Bootstrap はCSSフレームワークと呼ばれ、コーディングの際に短縮できて大変便利です。
しかし、その一方、デザインが Bootstrap っぽいデザインになるので嫌われていたりします。
個人的には Bootstrap のグリッド機能だけを利用し、デザイン的なコンポーネントはBootstrapを使わずに、自前でゴリゴリと書いてしまえば大丈夫だと思います。
そんなわけで、今回はBootstrap3についてまとめてみます。
グリッドシステムについては別のページで説明しているので、このページでは主に外側の挙動(ヘッダー・コンテント・フッター)についてフォーカスをあてます。
目次
1)雛形
2)レイアウト
1.横幅100%
2.Containerクラスを追加
3.rowクラス&colクラスを追加
3)コンポーネントの利用
1.Navbar(グローバルナビ)の追加
2.サイドメニューの追加
3.フッターの追加
4.テーブル
5.フォーム
6.フォーム(水平タイプ)
7.画像一覧
雛形
基本はCDN系で問題ないと思います。
CDNとはContents Delivery Networkの頭文字をとった略です。
CSSやJavaScriptを自前のサーバーに置くのではなくTwitterが無料で提供してくれてるサーバーを直接読みにいきます。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>test</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> test <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </body> </html>
2)レイアウト
1.横幅100%
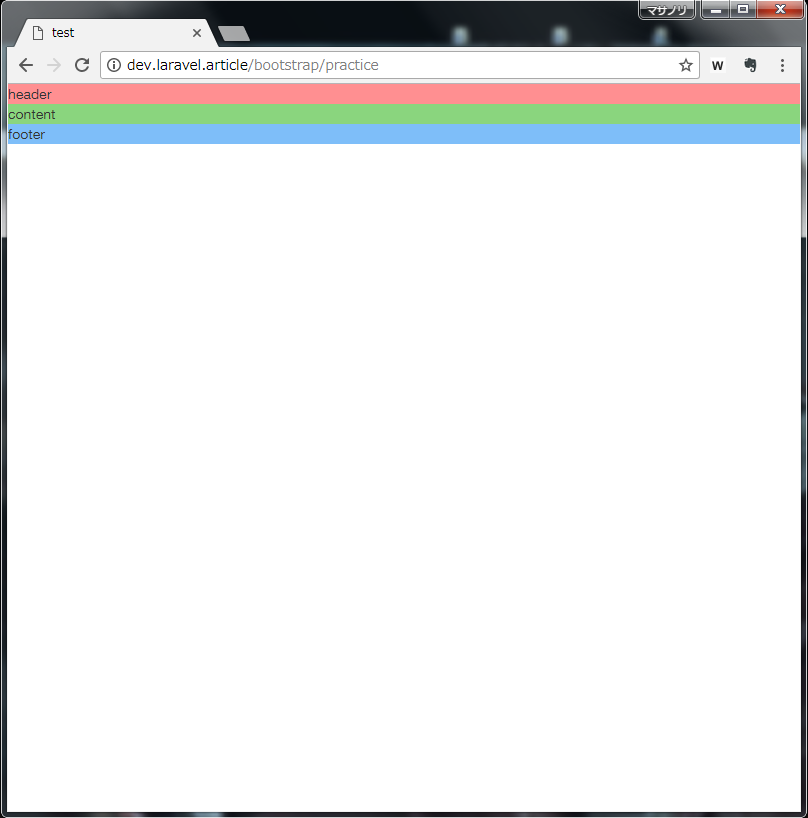
まずは先ほどの雛形の中(bodyの中)にヘッダー・コンテント・フッターを入れてみます。
: <!-- header --> <div id="header" style="background-color:#ff8f91">header</div> <!-- content --> <div id="content" style="background-color:#8ad57e">content</div> <!-- footer --> <div id="footer" style="background-color:#7ebef9">footer</div> :
