2022/03/06

以前、EC-CUBE の開発環境について記事をエントリーしました。
【 無料 Dockerfile あり 】EC-CUBE2 を Docker で構築してみた
今回は、インストールした EC-CUBE2.17 のデザインをカスタマイズしてみます。
INDEX
1)前提知識
EC-CUBE2系では Smarty というテンプレートエンジンを使っています。
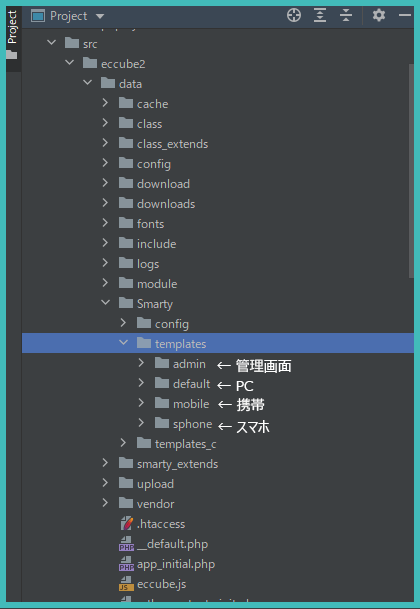
初期状態では「data -> Smarty -> templates」にデバイスごとのビュー画面が入っています。
ここに各デバイスごとのテンプレート(HTML)が入っています。

CSSやJavaScript、画像などのアセットファイルは「html -> user_data -> packages」に格納されています。

2)テンプレートを複製する
