2018/10/12

前回、Bootstrapにおけるグリッドシステムについてエントリーしました。
次にBootstrapのフォームについてなんですが、書き方にいろいろパターンがあり、通常とちょっと違ったりします。
今回は整理の意味もこめてBootstrapにおけるフォームについてエントリーします。
なお、BootstrapのテーマとしてFlat UIを使っています。
解説
フォームのレイアウトでは
・水平フォーム(horizontal)
の2種類あります。
一般的に「お問い合わせ」「登録」などで使われるのが「水平フォーム」になります。
表示領域の幅に応じて、ラベルとフォーム部品を水平に並べるフォームです。
今回は水平フォームをメインに解説していきます。
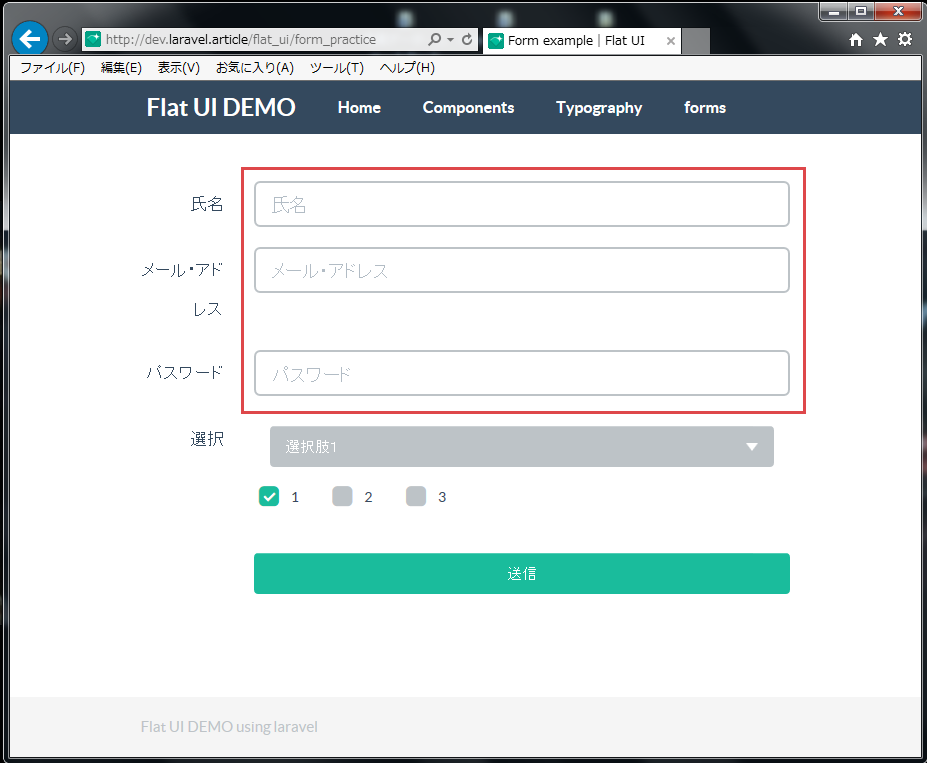
まずは、サンプルのdemoページをご覧ください。
このソースコードは以下のようになります。
<form class="form-horizontal" style="margin-top: 50px;"> <div class="form-group"> <label class="col-sm-2 control-label" for="InputName">氏名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="InputName" placeholder="氏名"> <!--/.col-sm-10---></div> <!--/form-group--></div> <div class="form-group"> <label class="col-sm-2 control-label" for="InputEmail">メール・アドレス</label> <div class="col-sm-10"> <input type="email" class="form-control" id="InputEmail" placeholder="メール・アドレス"> </div> <!--/form-group--></div> <div class="form-group"> <label class="col-sm-2 control-label" for="InputPassword">パスワード</label> <div class="col-sm-10"> <input type="password" class="form-control" id="InputPassword" placeholder="パスワード"> </div> <!--/form-group--></div> <div class="form-group"> <label class="col-sm-2 control-label" for="InputSelect">選択</label> <div class="col-sm-10"> <select data-toggle="select" class="form-control select select-default" id="InputSelect"> <option>選択肢1</option> <option>選択肢2</option> <option>選択肢3</option> </select> </div> <!--/form-group--></div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="form-group"> <div class="checkbox-inline"> <label class="checkbox" for="checkbox5a"> <input type="checkbox" data-toggle="checkbox" value="" id="checkbox5a" required checked> 1 </label> </div> <div class="checkbox-inline"> <label class="checkbox" for="checkbox5b"> <input type="checkbox" data-toggle="checkbox" value="" id="checkbox5b" required > 2 </label> </div> <div class="checkbox-inline"> <label class="checkbox" for="checkbox5c"> <input type="checkbox" data-toggle="checkbox" value="" id="checkbox5c" required > 3 </label> </div> </div> </div> <!--/form-group--></div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-primary btn-block">送信</button> </div> <!--/form-group--></div> </form>
グリッドシステムではカラムを <div class="row"> で囲っていました。
フォームの場合、<div class="row"> ではなく <div class="form-group"> で囲みます。
上記のソースコードについて解説していきます。
解説は以下のような流れでしていきます。
【1】テキスト系フォーム(type属性:text、email、password)
【2】チェックボックス/ラジオボタン
【3】インラインチェックボックス/インラインラジオボタン
【1】テキスト系フォーム(type属性:text、email、password)
