2018/10/12

前回Laravel5.2でお問い合わせフォームを作成しました。
今回はこれをベースにしていくつかの機能を追加します。
前提条件
メール送信機能の実装(Gメール)が終わっているとします。
前回作成したお問い合わせフォームをベースに話を進めます。
目標
1) バリデーション機能を追加
2) 確認画面を追加
3) 管理者にもメールを送信
進め方
【1】ルーティングの設定
【2】コントローラの編集
【3】ビューの作成
1) index.blade.php(入力フォーム)
2) confirm.blade.php(登録確認フォーム)
3) complate.blade.php(登録完了フォーム)
4) temp.blade.php(メール本文)
【4】エラーメッセージの日本語化
【1】ルーティングの設定
Route::get('mail', 'MailController@index');
Route::post('mail','MailController@confirm');
Route::post('mail/complete','MailController@complete');
【解説】
入力フォームからはPOSTで送信します。
確認画面からもPOSTで送信します。
入力フォームからはPOSTで送信します。
確認画面からもPOSTで送信します。
【2】コントローラの編集
/*
* 入力フォーム
*/
public function index()
{
return view('mail.index');
}
【解説】
http://{ドメイン}/mail でアクセスするとビュー関数でindex.blade.phpを返します。
http://{ドメイン}/mail でアクセスするとビュー関数でindex.blade.phpを返します。
/*
* 確認フォーム
*/
public function confirm(Request $request)
{
$rules = [ # 1)
'title' => 'required',
'email' => 'required|email',
'body' => 'required',
];
$this->validate($request, $rules); # 2)
$data = $request->all(); # 3)
$request->session()->put($data); # 4)
return view('mail.confirm', compact("data")); # 5)
}
【解説】
1) バリデーションを設定
2) バリデーションを実行
3) 入力データを配列に入れる
4) セッションへ保存
5) confirm.blade.phpを表示。入力されたデータも持っていく。
1) バリデーションを設定
2) バリデーションを実行
3) 入力データを配列に入れる
4) セッションへ保存
5) confirm.blade.phpを表示。入力されたデータも持っていく。
/*
* 完了フォーム
*/
public function complete()
{
$data = session()->all(); # 1)
Mail::send(['text' => 'mail.temp'], $data, function($message) use($data){ # 2)
$message->to($data["email"])->subject($data["title"])->bcc('管理者のメールアドレス'); # 3)
});
return view('mail.complete'); # 4)
}
【解説】
1) セッションの値を取得
2) メール送信処理
3) bccに管理者のメールアドレスを設定
4) complete.blade.phpを表示
1) セッションの値を取得
2) メール送信処理
3) bccに管理者のメールアドレスを設定
4) complete.blade.phpを表示
【3】ビューの作成
resources/views/mail
以下にビューとメールの本文を作成していきます。
1) index.blade.php (入力フォーム)
2) confirm.blade.php (登録確認フォーム)
3) complate.blade.php (登録完了フォーム)
4) temp.blade.php (メール本文)
また、BootStrapのテーマFlat UIも入れます。
