Laravelでは(php artisan make:auth)で簡単に認証画面が作成できます。
しかし、Laravelを使い始めてすぐの人はログイン画面と新規登録画面のビューがどこで設定されているか戸惑います。
少なくとも僕は全くわかりませんでした。
オリジナルのログイン画面や新規登録画面にしたいのにやり方がわかりませんでした。
今回はログイン画面と新規登録画面がどこで設定されているかソースを追っていきます。
ログイン画面と新規登録画面
目的
Laravelで自動生成(php artisan make:auth)される認証画面についてソースを追っていきます。
ログイン画面と新規登録画面がどこで設定されているか確認します。
流れ
1)ルーティング
2)コントローラ(AuthController.php)
3)トレイト(AuthenticatesAndRegistersUsers.php)
4)トレイト(AuthenticatesUsers.php)
5)トレイト(RegistersUsers.php)
1)ルーティング
Laravelで自動生成した認証画面は routes.php を見てもどうなっているのかわかりません。
Route::auth();
そこで以下のコマンドを実行をしてルートの流れを確認します。
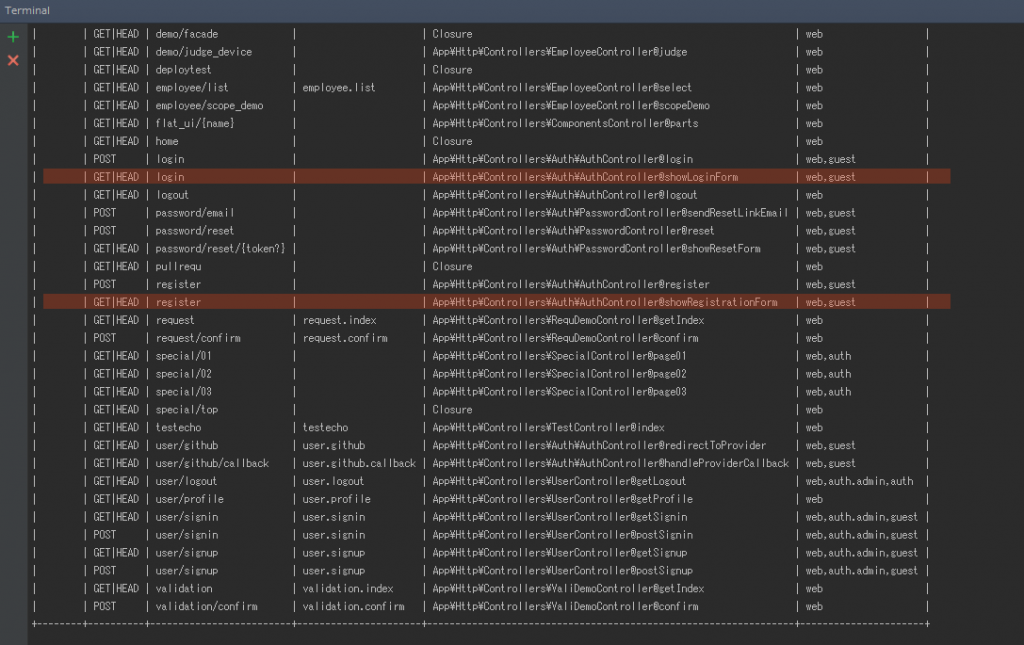
php artisan route:list
上記のコマンドを確認すると
新規登録画面 ⇒ App\Http\Controllers\Auth\AuthController.phpのshowRegistrationForm()
であることがわかります。
2)コントローラ(AuthController.php)
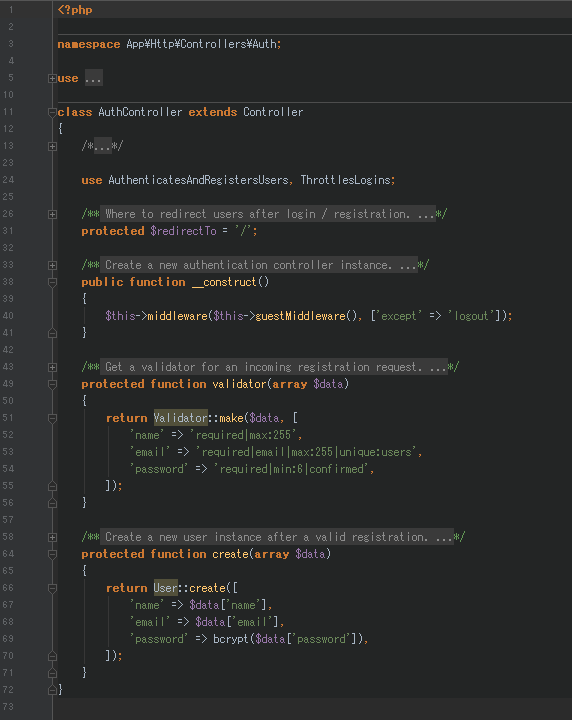
App\Http\Controllers\Auth\AuthController.php を見ても showLoginForm や showRegistrationForm は見つかりません。
useで使っているトレイト(AuthenticatesAndRegistersUsers)を見てみます。
3)トレイト(AuthenticatesAndRegistersUsers.php)
vendor/laravel/framework/src/Illuminate/Foundation/Auth/AuthenticatesAndRegistersUsers.php
を開きます。
<?php
namespace Illuminate\Foundation\Auth;
trait AuthenticatesAndRegistersUsers
{
use AuthenticatesUsers, RegistersUsers {
AuthenticatesUsers::redirectPath insteadof RegistersUsers;
AuthenticatesUsers::getGuard insteadof RegistersUsers;
}
}
またトレイト。
使っているトレイトは "AuthenticatesUsers" と "RegistersUsers" です。
トレイトの名前をみるとわかると思うのですが、
RegistersUsers ⇒ 新規登録画面
だとわかります。
まずは AuthenticatesUsers を開いてみます。
4)トレイト(AuthenticatesUsers.php)
