2018/10/12

レスポンシブデザインにおいて避けて通れないのが「グリッドシステム」という技術です。
レイアウトを格子状に分解して配置するデザイン手法です。
Laravelで標準についているBoostrapもグリッドシステムを導入しています。
Bootstrapの場合は12本のグリッドで構成されています。
Viewの画面作成では必要になるスキルなのでこの機会に勉強してみました。
今回はBoostrapにおけるグリッドシステムについてのエントリーです。
解説
たとえば
でグリッドシステムを利用してコーディングしてみます。
: <div class="container"> <div class="row"> <div class="col-sm-8">col-sm-8</div> <div class="col-sm-4">col-sm-4</div> </div> </div> :
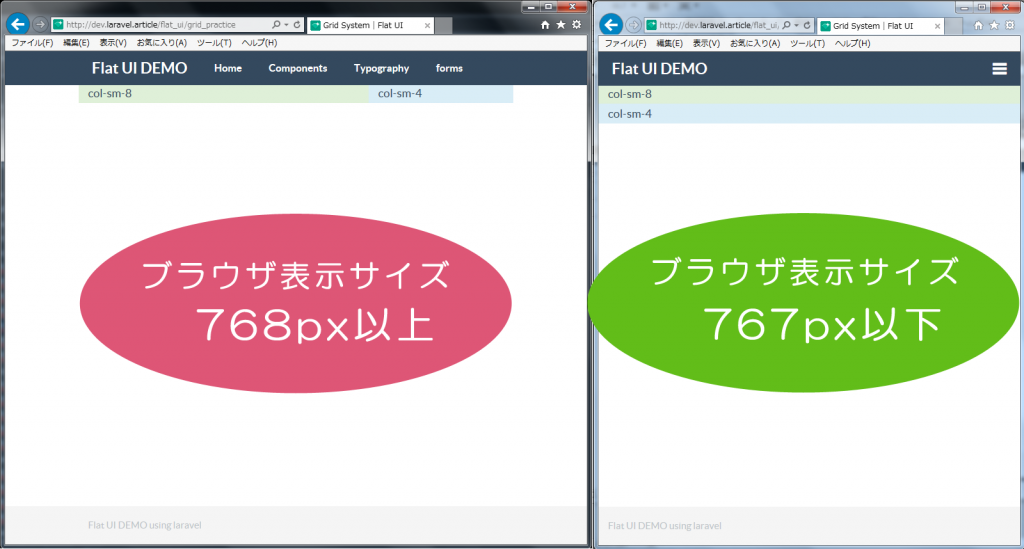
プレビューではこのようになります。
上記のソースコードを解説しながらグリッドシステムについて解説していきます。
解説は以下のような流れでしていきます。
【1】ブレイクポイント
【2】構成するクラス
【3】カラムクラスの書き方
【4】応用ーブレイクポイントを複数設定
【1】ブレイクポイント
ブレイクポイントは
・768px
・992px
・1200px
の3か所を用意されています。
デバイスごとに分けるとすると
・767px以下(スマホ)
・768px以上 (タブレット)
・992px以上(PC)
