2022/03/06

Webプログラマーとして働いていても、バックエンドだけやっていればいいという恵まれた環境の人は少ないと思います。
多くのWebプログラマーはマークアップのコーディングもやります。
(※当然、PGであってもフロントエンドも出来るようになったほうがいいでしょう)
マークアップのコーディングでハマるのが「レスポンシブデザイン」のコーディングです。
今回はスマホサイトのコーディングのまとめについてエントリーします。
デバイスの幅に応じて CSS を変化させる仕組み。
INDEX
1.メディアクエリのおススメの書き方
レスポンシブウェブデザインは、CSS のメディアクエリという仕様によって実現しています。
僕の場合は以下のような書き方をしています。
#css {
PC向け
}
@media (max-width: 1020px) and (min-width: 768px) {
#css { 狭いブラウザとタブレット向け }
}
@media (max-width: 767px) {
#css{ スマホ向け }
}
{ PC向け }のところに主だったルールを記載し、@media 以下で、それぞれ対象向けにルールを微調整する、という書き方が主流かと思います。
2.viewportの書き方
viewport は HTML の中に meta タグとして指定します。
content 属性の内容でどのような表示領域を持つかを指定します。
個人的に何も考えずコピペしているコードは以下になります。
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
1)widthプロパティ
表示領域の幅を指定するプロパティです。
数値で直接指定するか、device-width を指定します。
device-width を指定した場合は、表示しているデバイスの画面サイズが表示領域になります。
レスポンシブデザインでは通常、device-width を使用します。
2)initial-scaleプロパティ
initial-scale で初期表示時のズーム倍率を指定します。
minimum-scale、maximum-scaleプロパティもあり、それぞれズーム倍率の最小値と最大値を指定します。
特別な理由がない限りは、initial-scale に1を指定し、初期表示時はズームしていない状態にします。
3)shrink-to-fitプロパティ
iOS9 で viewport がおかしいときは shrink-to-fit=no を設定すると良いらしいです。
3.背景画像をレスポンシブ対応する方法
サンプルページを作成したので、照らし合わせながら解説を見ると理解しやすいです。
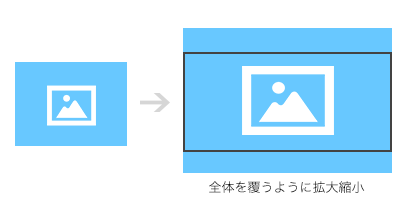
表示領域全体を覆う(background-size:cover;)

background-size:cover; は縦横比を保持したまま表示領域全体を背景画像で覆うように拡大、縮小します。
画像で全体を埋めたいときに使えます。
background:#ddd url(image.jpg) no-repeat center center;
background-size:cover;
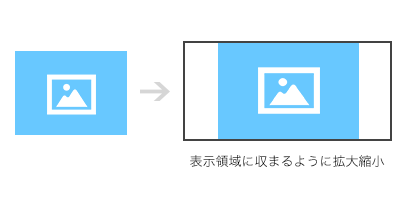
表示領域に収める(background-size:contain;)