:
<div class="form-group">
<label class="col-sm-2 control-label" for="InputName">氏名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="InputName" placeholder="氏名">
<!--/.col-sm-10---></div>
<!--/form-group--></div>
:
★ .form-groupで input type="text" と label を囲む。
★ テキストフォームに .form-control を定義する。
【2】チェックボックス/ラジオボタン
: <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="form-group"> <div class="checkbox"> <label class="checkbox" for="checkbox5a"> <input type="checkbox" data-toggle="checkbox" value="" id="checkbox5a" required checked> 1 </label> </div> <div class="checkbox"> <label class="checkbox" for="checkbox5b"> <input type="checkbox" data-toggle="checkbox" value="" id="checkbox5b" required > 2 </label> </div> <div class="checkbox"> <label class="checkbox" for="checkbox5c"> <input type="checkbox" data-toggle="checkbox" value="" id="checkbox5c" required > 3 </label> </div> </div> </div> <!--/form-group--></div> :
★ textと同様にcheckbox、radiobutton、submit等は form-group で囲む。
★ checkboxは <div class="checkbox"> で囲む。
★ checkboxは <label> で囲む。
【注意】
※ labelタグにつけている .checkbox と input type="checkbox" につけている data-toggle="checkbox" はFlat UI用で記述しています。素のBootstrapではいりません。
【3】インラインチェックボックス/インラインラジオボタン
: <div class="form-group"> <div class="checkbox-inline"> <label class="checkbox" for="checkbox5a"> <input type="checkbox" data-toggle="checkbox" value="" id="checkbox5a" required checked> 1 </label> </div> <div class="checkbox-inline"> <label class="checkbox" for="checkbox5b"> <input type="checkbox" data-toggle="checkbox" value="" id="checkbox5b" required > 2 </label> </div> <div class="checkbox-inline"> <label class="checkbox" for="checkbox5c"> <input type="checkbox" data-toggle="checkbox" value="" id="checkbox5c" required > 3 </label> </div> </div> </div> <!--/form-group--></div> :
★ <div class="checkbox"> → <div class="checkbox-inline">
フォームグループサイズ
フォームのサイズを .form-group-sm、 .form-group-lg 指定することで標準より小さくしたり大きく表示することができます。
.form-group-lg
標準より小さくする
: <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="InputName">氏名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="InputName" placeholder="氏名"> <!--/.col-sm-10---></div> <!--/form-group--></div> :
標準より大きくする
: <div class="form-group form-group-lg"> <label class="col-sm-2 control-label" for="InputName">氏名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="InputName" placeholder="氏名"> <!--/.col-sm-10---></div> <!--/form-group--></div> :
BootStrapにおけるフォームのコーディングの仕方については以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。