・1200px以上(PC大)
の4種類でレイアウトを切り替えます。
ブレイクポイントの基準はデバイスごとの解像度ではありません。
ブラウザの表示サイズが基準になります。
まとめると以下の表になります。
| スマホ | タブレット | PC | PC大画面 | |
|---|---|---|---|---|
| 幅 | 767px以下 | 768~991px | 992~1119px | 1120px以上 |
| prefix | xs(extra small) | sm(small) | md(middle) | lg(large) |
| .containerの表示幅 | 自動 | 750px | 970px | 1170px |
| カラム数 | 12 | |||
【2】構成するクラス
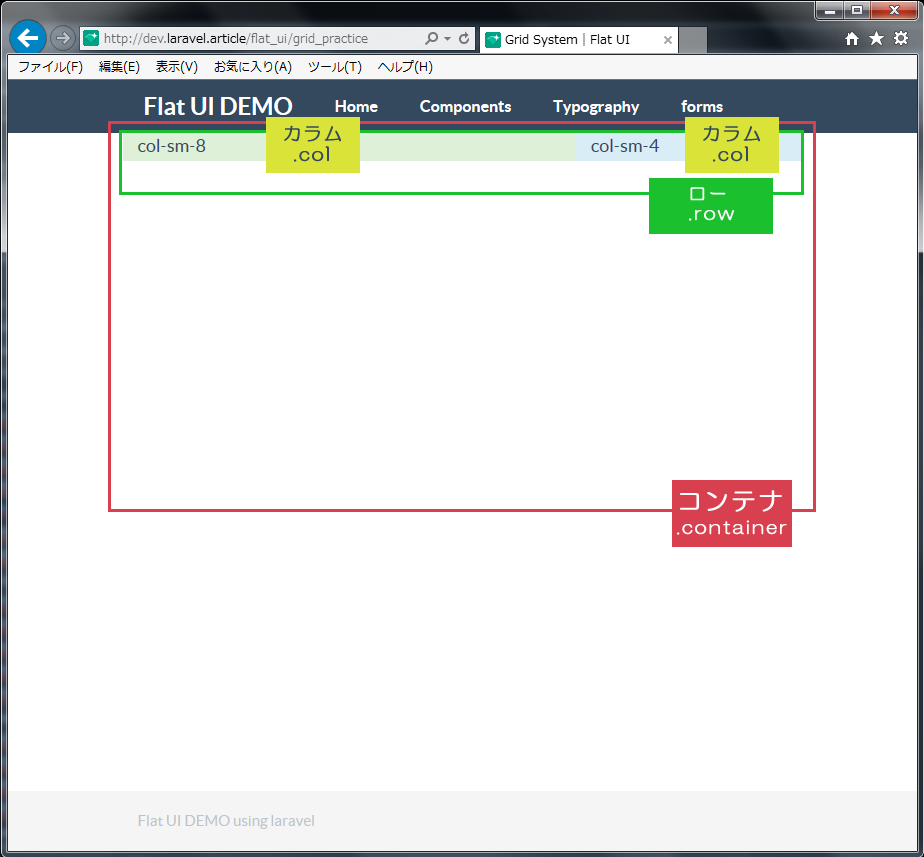
グリッドシステムでHTMLコーディングする際に、以下の三つのクラスを利用します。
・rowクラス
・colクラス
コーディングするときは container -> row -> colと入れ子にしていきます。
containeクラスはBootstrapのレイアウトを使う上でルートとなるクラスです。
つまり、Webページのほとんどの内容をcontainerクラスの内部に書くことになります。
rowクラスでは行を設定します。
rowクラス内にcolクラスをいれて合計で12カラムになるようにします。
【3】カラムクラスの書き方
グリッドシステムで使用する三つのクラスでも最も重要なのがcolクラスです。