このように横幅が100%になります。
2.Containerクラスを追加
BootstrapにおけるContainerクラスは中身を画面の中央にし幅を固定する働きをします。
: <div class="container"> <!-- header --> <div id="header" style="background-color:#ff8f91">header</div> <!-- content --> <div id="content" style="background-color:#8ad57e">content</div> <!-- footer --> <div id="footer" style="background-color:#7ebef9">footer</div> </div> :
このように中身がセンタリングされ、幅も固定されました。
3.rowクラス&colクラスを追加
コンテントの中を分割するためにrowクラスを追加します。
グリッドシステムですね。
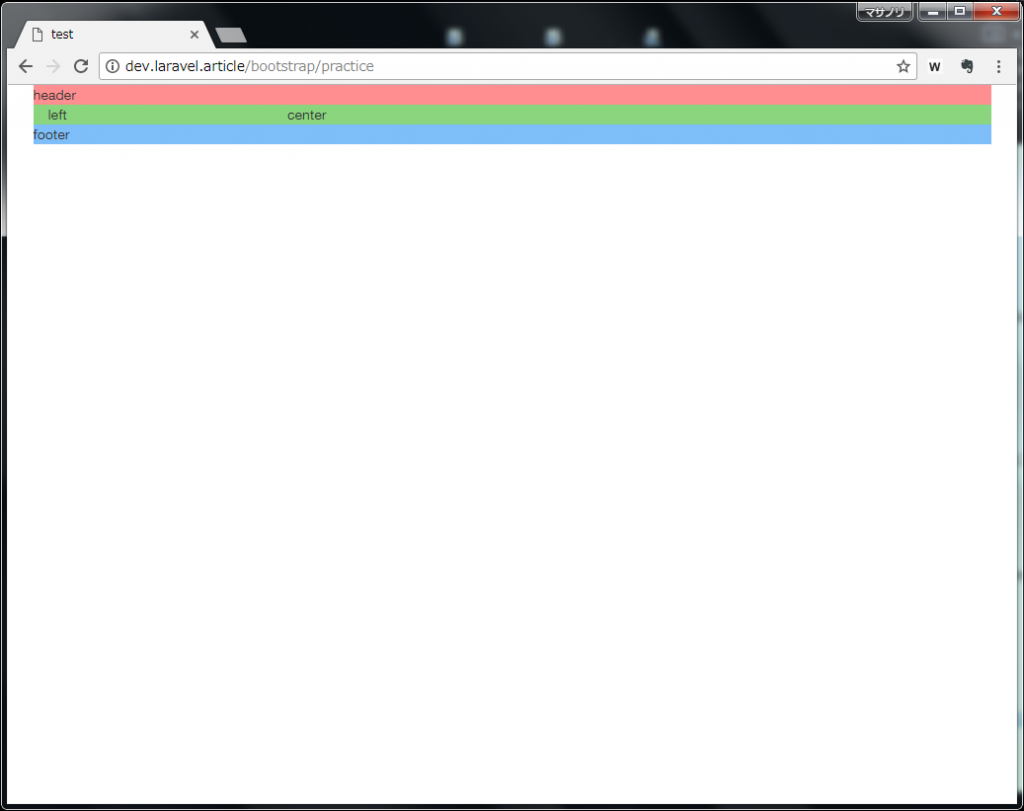
: <div class="container"> <!-- header --> <div class="row"> <div id="header" style="background-color:#ff8f91">header</div> </div> <!-- content --> <div id="content" class="row" style="background-color:#8ad57e"> <div class="col-md-3">left</div> <div class="col-md-9">center</div> </div> <!-- footer --> <div class="row"> <div id="footer" style="background-color:#7ebef9">footer</div> </div> </div> :
全体を一つのcontainerで囲みたい場合はそれぞれの要素(header,footer)にもrowクラスで囲みます。
理由はrowクラスには左右にマージン-15pxかかるので幅がガタガタになるからです。
3)コンポーネントの利用
ここからBootstrapのコンポーネントを利用していきます。
オリジナルのデザインにこだわる人は別途CSSを用意するといいでしょう。