同階層にある AuthenticatesUsers.php を開きます。
ここでやっと目当ての showLoginForm() が見つかりました。
:
public function showLoginForm()
{
$view = property_exists($this, 'loginView')
? $this->loginView : 'auth.authenticate';
if (view()->exists($view)) {
return view($view);
}
return view('auth.login');
}
:
ここでは以下の二つの知識がないとソースが読めません。
この関数は、与えられたプロパティが指定されたクラスに存在するかどうかを確認します。
条件式 ? 式1 : 式2
条件式を評価し、TRUEであれば式1、FALSEであれば式2を返します。
loginViewが定義されていればそこに、なければ、auth.loginが表示されます。
つまりオリジナルのログイン画面を指定したい場合は、showLoginForm()を設定してあげます。
トレイトをuseしている大元のコントローラ(Auth\AuthController.php)に書いてあげます。
例えば user.user.login.blade.php をログイン画面にしたい場合。
:
public function showLoginForm()
{
return view('user.user.login');
}
これでログイン画面のカスタマイズはOKです。
続いて新規登録画面。
5)トレイト(RegistersUsers.php)
新規登録画面もログイン画面と同じ要領です。
useしているトレイト(RegistersUsers.php)を開きます。
showRegistrationForm()が見つかります。
public function showRegistrationForm()
{
if (property_exists($this, 'registerView')) {
return view($this->registerView);
}
return view('auth.register');
}
デフォルトでは auth.register.blade.php をコールします。
カスタマイズしたい場合は AuthController.php に showRegistrationForm() を設定してあげます。
例えば user.user.signup.blade.php を新規登録画面にしたい場合。
:
public function showRegistrationForm()
{
return view('user.user.signup');
}
:
上記の記述で新規登録画面が変わります。
以上のように自動生成された認証画面はログイン画面・新規登録画面がどうなっているかを理解するだけでも大変です。
特に新規登録画面は日本では確認画面をつけたり完了画面で通知メールを飛ばす仕様が多いです。
ログイン画面と新規登録画面は AuthController の外に置いたほうがいいかもしれません。
チュートリアル
Laravel5.2で自動生成されたログイン画面と新規登録画面をカスタマイズしてみます。
まずはログイン画面と新規登録画面を確認してみます。
php artisan make:auth
