2018/10/12

現時点のLaravelの学習進行具合ですがCRUDの機能は全て学びました。
ただ機能としてまだまだ足りないところがあります。
例えばページネーションです。
今回は前回チュートリアルで作成した一覧画面にページネーションをつけてみます。
ページネーション
Laravel5 ではすでにページネーション機能が組み込まれています。
ですのでページネーションの実装は簡単です。
まずは基本のやり方を学んでみます。
基本
Controller
Eloquentで全件取得するやり方は以下のように記述していました。
$posts = Post::all();
ページネーションを取り付ける場合は以下のように書き換えます。
$posts = Post::paginate(10);
pagenate()の引数の "10" が1ページに表示するデータ数です。
ビューでページネーションを表示させるには以下のコードを記述するだけでOKです。
View
<div class="paginate">
{{ $posts->links() }}
</div>
これだけでクエリストリングスからpageという値を自動で読み取ってくれます。
動作確認をすると生成するリンクにも?page=xxxが付与されているのがわかります。
応用 - "order by 句とコンビネーション"
それでは基本を学んだところで応用です。
前回のチュートリアルでは一覧表示させる場合に新しい順で並べるようにしていました。
$data = Greeting::latest('created_at');
ここからページネーションをつける場合どのような記述になるでしょうか?
答えはメソッドチェーンで paginate() を最後につけます。
$data = Greeting::latest('created_at')->paginate(10);
pagenate()は常に最後に記述します。
例えば検索メソッドである ::where を使う場合も paginate() は最後に記述します。
$users = User::where('votes', '>', 100)->paginate(15);
実現したいこと
一覧ページにページネーションをつける
手順
1. Controllerの編集
一覧表示のindexメソッドを編集します
:
/*-------------------------------------------------------
* 一覧表示
--------------------------------------------------------*/
public function index()
{
# $data = Greeting::latest('created_at')
$data = Greeting::latest('created_at')->paginate(10);
return view('greeting.index')->with('message','登録した人のリスト')->with('data',$data);