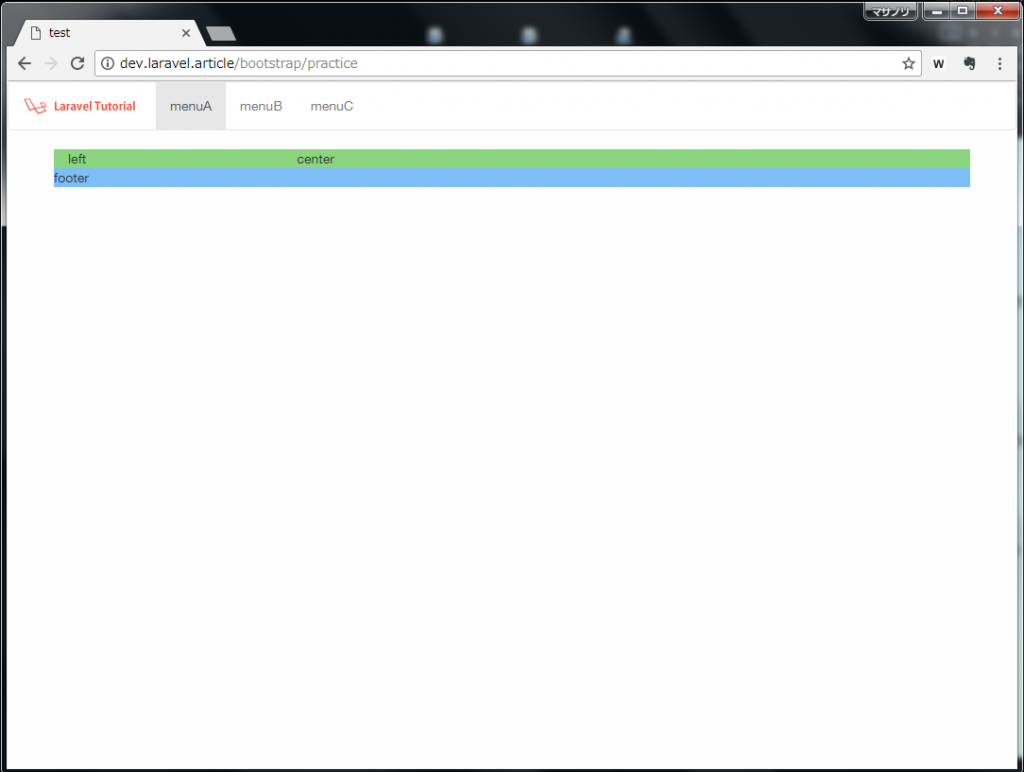
1.Navbar(グローバルナビ)の追加
header要素を消してかわりに Bootstrapのコンポーネント Navbar(グローバルナビ) を追加します。
横幅を100%にしたいので、.container の外に置きました。
NavbarのソースはBootstrapのコンポーネントをそのままコピペします。
: <nav class="navbar navbar-default" style="background-color: #FFFFFF;"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbarEexample2"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"> <img alt="Brand" src="/img/logo.png" style="height: 20px;"> </a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">menuA</a></li> <li><a href="#">menuB</a></li> <li><a href="#">menuC</a></li> </ul> </div> </nav> <div class="container"> <!-- content --> <div class="row" id="content" style="padding:60px 0 0 0"> <div class="col-md-3" style="background-color:#8ad57e">left</div> <div class="col-md-9" style="background-color:#8ad57e">center</div> </div> :
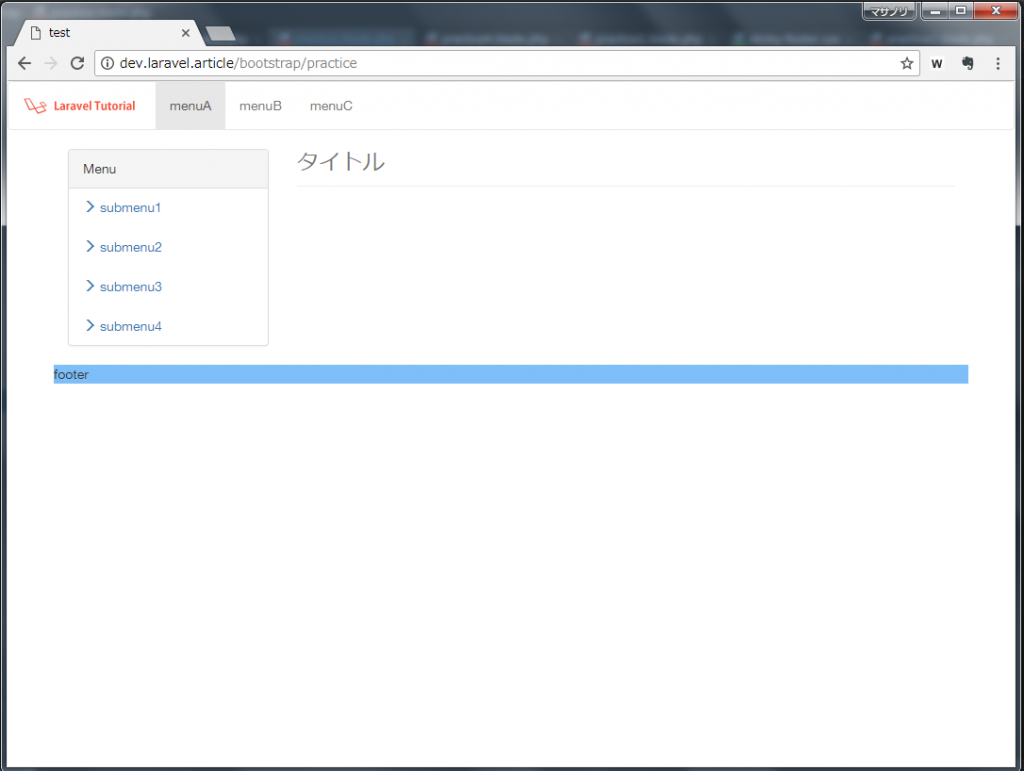
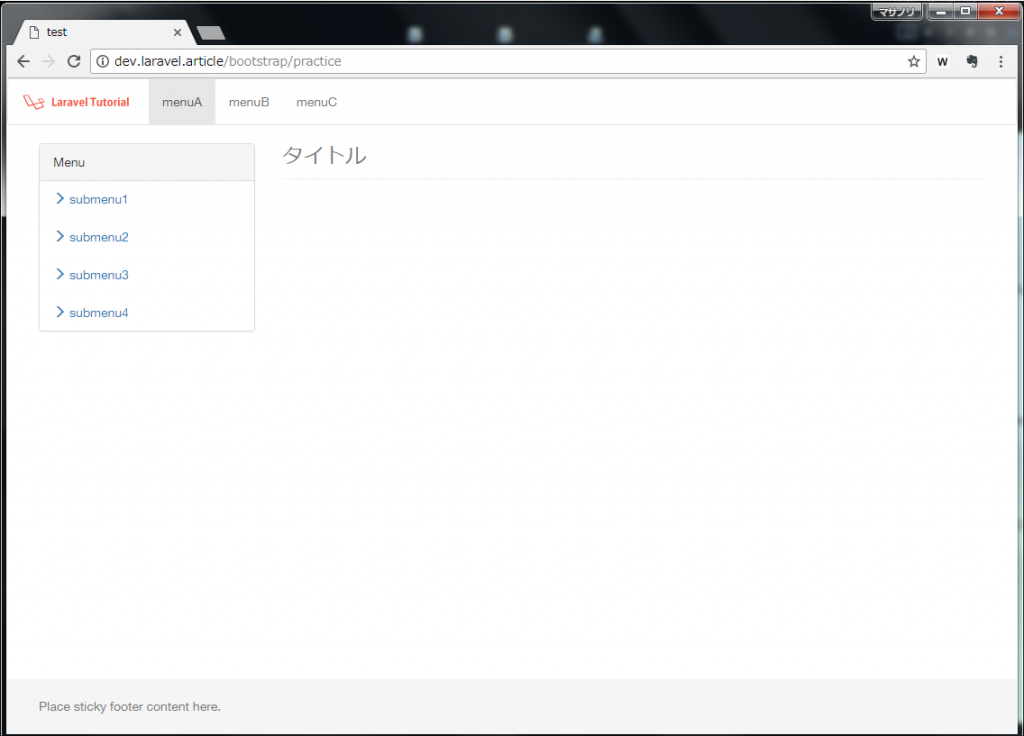
2.サイドメニューの追加
サイドメニューを追加します。
content のところだけ記述します。