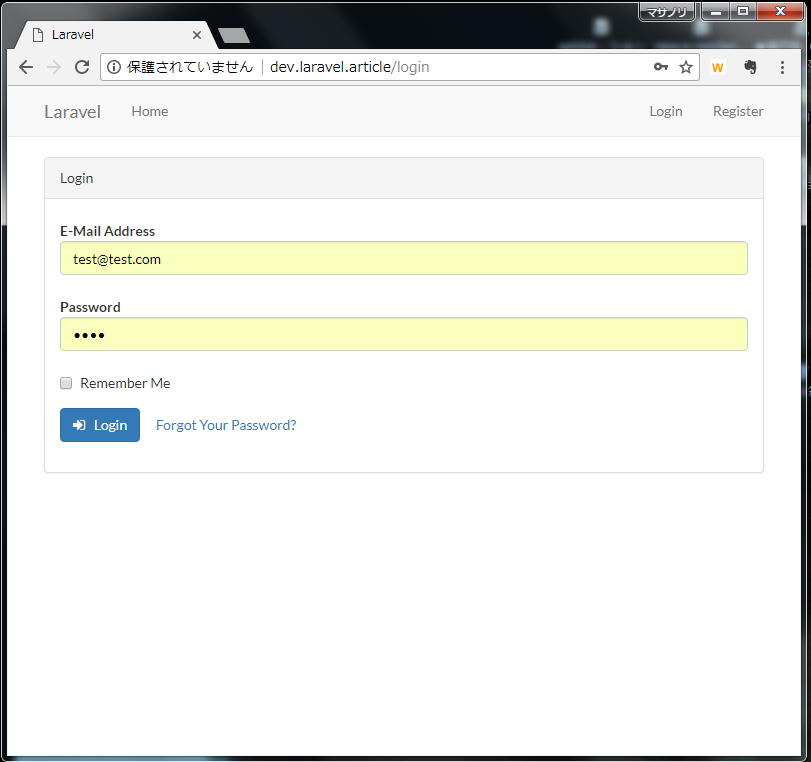
■ ログイン画面
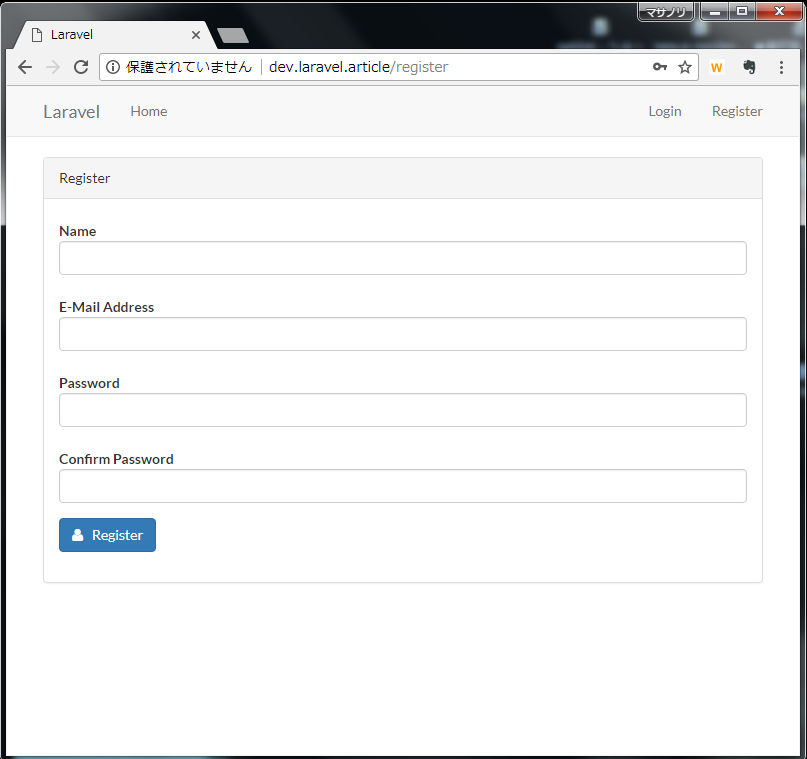
■ 新規登録画面
これをオリジナルの画面に変更します。
Authコントローラに
・showRegistrationForm()
にメソッドを追加してビューを設定してあげます。
コントローラ
:
// ログイン画面
public function showLoginForm()
{
return view('user.user.login');
}
:
// 新規登録画面
public function showRegistrationForm()
{
return view('user.user.signup');
}
ログイン画面と新規登録画面を用意します。
ビュー
■ テンプレート
まずはテンプレートの作成。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<link href="{{ url('/') }}/dist/css/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><!-- Loading Bootstrap -->
<link href="{{ url('/') }}/dist/css/flat-ui.min.css" rel="stylesheet"><!-- Loading Flat UI -->
<link href="{{ url('/') }}/css/starter-template.css" rel="stylesheet"><!--Bootstrap theme(Starter)-->
<link rel="shortcut icon" href="{{ url('/') }}/dist/img/favicon.ico">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
@yield('styles')
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.css" rel="stylesheet"><!-- FontAwesome -->
</head>
<body>
@include('partials.header'){{-- ←お好みで --}}
<div class="container">
@yield('content')
</div><!-- /.container -->
<footer class="footer">
<div class="container">
<p class="text-muted">認証デモ</p>
</div>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<script src="{{ url('/') }}/dist/js/vendor/jquery.min.js"></script>
<script src="{{ url('/') }}/dist/js/vendor/video.js"></script>
<script src="{{ url('/') }}/dist/js/flat-ui.min.js"></script>
<script src="{{ url('/') }}/assets/js/prettify.js"></script>