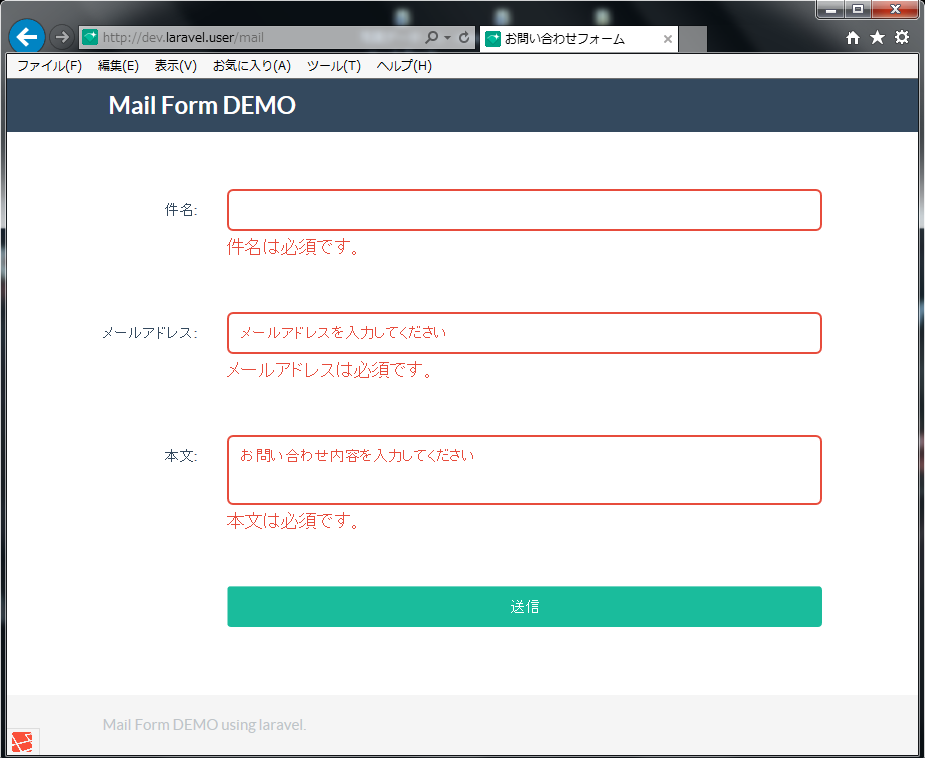
1) index.blade.php(入力フォーム)
@extends('layouts.master_mail')
@section('title', 'お問い合わせフォーム')
@section('content')
<form class="form-horizontal" role="form" method="post" action="{{url('/mail')}}">
<input type="hidden" name="_token" value="{{csrf_token()}}">{{-- CSRF対策--}}
<!--↓↓件名↓↓-->
<div class="form-group">
<label for="name" class="control-label col-sm-2">件名:</label>
<div class="col-sm-10 @if($errors->has('title')) has-error @endif">
<input type="text" name="title" id="title" value="{{ old('title') }}" class="form-control" placeholder="件名を入力してください" autofocus>
@if($errors->has('title'))
<p class="text-danger" style="margin-bottom: 30px;">{{ $errors->first('title') }}</p>
@endif
<!--/.col-sm-10--></div>
<!--/.form-group--></div>
<!--↑↑件名↑↑-->
<!--↓↓メールアドレス↓↓-->
<div class="form-group">
<label for="email" class="control-label col-sm-2">メールアドレス:</label>
<div class="col-sm-10 @if($errors->has('title')) has-error @endif">
<input type="email" name="email" id="email" class="form-control" placeholder="メールアドレスを入力してください" value="{{ old('email') }}" autofocus>
@if($errors->has('email'))
<p class="text-danger" style="margin-bottom: 30px;">{{ $errors->first('email') }}</p>
@endif
<!--/.col-sm-10--></div>
<!--/.form-group--></div>
<!--↑↑メールアドレス↑↑-->
<!--↓↓本文↓↓-->
<div class="form-group">
<label for="tel" class="control-label col-sm-2">本文:</label>
<div class="col-sm-10 @if($errors->has('title')) has-error @endif">
<textarea class="form-control" name="body" id="body" rows="3" placeholder="お問い合わせ内容を入力してください" autofocus>{{ old('body') }}</textarea>
<!--<p id="phone-help" class="help-block">ハイフン"-"なしで数字だけ入力してください (例 09077557720)</p>-->
@if($errors->has('body'))
<p class="text-danger" style="margin-bottom: 30px;">{{ $errors->first('body') }}</p>
@endif
<!--/.col-sm-10--></div>
<!--/.form-group--></div>
<!--↑↑本文↑↑-->
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary btn-block">送信</button>