: <!-- content --> <div class="row" id="content" style="padding:80px 0 0 0"> <!-- left --> <div class="col-md-3"> <!-- パネルで囲む --> <div class="panel panel-default"> <div class="panel-heading"> Menu </div> <!-- 敢えてbodyを作らないことで、メニューを詰める --> <!-- <div class="panel-body"> --> <ul class="nav nav-pills nav-stacked"> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu1</a></li> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu2</a></li> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu3</a></li> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu4</a></li> </ul> <!-- </div> --> </div> </div> <!-- main --> <div class="col-md-9"> <div class="page-header" style="margin-top:-30px;padding-bottom:0px;"> <h1><small>タイトル</small></h1> </div> </div> </div> :
サイドメニューは Panel を利用する。
Panel の body をあえて外して Panel の padding を外す。
3.フッターの追加
フッターですが、実は Bootstrap Components にはありません。
なので、ここはオリジナルで作成する必要があります。
フッターは「Sticky footer with navbar」を参考にする人が多いです。
まずはCSSを追記します。
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 100%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 60px;
background-color: #f5f5f5;
}
/* Custom page CSS
-------------------------------------------------- */
/* Not required for template or sticky footer method. */
.container {
width: auto;
max-width: 1080px;
padding: 0 15px;
}
.container .text-muted {
margin: 20px 0;
}
外部リンクを貼って、先ほど作成したCSSを読み込みます。
: <head> <meta charset="utf-8"> <title>test</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="/css/sticky-footer.css" rel="stylesheet" media="screen"> </head> :
次にfooter要素を以下のように書きかえます。
ヘッダーと同様に横幅を100%にするので、.container の外に置きます。
: <!-- footer --> <footer class="footer"> <div class="container"> <p class="text-muted">Place sticky footer content here.</p> </div> </footer> :
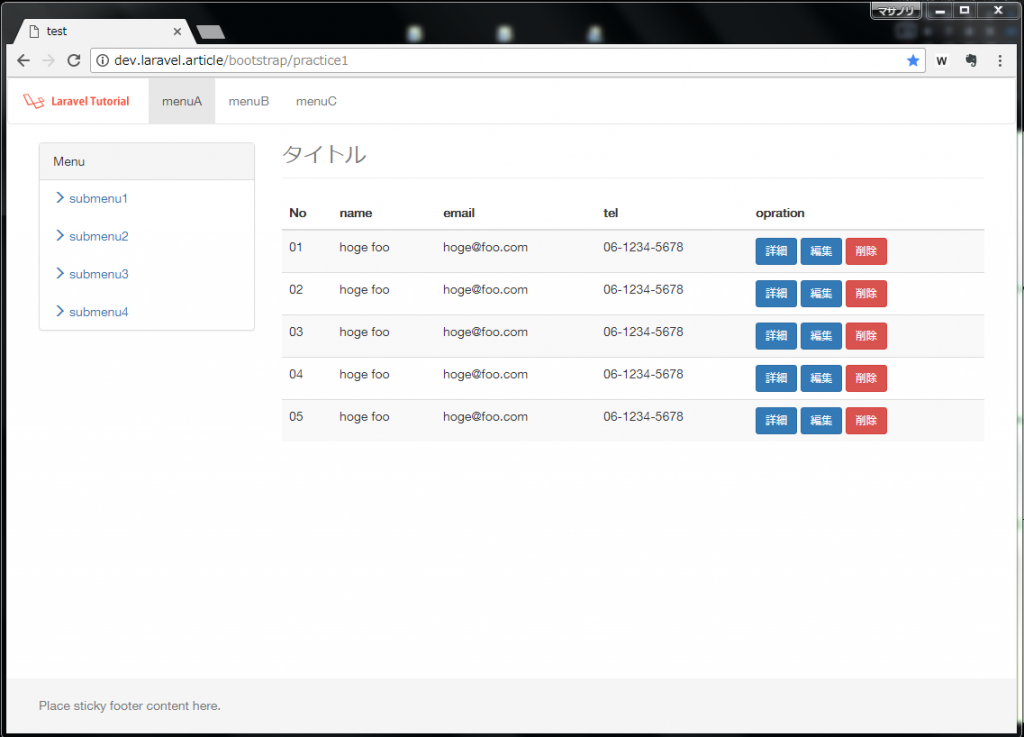
4.テーブル
content で分割した main の箇所にテーブルを追加します。
: <!-- content --> <div class="row" id="content" style="padding:80px 0 0 0"> <!-- left --> <div class="col-md-3"> <!-- パネルで囲む --> <div class="panel panel-default"> <div class="panel-heading"> Menu </div> <!-- <div class="panel-body"> --> <ul class="nav nav-pills nav-stacked"> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu1</a></li> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu2</a></li> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu3</a></li> <li><a href=""><i class="glyphicon glyphicon-menu-right"></i> submenu4</a></li> </ul> <!