background-size:contain; は縦横比を保持したまま、表示領域に収まるように背景画像を拡大、縮小します。
背景画像の全体を見せたいときに使えます。
background:#ddd url(image.jpg) no-repeat center center;
background-size:contain;
横幅を指定して縦幅は自動にする
横幅の値を指定する方法です。
縦幅は元の比率を保持して自動で表示します。
%指定で可変にしたり、px指定で固定にも出来ます。
background:#ddd url(image.jpg) no-repeat center center;
background-size:70% auto;
縦幅を指定して横幅は自動にする
縦幅の値を指定する方法です。
横幅は元の比率を保持して自動で表示します。
%指定で可変にしたり、px指定で固定にも出来ます。
background:#ddd url(image.jpg) no-repeat center center;
background-size:auto 500px;
4.ビットマップ画像(PNG形式やJPEG形式)は2倍サイズで用意する
例えば Web サイト上で「300px × 200px」の大きさの画像を表示しようとした場合、従来のモニタでは横縦300px × 200px の画像を用意すれば大丈夫でした。
しかしRetinaディスプレイの場合は、同じ鮮明度の画像表現をしようとした場合、必要なピクセル数が横に2倍、縦に2倍の量だけ必要になります。
Apple の iPhone や iPad 、MacBook Pro などに搭載されている高解像度でハイコントラストな色彩表現を可能としたディスプレイの名称。
5.スマホ用Webデザインのアートボードサイズは375px
2021年1月時点だと横幅375px の画面サイズが多いです。
よって、スマホWebデザイン用のアートボードサイズは375pxで作成するのが一般的です。
高解像度を理由にアートボードサイズを2倍にしてデザインを作成するというケースもあります。
しかし、実際のサイズ感でデザインしないと感覚的にデザインが難しいことから等倍サイズ(375px)でアートボードサイズを作成する人が多いです。
また、デザインパーツの多くは CSS であったり、アイコンは SVG なのでサイズによる影響が少ない事もあります。
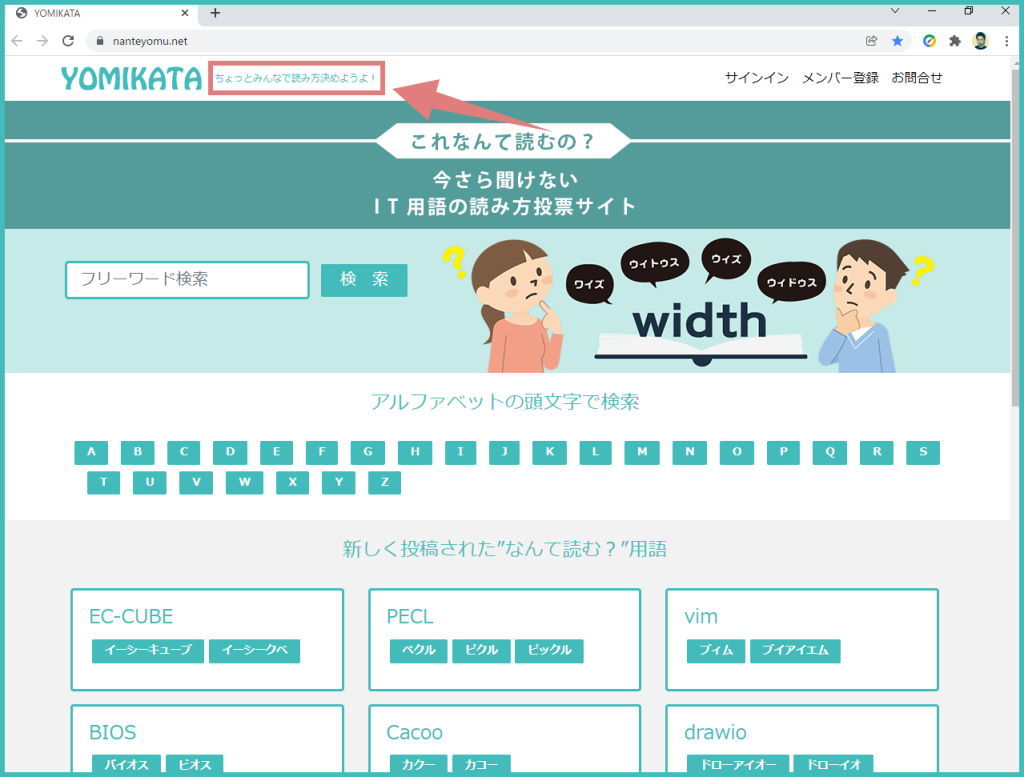
6.PCでは表示させてスマホでは非表示にする
PCでの表示
スマホでの表示

HTMLの一部の要素を非表示にする、つまり画像やメニューなどの要素を表示したり消したりする場合、CSSでdisplay(ディスプレイ、表示)プロパティを使います。
CSSのdisplayプロパティの値をnone(ノン、ない)とすることでHTMLの画像などの要素が非表示になります。
HTML
:
<span class="description">ちょっとみんなで読み方決めようよ!</span>
:
CSS
/*
ロゴの横にあるテキスト
———————————————*/
/* PC用 */
div.container span.description{
font-size: 12px;
}
/* SP用 */
@media (max-width: 767px) {
div.container span.description{
display: none;
}
}
以上です。
Udemyを使ったLaravel学習方法

![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。