2022/05/09

ある案件で、MySQL のレコードを PHP で抽出し、それを JavaScript に渡してJavaScript側でループで出力するというロジックを書くことになりました。
今回はこの件を備忘録としてエントリーします。
手順
1)MySQL にテーブルを作成
まずは MySQL にサンプルのデータベースを作成します。
phpMyAdmin を使うと直感的に作れて簡単かもしれません。
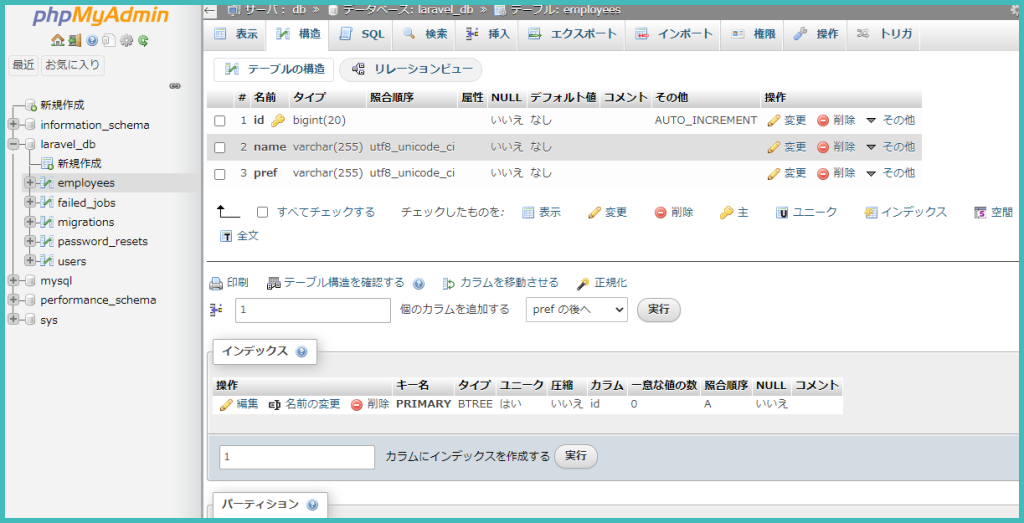
以下の画面のように employees テーブルに「id」「name」「pref」のカラムを作りました。
2)サンプルのレコードを入れる
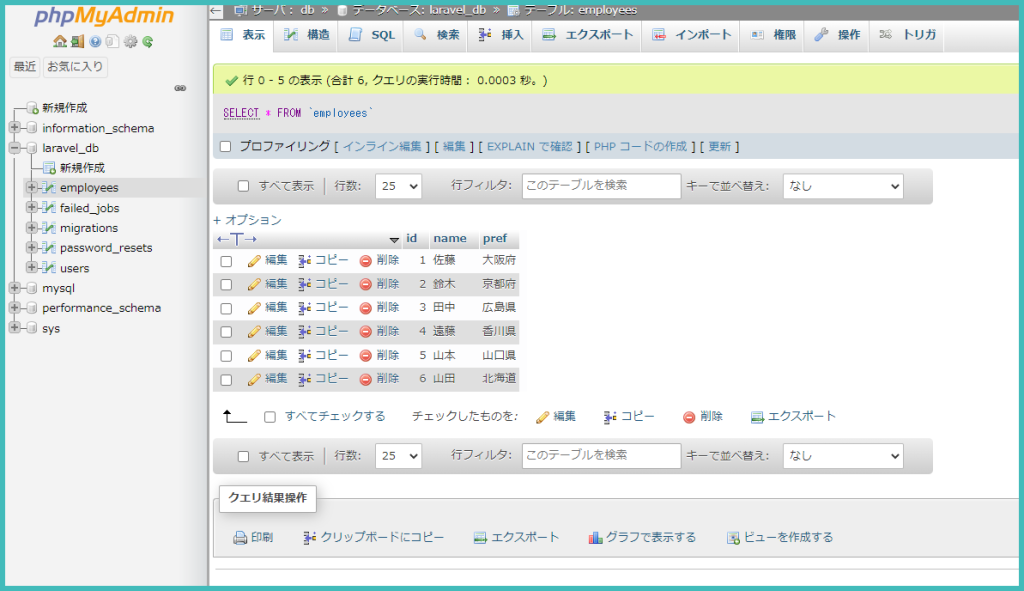
以下のようにダミーのデータを入れます。
3)コーディング
「employee.php」を作成して、コーディングをしていきましょう。
考え方としては PDO で取得した MySQL のデータを各レコード(連想配列)ごとに配列として、格納します。
このデータを PHP の json_encode メソッドを使って JavaScript に渡せる JSON 形式に変換してあげます。
受け取った JSON を JavaScript の forEach メソッドを使って配列(レコード)ごとに取り出します。
各、配列(レコード)に格納されているカラムの値は 配列名['キー'] もしくは 配列名.キー で取り出すことができます。
1.PDOを使ってDBに接続
PDO を使ってDBに接続します。
PHPからデータベースのアクセスを抽象的(どのデータベースでも、同じ書き方で使用できる)にしてくれるものです。
Docker をお使いの場合は Dockerfile に下記を追加しましょう。
RUN docker-php-ext-install pdo_mysql
<?php
/*------------------------------------------------------
* ローカル環境(Docker)
*-----------------------------------------------------*/
// host名、DB名、DBユーザ名、DBパスワードはご自身の環境に合わせてください。
define('DSN','mysql:host=laravel_db;dbname=laravel_db');
define('DB_USER','laravel_user');
define('DB_PASSWORD','laravel_pass');
// E_NOTICE 以外の全てのエラーを表示する
error_reporting(E_ALL & ~E_NOTICE);
/*------------------------------------------------------
* DB接続ファンクション管理ファイル
-----------------------------------------------------*/
function connectDb(){
try {
return new PDO(DSN, DB_USER, DB_PASSWORD);
}catch(PDOException $e){
echo $e->getMessage();