それではテンプレートをカスタマイズしていきます。
まずは既存のテンプレートを複製します。
それをカスタマイズしていきます。
テンプレートの複製は EC-CUBE の管理画面で行います。
1)管理画面にログイン
管理画面にログインします。
前回、設定した管理画面のアドレス(http://localhost/manage/)にアクセスしてログインします。
2)既存のテンプレートをダウンロード
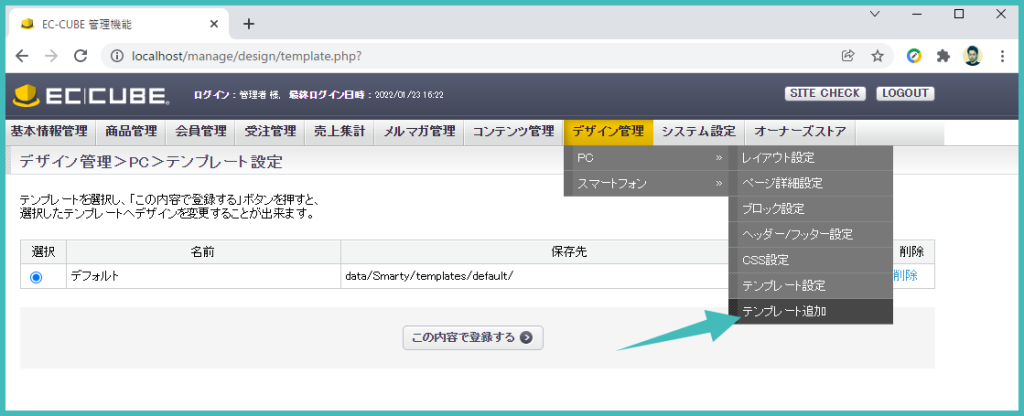
上のメニューから「デザイン管理 -> PC -> テンプレート設定」と移動。
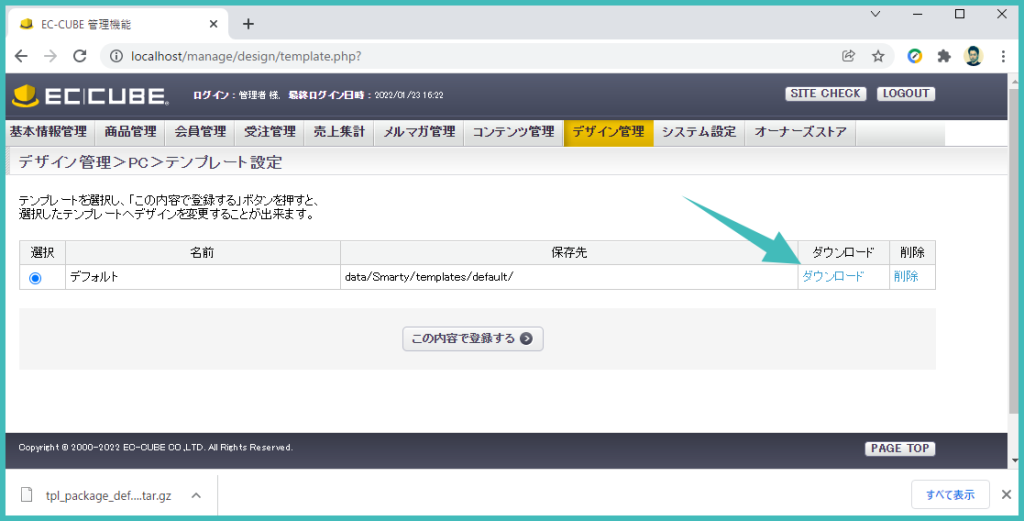
ここでテンプレートの右側にある「ダウンロード」リンクを押します。
現在のテンプレートをローカルに保存します。
3.ダウンロードしたテンプレートをアップロード
