートであるmaster.blade.phpを編集します。
:
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
{{--↓↓↓ 今回はここを記述します。 ↓↓↓--}}
<li @if($link_navi=='入力フォーム')class="active"@endif><a href="/mylaravel/public/greeting">入力フォーム</a></li>
<li @if($link_navi=='一覧表示')class="active"@endif><a href="/mylaravel/public/greeting/all">一覧表示</a></li>
{{--↑↑↑ 今回はここを記述します。 ↑↑↑--}}
</ul>
</div><!--/.nav-collapse -->
:
$link_naviの変数に"入力フォーム"という文字がセットされていたら class="active" を表示。
同様に$link_naviの変数に"一覧表示"という文字がセットされていたら class="active" を表示。
2. HOME画面(入力画面)のViewファイルに変数をセット
$link_naviの変数に値をセットします。
HOME画面はGreetingController.phpのgetIndexメソッドが処理しているのでここを編集します。
:
#greeting/indexにアクセスした時の処理
public function getIndex()
{
return view('greeting', ['message' => 'あなたの名前を入力してください。','link_navi' => '入力フォーム']);
}
3. 一覧画面・編集画面に変数をセット
一覧画面や編集画面にもlink_naviの変数をセットしてあげます。
変数をセットしてあげないとエラーになります。
:
#greeting/allにアクセスされた場合
public function all()
{
# greetingsテーブルのレコードを全件取得
$data = Greeting::all();
# data連想配列に代入&Viewファイルをlist.blade.phpに指定
return view('all', ['message' => 'あいさつした人のリスト','data' => $data,'link_navi' => '一覧表示']);
}
:
#greeting/editにアクセスされた場合
public function edit($id)
{
#レコードをidで指定
$data = Greeting::findOrFail($id);
#viewに連想配列を渡す
return view('edit',['message' => '編集フォーム','data' => $data,'link_navi' => '']);
}
:
4. 動作確認
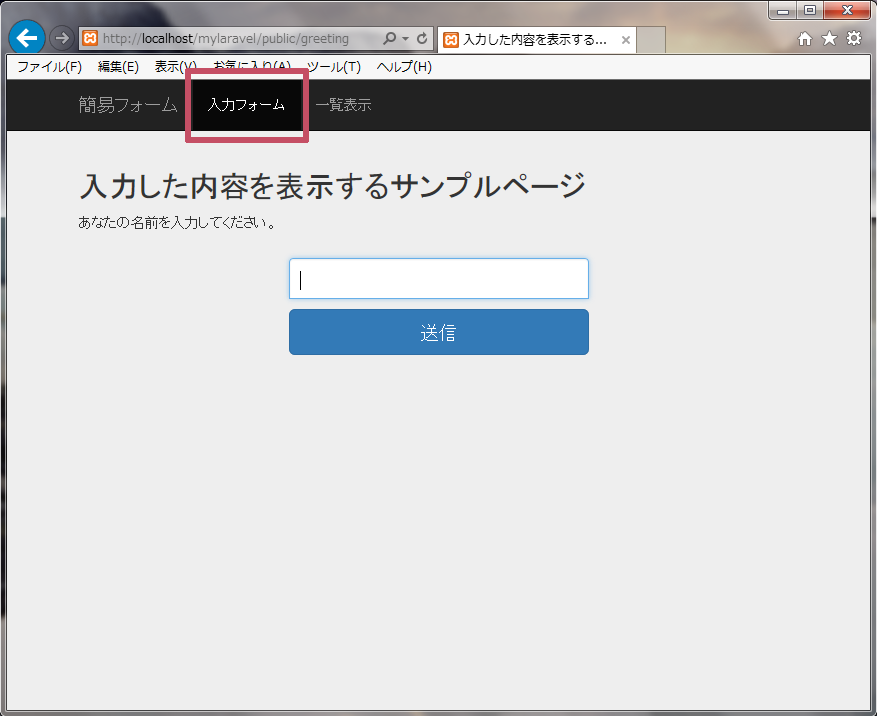
HOME画面(http://localhost/mylaravel/public/greeting)

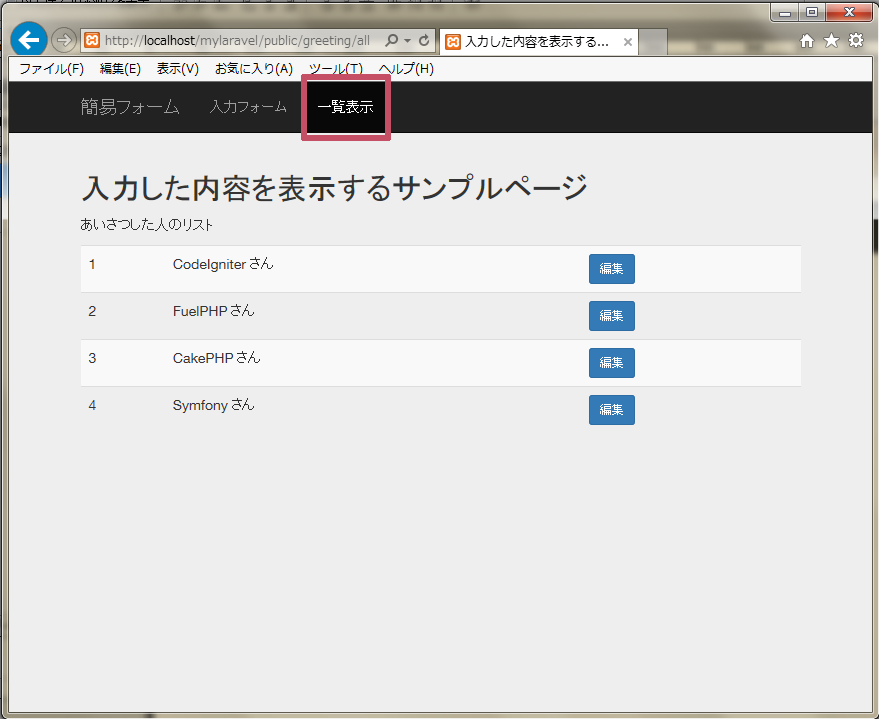
一覧表示画面(http://localhost/mylaravel/public/greeting/all)

ちゃんとメニューがアクティブになっていることが確認できました。
その他のやり方
Bladeテンプレートはかなり自由度が高く実はPHPタグを普通に使うことができます。
<?php $var = 'test'; ?>
{{$var}}
これを利用して以下のように記述しても同じような動きになります。
#master.blade.php
<?php /* ↓ 追加 ↓ */ ?>
<?php $var = $_SERVER["REQUEST_URI"]; ?>
<?php $link_navi = ""; ?>
<?php if(preg_match("/greeting$/", $var)){ $link_navi = "入力フォーム"; } ?>
<?php if(preg_match("/all/", $var)){ $link_navi = "一覧表示"; } ?>
<?php /* ↑ 追加 ↑ */ ?>
<ul class="nav navbar-nav">
<li @if($link_navi=='入力フォーム')class="active"@endif><a href="/mylaravel/public/greeting">入力フォーム</a></li>
<li @if($link_navi=='一覧表示')class="active"@endif><a href="/mylaravel/public/greeting/all">一覧表示</a></li>
</ul>
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。