exit;
}
}
mb_language("uni");
mb_internal_encoding("utf-8"); //内部文字コードを変更
mb_http_input("auto");
mb_http_output("utf-8");
//DB接続
$dbh = connectDb();
//prepareによるクエリの実行準備
$sth = $dbh->prepare("SELECT * FROM employees");
//クエリの実行
$sth->execute();
//配列の初期化
$userData=array();
while($row=$sth->fetch(PDO::FETCH_ASSOC)){ //結果を配列で取得
$employeeData[]=array(
'id'=>$row['id'],
'name'=>$row['name'],
'pref'=>$row['pref']
);
}
//PHPの配列をJSON形式のデータに変換
$json = json_encode($employeeData);
?>
2.forEachメソッドでループ出力
冒頭に PHP のスクリプトを書いたら次に JavaScript を書いていきましょう。
JavaScript の forEach メソッドを使って配列に含まれる要素を先頭から順に取り出します。
var fruit = ['Apple', 'Melon', 'Orange'];
fruit.forEach(function(element){
console.log(element);
});
>> Apple
>> Melon
>> Orange
今回、配列の中に「キー:値」といった連想配列が入っています。
連想配列の値の取得は添え字にキーを指定してあげると取得できます。
var user = { name:'太郎', age:32, tel:'080-1234-5678' };
console.log( user['name'] );
//以下のようにドットを指定してあげてもOK。
console.log( user.name );
>> 太郎
>> 太郎
上記、2点ポイントをおさえて PHP の記述のあとに JavaScript でコーディングをしてあげます。
:
//PHPの配列をJSON形式のデータに変換
$json = json_encode($employeeData);
?>
<html>
<body>
<script>
//JavaScriptへ渡す
var array = <?php echo $json; ?>;
array.forEach(elm => {
document.write(elm['name']+'さんの出身地は'+elm['pref']+'です。<br>');
//document.write(elm.name +'さんの出身地は' + elm.pref + 'です。<br>');
})
</script>
</body>
</html>
4)動作確認
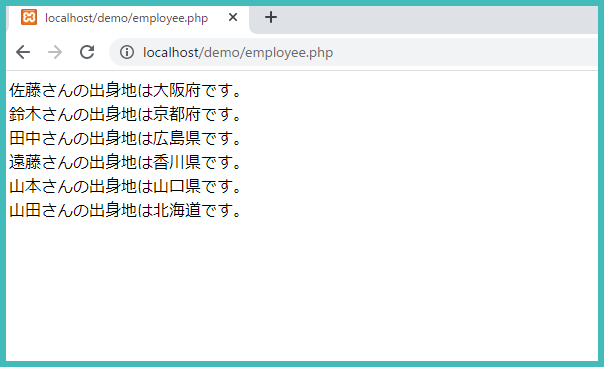
ブラウザを実行して結果を確認してみましょう。
以下のような画面になればOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。