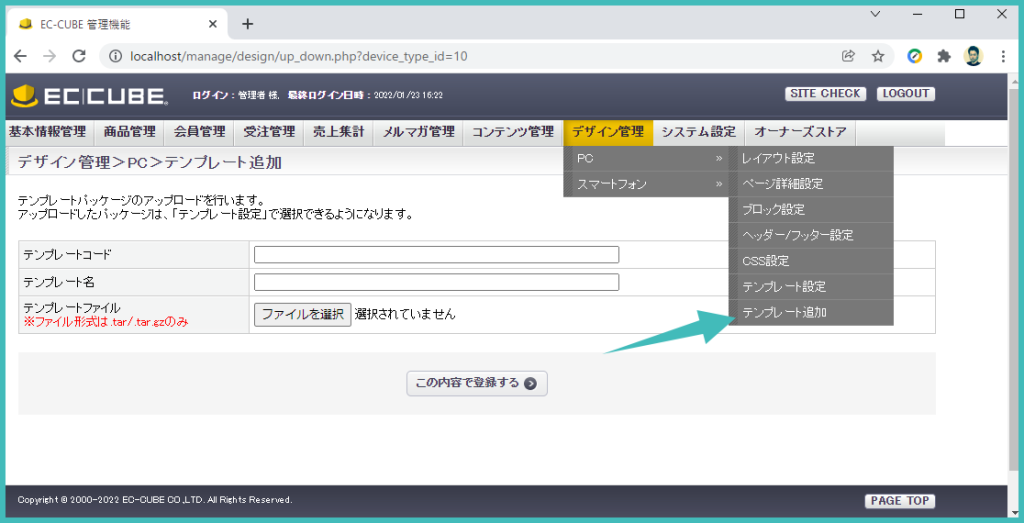
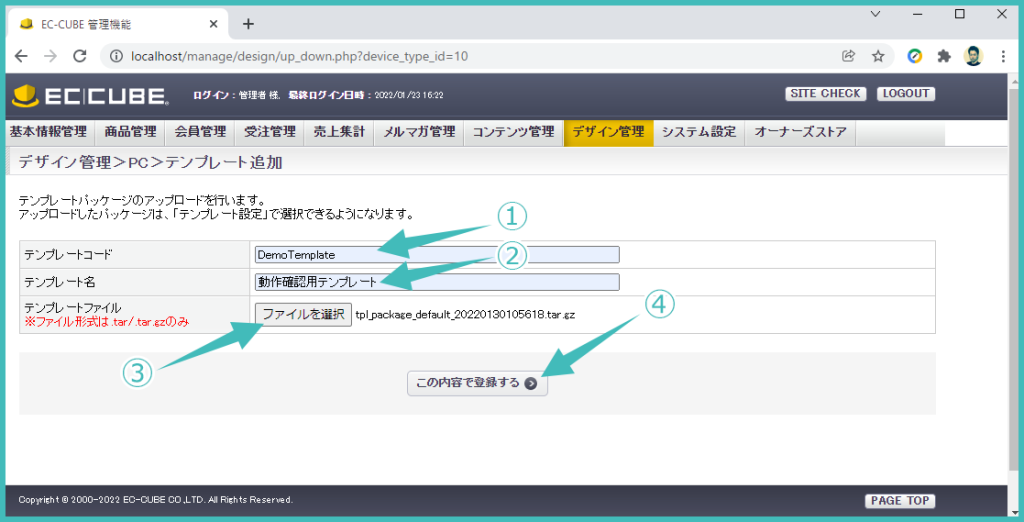
メニューから「デザイン管理 -> PC -> テンプレート追加」へ移動します。
上から順に入力していきます。
①「テンプレートコード」には半角英数字で任意の名前を入力します。
この名前がテンプレートを格納するフォルダの名前になります。
②「テンプレート名」も任意の名前を入力します。
これは、日本語でもOKです。
テンプレート設定画面でテンプレートを識別するための名前として使われます。
③「テンプレートファイル」は先ほどローカルに保存したファイルを指定します。
④入力が終わったら最後に「この内容で登録する」ボタンを押します。
「テンプレートファイルをアップロードしました。」というダイアログが表示されれば、アップロード完了です。
4.カスタマイズするテンプレートに切り替える