</div>
<!--/form-group--></div>
</form>
@endsection
【解説】
1) @if($errors->has('name属性')) でバリデーションにひかかったらエラー表示
2) {{ old('name属性') }} でバリデーションにひかかっても入力されたデータが消えないように
1) @if($errors->has('name属性')) でバリデーションにひかかったらエラー表示
2) {{ old('name属性') }} でバリデーションにひかかっても入力されたデータが消えないように
2) confirm.blade.php(登録確認フォーム)
@extends('layouts.master_mail')
@section('title', 'お問い合わせフォーム')
@section('content')
<form class="form-horizontal" role="form" method="post" action="{{url('/mail/complete')}}">
<input type="hidden" name="_token" value="{{csrf_token()}}">{{-- CSRF対策--}}
<table class="table table-striped">
<tr>
<th>件名</th>
<td>{{$data["title"]}}</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>{{$data["email"]}}</td>
</tr>
<tr>
<th>性別</th>
<td>{{$data["body"]}}</td>
</tr>
</table>
<button class="btn btn-lg btn-primary btn-block" type="submit">送信</button>
</form>
@endsection
【解説】
コントローラでcompact("data")と記述した内容を表示
コントローラでcompact("data")と記述した内容を表示
3) complate.blade.php(登録完了フォーム)
@extends('layouts.master_mail')
@section('title', 'お問い合わせフォーム')
@section('content')
<h2>お問い合わせフォーム</h2>
<div class="alert alert-success" role="alert">メール送信が完了しました。</div>
@endsection
【解説】
完了画面は前回作成したものをそのまま利用します。
Bladeの継承機能が使えない理由は原因解明中です。
完了画面は前回作成したものをそのまま利用します。
Bladeの継承機能が使えない理由は原因解明中です。
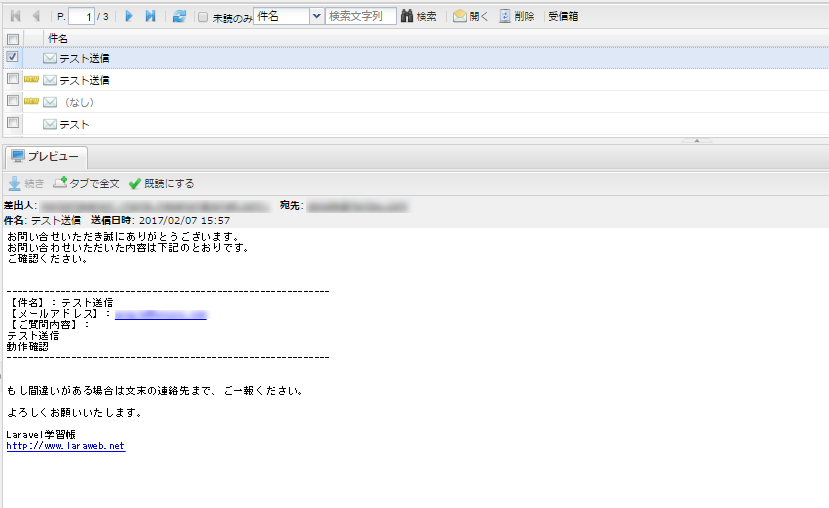
4) temp.blade.php(メール本文)
お問い合せいただき誠にありがとうございます。
お問い合わせいただいた内容は下記のとおりです。
ご確認ください。
------------------------------------------------------------
【件名】:{{$title}}
【メールアドレス】:{{$email}}
【ご質問内容】:
{{$body}}
------------------------------------------------------------
もし間違いがある場合は文末の連絡先まで、ご一報ください。
よろしくお願いいたします。
Laravel学習帳
https://www.laraweb.net
【解説】
メール本文も特に変更はなし。
メール本文も特に変更はなし。
【4】エラーメッセージの日本語化
エラーメッセージが日本語で表示されるように編集します。
詳しい説明はこちら
'attributes' => [ 'title' => '件名', 'email' => 'メールアドレス', 'body' => '本文', ],
確認画面、バリデーションを追加したメールフォームに関しては以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。