-- </div> --> </div> </div> <!-- main --> <div class="col-md-9"> <div class="page-header" style="margin-top:-30px;padding-bottom:0px;"> <h1><small>タイトル</small></h1> </div> <table class="table table-striped table-hover"> <thead> <tr> <th>No</th> <th>name</th> <th>email</th> <th>tel</th> <th>opration</th> </tr> </thead> <tbody> <tr> <td>01</td><td>hoge foo</td><td>hoge@foo.com</td><td>06-1234-5678</td> <td> <a href="" class="btn btn-primary btn-sm">詳細</a> <a href="" class="btn btn-primary btn-sm">編集</a> <a href="" class="btn btn-danger btn-sm">削除</a> </td> </tr> :(※繰り返し) </tbody> </table> </div> </div> :
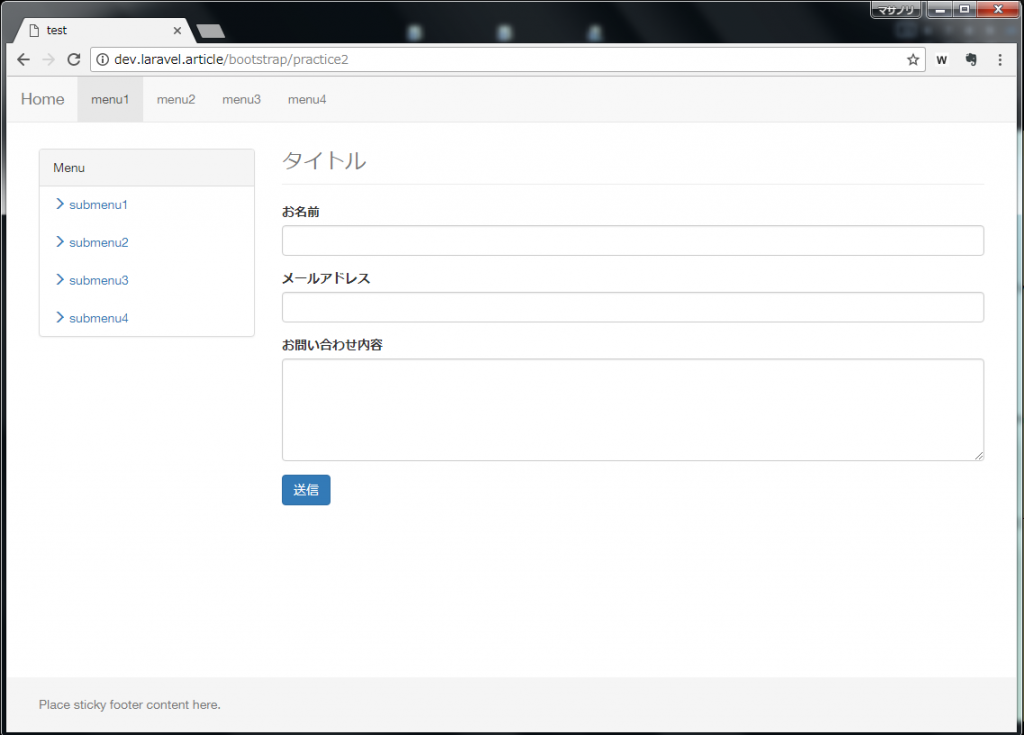
5.フォーム
まずは、基本的なフォームの書き方です。
やり方は。。
1.質問の項目ごとにdivで囲み、 .form-group を適用します。
2.input や textarea などの要素には .form-control を適用します。
: <!-- main --> <div class="col-md-9"> <!-- apply custom style --> <div class="page-header" style="margin-top:-30px;padding-bottom:0px;"> <h1><small>タイトル</small></h1> </div> <form> <div class="form-group"> <label for="name1">お名前</label> <input