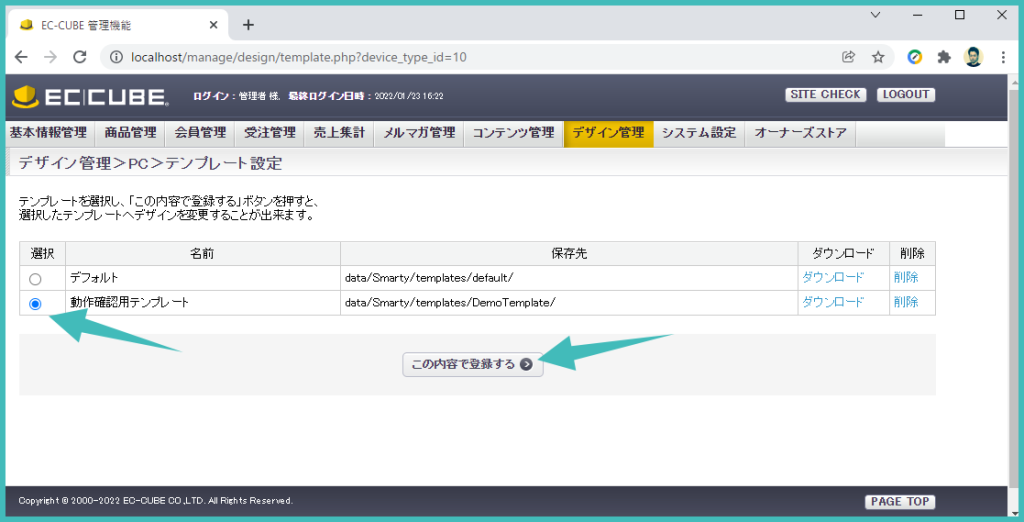
メニューから「デザイン管理 -> PC -> テンプレート設定」と移動します。
アップロードしたテンプレートを確認します。
先ほどアップロードしたテンプレートを選択して「この内容で登録する」ボタンを押します。
すると使用するテンプレートが「デフォルト」から「動作確認デモ」に切り替わります。
ここから好き勝手にカスタマイズしても安心な状態になりました。
何かおかしくなった際には、テンプレートを「デフォルト」に切り替えればOKです。
5.追加したテンプレートファイルを確認
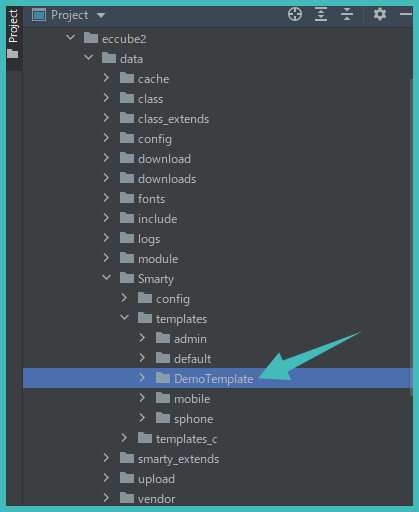
追加したテンプレートファイル(HTML)は「data -> Smarty -> templates -> DemoTemplate(※複製で作成した任意のテンプレートコード)」の中にあります。