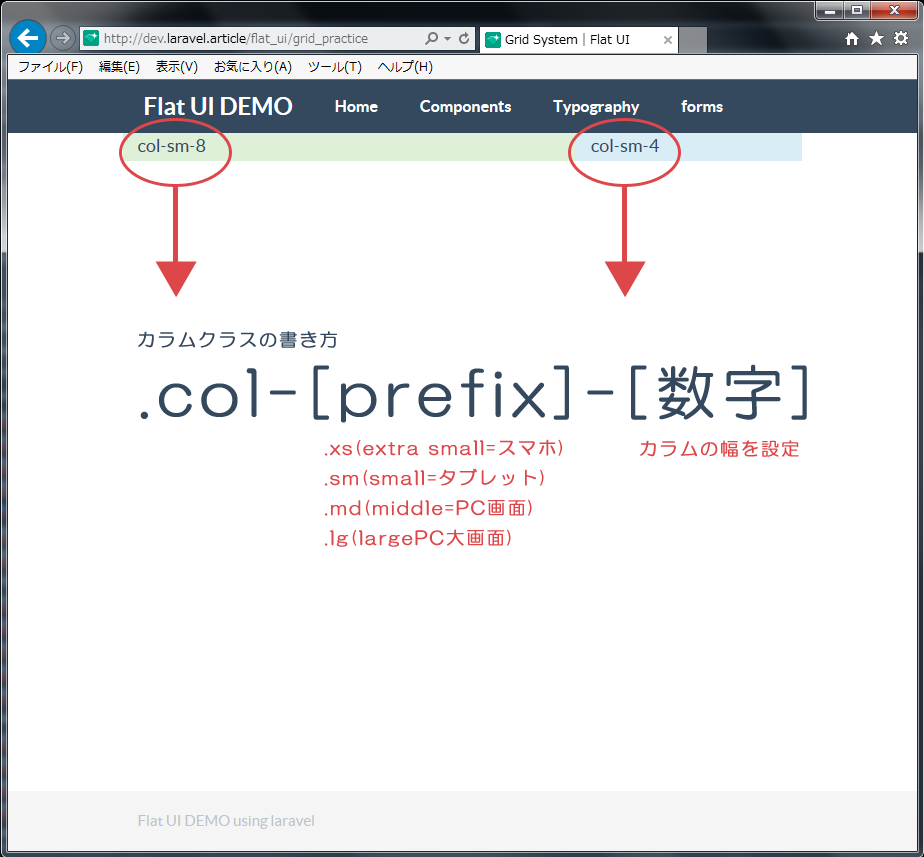
.col-[prefix]-[数字]でカラムを設定します。
[prefix]ではブレイクポイントの接頭辞(xsやmdなど)を指定します。
[数字]でカラムの幅を設定。
基本prefixごとに合計で12になるように指定します。
12以上になるといわゆるカラム落ちで表示されます。
【4】応用ーブレイクポイントを複数設定
ブレイクポイントの指定は複数指定できます。
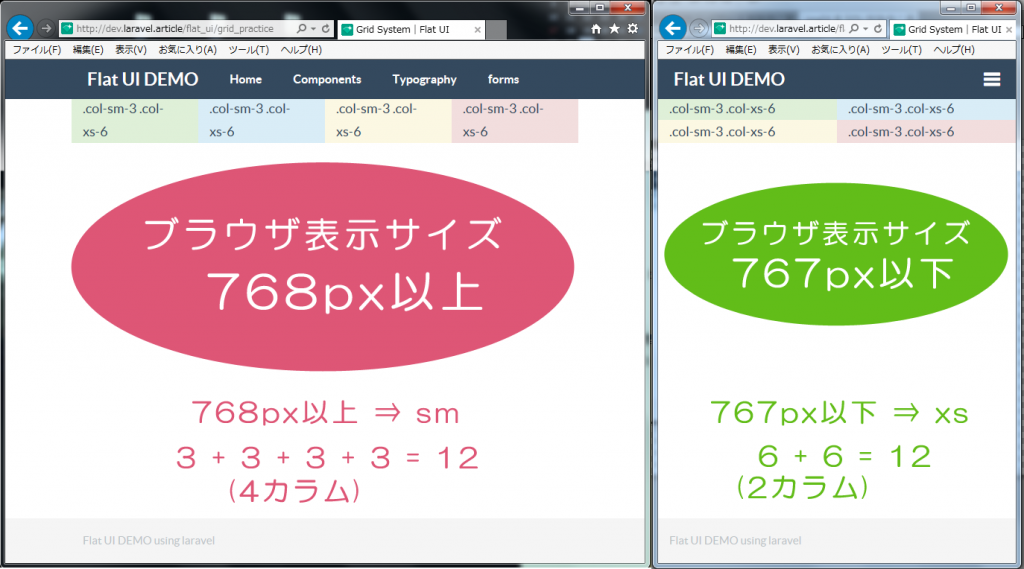
例えばタブレットでは4カラム、スマホでは2カラムで表示したい場合などは以下の記述になります。
<div class="container"> <div class="row"> <div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div> <div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div> <div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div> <div class="col-sm-3 col-xs-6">.col-sm-3 .col-xs-6</div> </div> </div>
Bootstrapにおけるグリッドシステムについては以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。