type="text" class="form-control" id="name1"> </div> <div class="form-group"> <label for="mail1">メールアドレス</label> <input type="email" class="form-control" id="mail1"> </div> <div class="form-group"> <label for="ask1">お問い合わせ内容</label> <textarea rows="5" class="form-control" id="ask1"></textarea> </div> <button class="btn btn-primary">送信</button> </form> </div> :
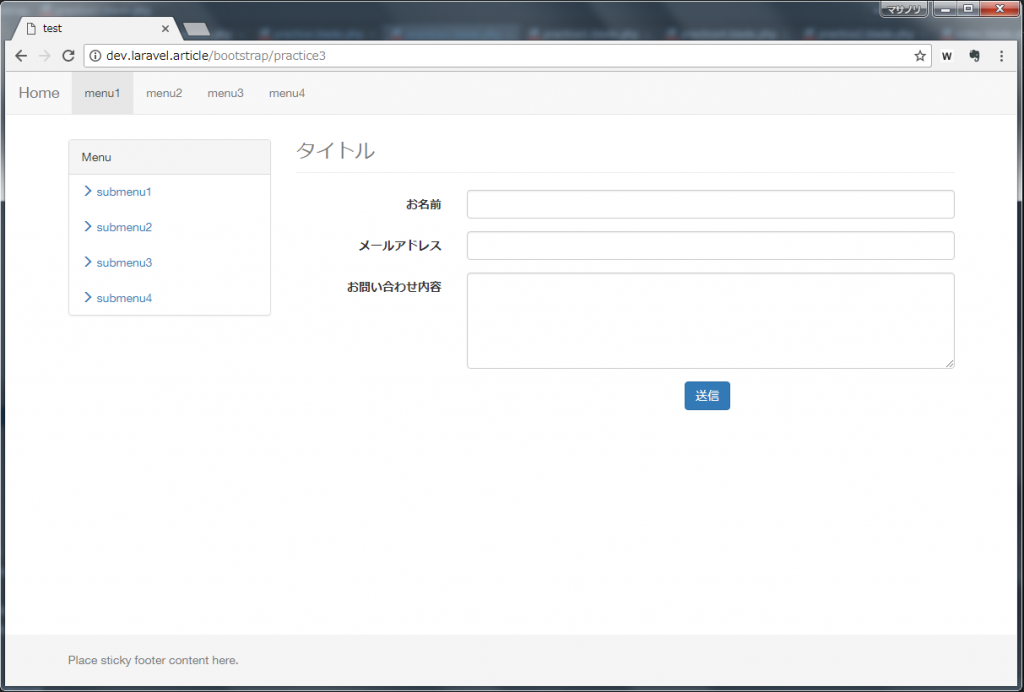
6.フォーム(水平タイプ)
次に、水平タイプの書式です。
こちらのほうが一般的によく使われています。
やり方は。。
1.formタグに .form-horizontal を適用します。
2.ラベルに .col-md-3 と .control-label を適応します。
3.inputタグに div.col-sm-9 を囲みます。
<!-- main --> <div class="col-md-9"> <!-- apply custom style --> <div class="page-header" style="margin-top:-30px;padding-bottom:0px;"> <h1><small>タイトル</small></h1> </div> <form class="form-horizontal"> <div class="form-group"> <label for="name1" class="col-md-3 control-label">お名前</label> <div class="col-sm-9"><input type="text" class="form-control" id="name1"></div> </div> <div class="form-group"> <label for="mail1" class="col-md-3 control-label">メールアドレス</label> <div class="col-sm-9"><input type="email" class="form-control" id="mail1"></div> </div> <div