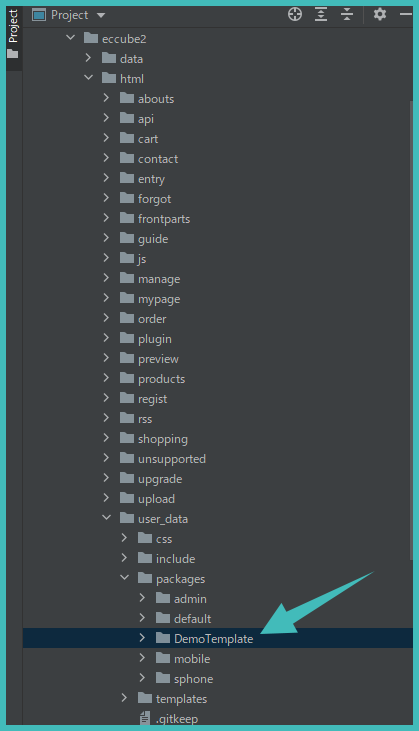
CSSやJavaScript、画像ファイルは「html -> user_data -> packages -> DemoTemplate」の中にあります。

スマホのデザインを変更する場合も PC と同じ手順で変更していきます。
3)管理画面からカスタマイズ
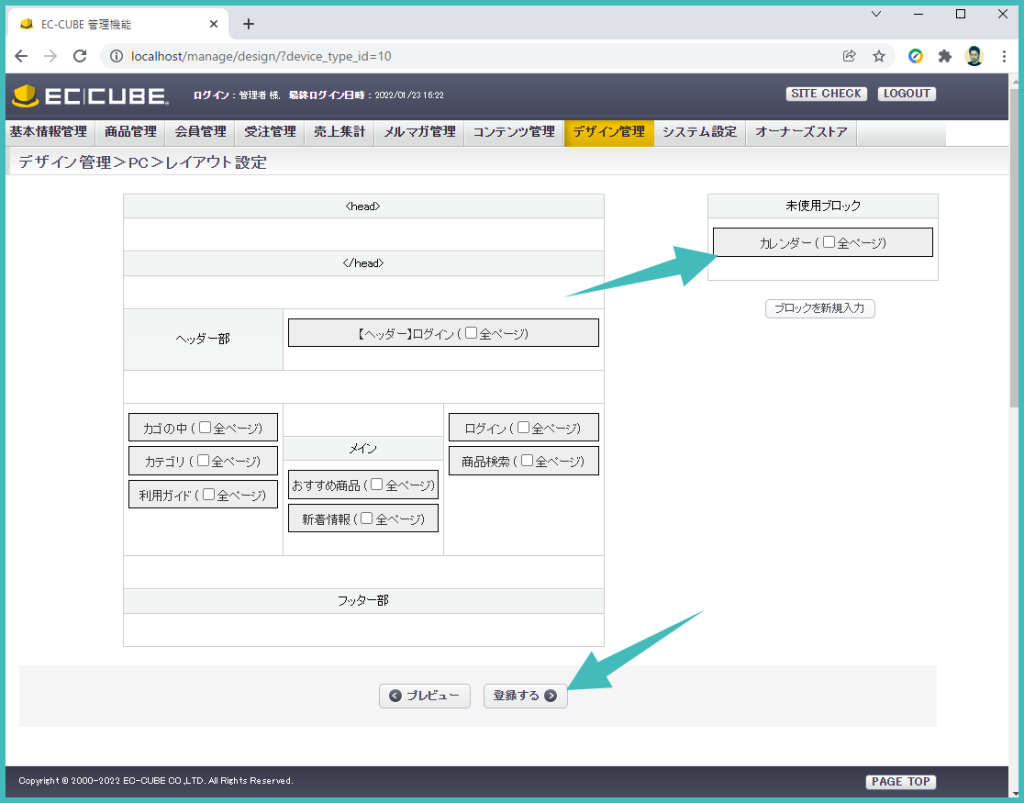
EC-CUBEでは「レイアウト設定」をクリックするとブロック単位の移動を簡単に行うことができます。
上部のメニューから「デザイン管理 -> PC -> レイアウト設定」をクリック。
ドラッグアンドドロップでブロックを移動することができます。
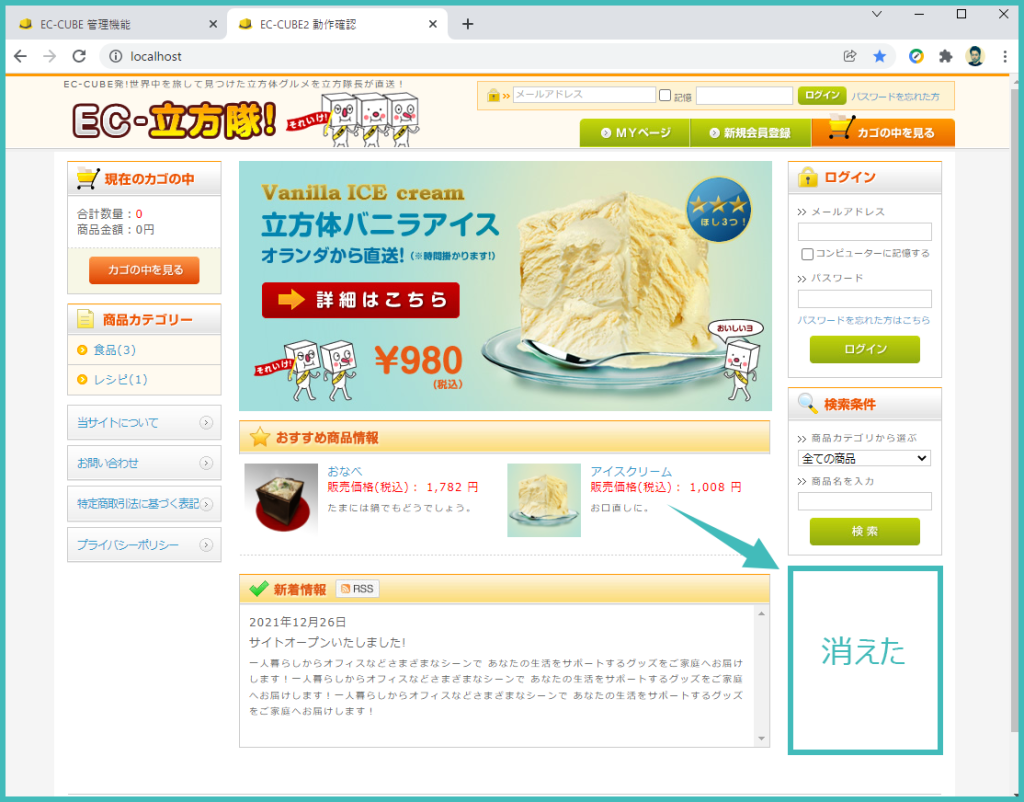
試しに以下のように「カレンダー」を外してみました。