}
:
2. Viewの編集
: 省略
<!--↓ページネーション↓(今回はここを追加)-->
<div class="paginate">
{{ $data->links() }}
</div>
<!--↑ページネーション↑-->
<table class="table table-striped">
<!-- loop -->
@foreach($data as $val)
<tr>
<td>{{$val->id}}</td>
<td>{{$val->onamae}} さん</td>
<td><a href="{{ action('GreetingController@edit', $val->id) }}" class="btn btn-primary btn-sm">編集</a></td>
<td>
<form action="{{ action('GreetingController@destroy', $val->id) }}" id="form_{{ $val->id }}" method="post">
{{ csrf_field() }}
{{ method_field('delete') }}
<a href="#" data-id="{{ $val->id }}" class="btn btn-danger btn-sm" onclick="deletePost(this);">削除</a>
</form>
</td>
</tr>
@endforeach
</table>
<!--↓ページネーション↓(今回はここを追加)-->
<div class="paginate">
{{ $data->links() }}
</div>
<!--↑ページネーション↑-->
: 省略
"?page=*" というクエリーストリングがついてもグローバルメニューの「一覧表示」がアクティブになるように修正します。
:
<?php if(preg_match("/greeting$|store|page/", $var)){ $link_navi = "一覧表示"; } ?>
:
動作確認
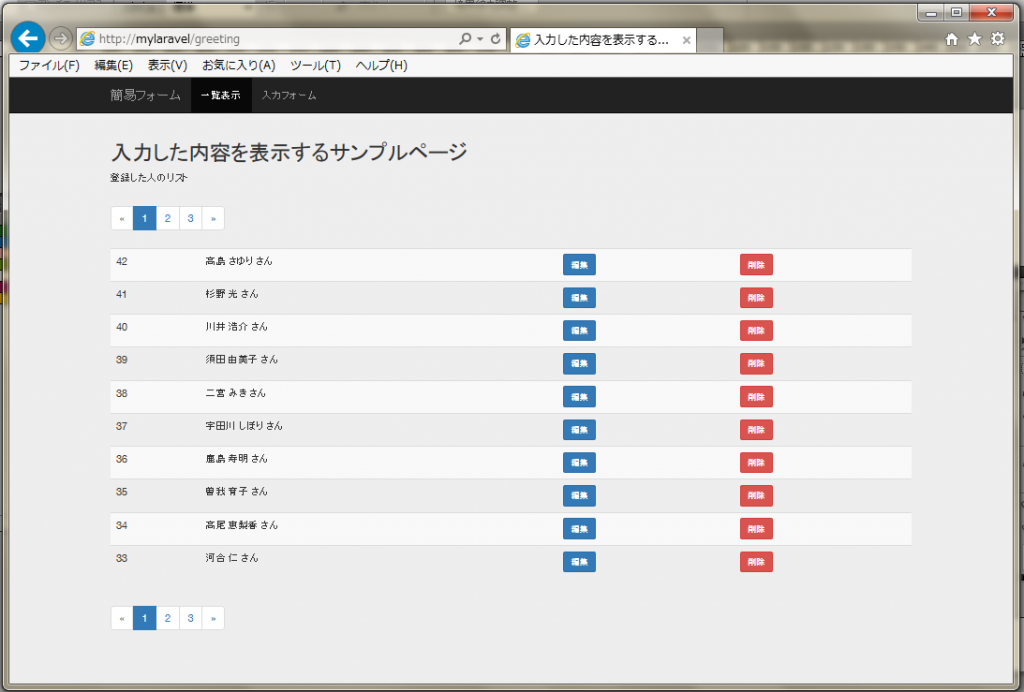
XAMPPのApacheを立ち上げて
http://mylaravel/greeting
をアクセスします。
ページネーションがちゃんと追加されているのがわかります。
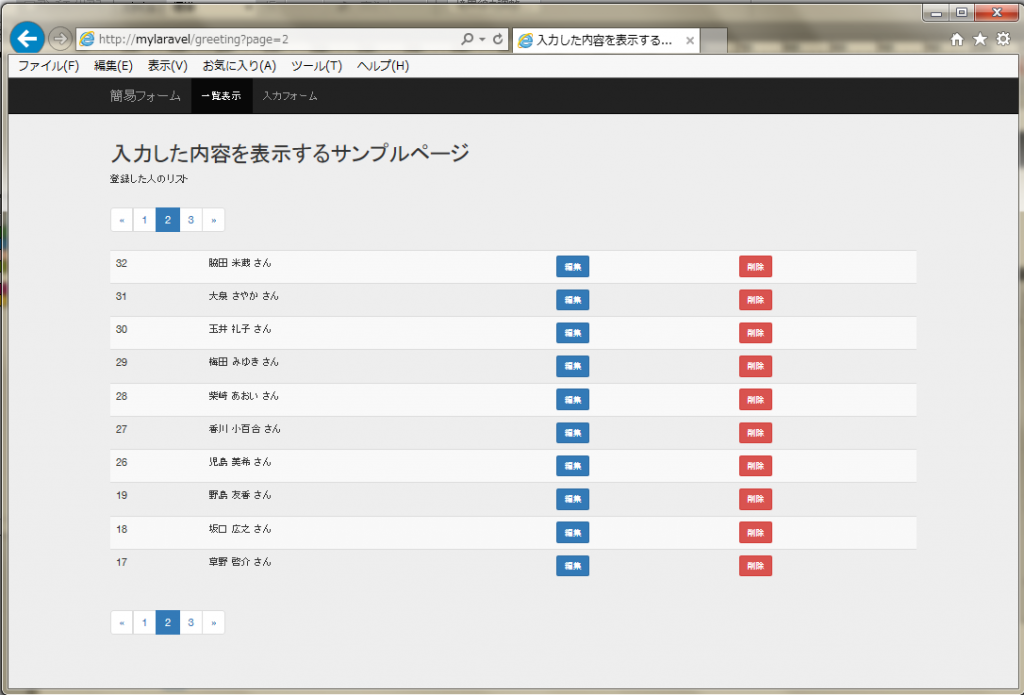
次に2ページ目に移ってみます。
URLを確認すると
http://mylaravel/greeting?page=2
生成するリンクに ?page=xxx がちゃんと付与されているのが確認できます。
ダウンロード
ここまで何回かチュートリアルで練習してきました。
一旦この辺りでGitHubでソースを公開します。
全部のソースを確認したい方はコチラ
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。