<script src="{{ url('/') }}/assets/js/application.js"></script>
@yield('scripts')
</body>
</html>
上のテンプレートを継承してログイン画面、新規登録画面を作成します。
■ ログイン画面
@extends('layouts.master_auth')
@section('content')
<div class="row">
<div class="col-md-5 col-md-offset-4">
<h3>ログイン</h3>
<form action="{{ route('user.signin') }}" method="post">
<div class="form-group">
<label for="email">E-Mail</label>
<input type="text" id="email" name="email" class="form-control">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" id="password" name="password" class="form-control">
</div>
<button type="submit" class="btn btn-primary btn-block">ログイン</button>
{{ csrf_field() }}
</form>
</div>
</div>
@endsection
■ 新規登録画面
@extends('layouts.master_auth')
@section('content')
<div class="row">
<form action="{{ route('user.signup') }}" method="post" class="form-horizontal" style="margin-top: 50px;">
<div class="form-group">
<label class="col-sm-3 control-label" for="InputName">氏名</label>
<div class="col-sm-9">
<input type="text" name="name" class="form-control" id="InputName" placeholder="氏名">
<!--/.col-sm-10---></div>
<!--/form-group--></div>
<div class="form-group">
<label class="col-sm-3 control-label" for="InputEmail">メールアドレス</label>
<div class="col-sm-9">
<input type="email" name="email" class="form-control" id="InputEmail" placeholder="メール・アドレス">
</div>
<!--/form-group--></div>
<div class="form-group">
<label class="col-sm-3 control-label" for="InputPassword">パスワード</label>
<div class="col-sm-9">