再度、トップページにアクセスすると「カレンダー」がなくなっていることが確認できます。
4)エディタで直接編集する
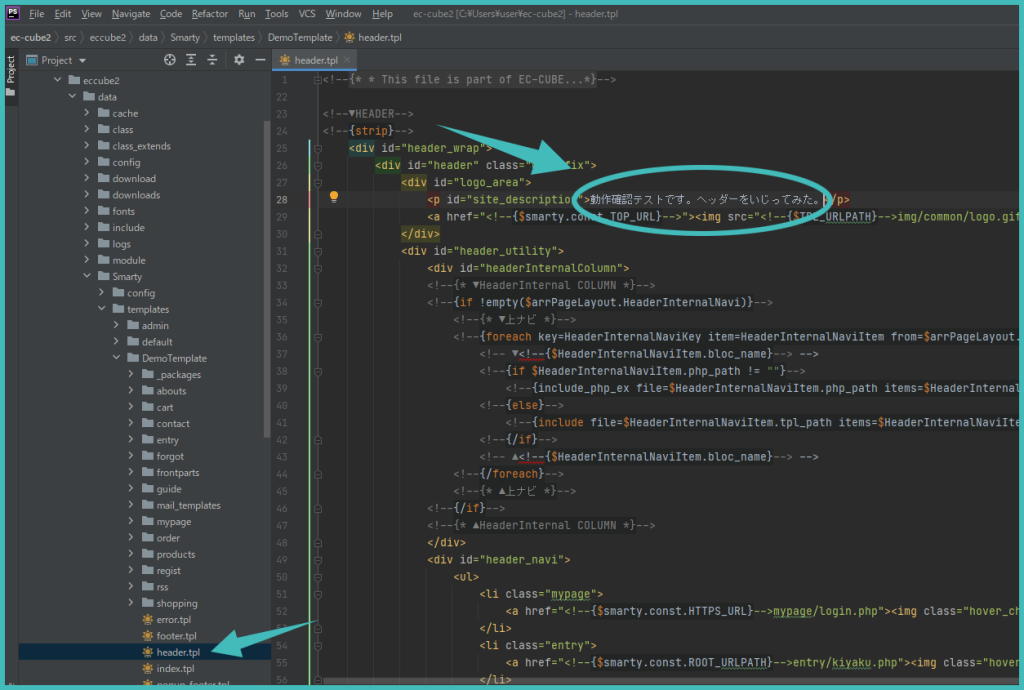
次にヘッダー箇所を直接ファイルを触って編集してみます。
「data -> Smarty -> DemoTemplate -> header.tpl」を開きます。
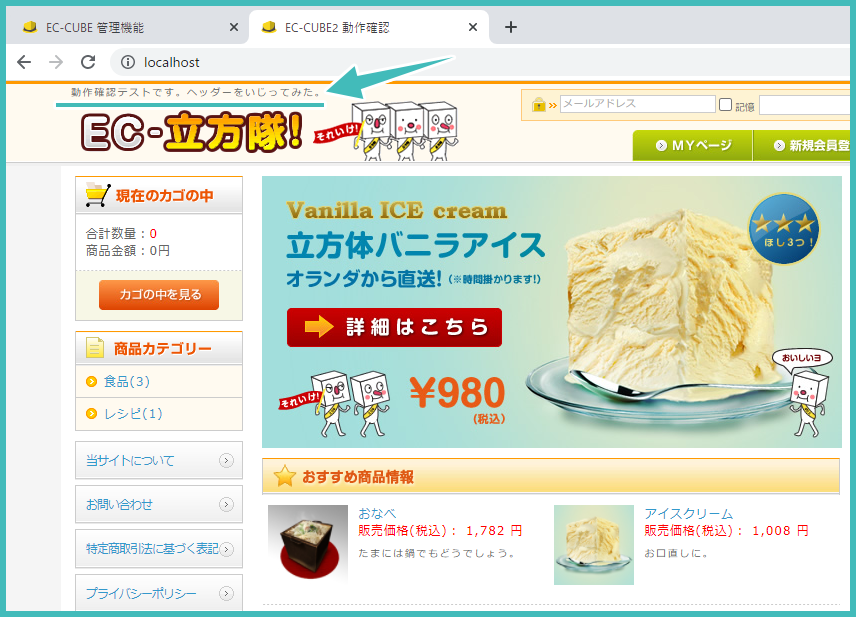
再度、トップページにアクセスしてみます。
以下のように変更されていればOKです。
5)EC-CUBE2のログファイル
最後にログファイルの場所を確認しておきましょう。
カスタマイズをしてると、エラー画面になることもあるでしょう。
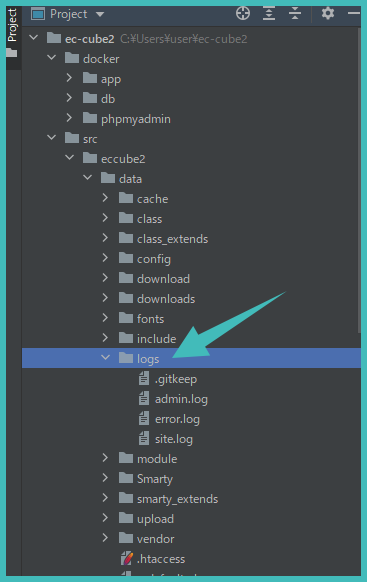
EC-CUBE のログの出力先は、/data/logs/ 配下です。