class="form-group"> <label for="ask1" class="col-md-3 control-label">お問い合わせ内容</label> <div class="col-md-9"><textarea rows="5" class="form-control" id="ask1"></textarea></div> </div> <div class="col-md-offset-3 text-center"><button class="btn btn-primary">送信</button></div> </form> </div>
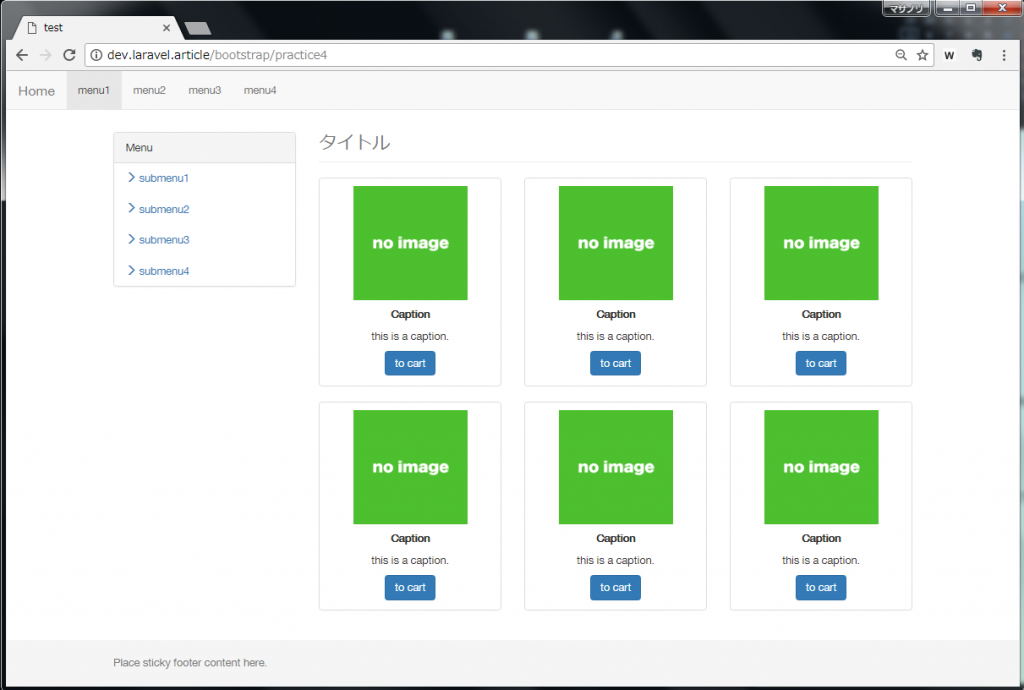
7.画像一覧
最後にECサイトでよくみるような画像一覧です。
やり方は。。
1.div.rowで囲む
2.Bootstrapのコンポーネント "Custom content" を利用する
<!-- main --> <div class="col-md-9"> <!-- apply custom style --> <div class="page-header" style="margin-top:-30px;padding-bottom:0px;"> <h1><small>タイトル</small></h1> </div> <div class="row"> <!-- この単位を繰り返す --> <div class="col-md-4"> <div class="thumbnail" style="text-align:center;padding-top:10px;"> <a href=""> <img src="150x150.jpg"> </a> <div class="caption"> <p><b>Caption</b></p> <p>this is a caption.</p> <p style="margin-bottom:0px"><a href="" class="btn btn-primary">to cart</a></p> </div> </div> </div> <!-- ここまで --> :(以下、繰り返し) </div><!-- end row --> </div><!-- end main -->
Bootstrapの基本的なコーディングは以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。