<input type="password" name="password" class="form-control" id="InputPassword" placeholder="パスワード">
</div>
<!--/form-group--></div>
<div class="form-group">
<label class="col-sm-3 control-label" for="area1">住所(エリア)</label>
<div class="col-sm-9">
<select name="area" data-toggle="select" class="form-control select select-default" id="area1">
<option>北海道</option>
<option>東北</option>
<option>関東</option>
<option>中部</option>
<option>近畿</option>
<option>中国</option>
<option>四国</option>
<option>九州</option>
<option>沖縄</option>
</select>
</div>
<!--/form-group--></div>
<div class="form-group">
<label class="col-sm-3 control-label" for="InputSelect">プログラム経験年数</label>
<div class="col-sm-9">
<div class="form-group form-group-sm">
<label class="radio" for="ex1">
<input type="radio" name="experience" data-toggle="radio" value="1年未満" id="ex1" required checked>
1年未満
</label>
<label class="radio" for="ex2">
<input type="radio" name="experience" data-toggle="radio" value=1年以上~3年未満" id="ex2" required>
1年以上~3年未満
</label>
<label class="radio" for="ex3">
<input type="radio" name="experience" data-toggle="radio" value="3年以上" id="ex3" required>
3年以上
</label>
</div>
</div>
<!--/form-group--></div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary btn-block">新規登録</button>
</div>
<!--/form-group--></div>
{{ csrf_field() }}
</form>
</div>
@endsection
動作確認
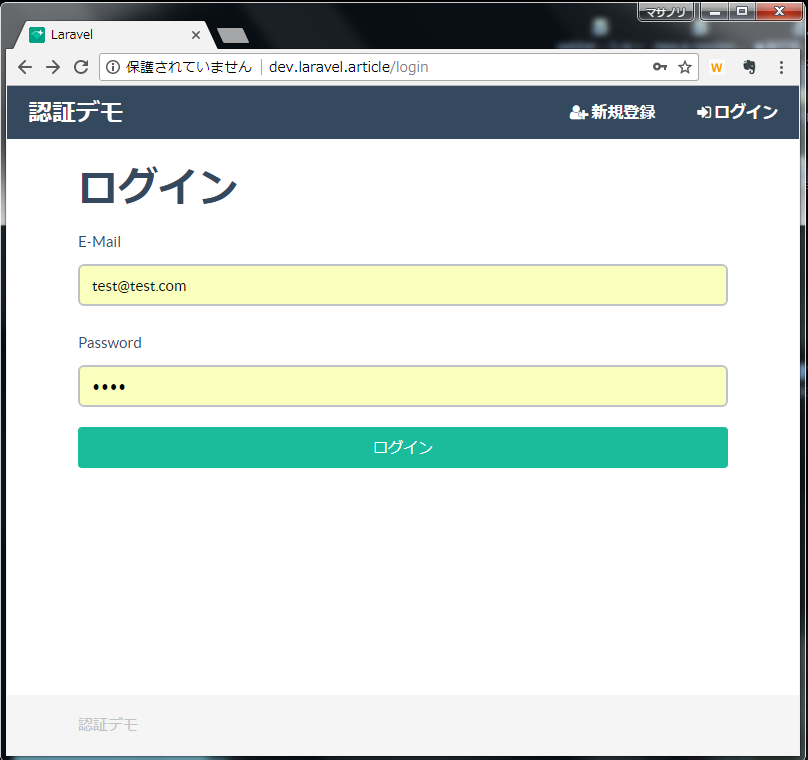
■ ログイン画面
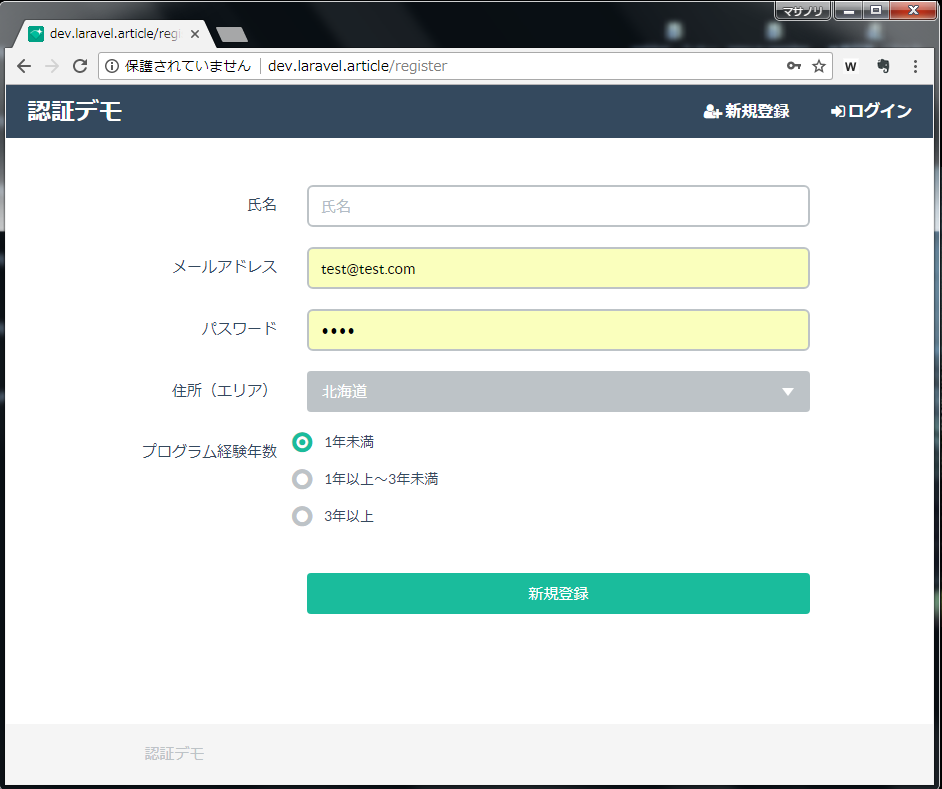
■ 新規登録画面
これで自動生成された認証画面をカスタマイズできます。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。