以下の通り、管理画面で標準可能なログと対応しています。
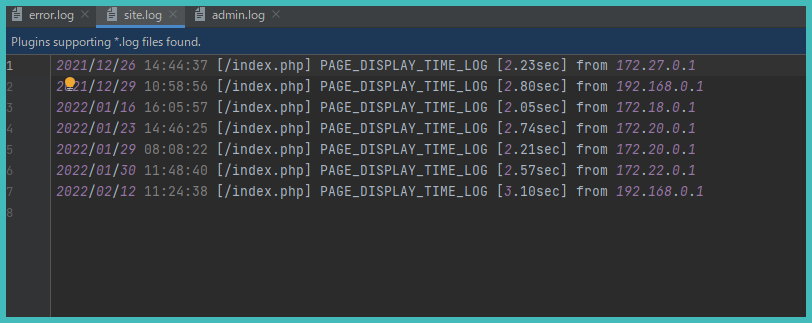
- 標準ログファイル: site.log
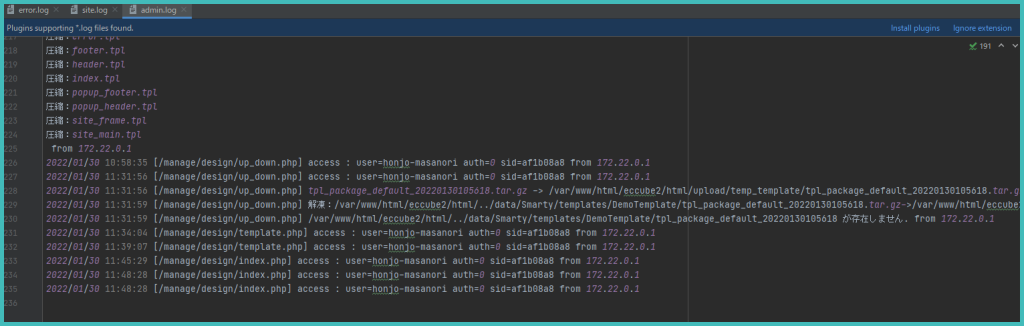
- 管理機能ログファイル: admin.log
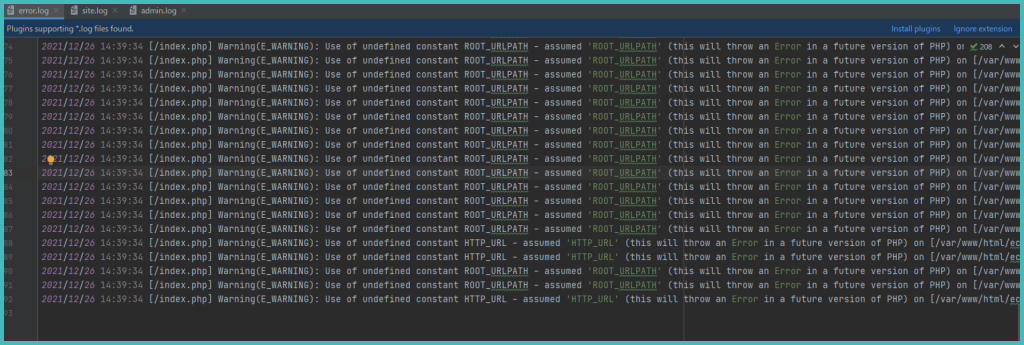
- エラーログファイル: error.log
標準ログファイル: site.log
管理機能ログファイル: admin.log
エラーログファイル: error.log
最後はエラーログ。ここのログファイルは一番利用しそうですよね。
以上です。
Udemyを使ったLaravel学習方法

仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。