2021/12/13

フロントエンド(ウェブデザイン)を制作するにあたっては、CSS を学びコーディングしていく必要があります。
ただ、CSS を習得 & コーディングするには時間が必要です。
これを「他の人が作った CSS をコピペしてデザイン完了」というコンセプトを持ったのがCSSフレームワークというものです。
CSS フレームワークで最も有名なものが Bootstrap になります。
PHP のフレームワークである Laravel でも Bootstrap を導入しやすいように作られています。
この Bootstrap ですが、2018年1月18日よりバージョン4が正式リリースされました。
そんなわけで今回はバージョン4になって何が違うのかエントリーしてみます。
インラインスタイルをクラスで指定できる
使用頻度の高い
- display
- width,height
- margin,padding
のインラインスタイルをクラスで指定することができます。
以下のように
の書き方で細かいインラインスタイルができるようになります。
display
| class名 | 適用されるインラインスタイル |
|---|---|
| d-none | display:none |
| d-inline | display:inline |
| d-inline-block | display:inline-block |
| d-flex | display:flex |
Flexbox も対応されています!
<div class="d-flex flex-row">
<div class="p-2">Flexアイテム1</div>
<div class="p-2">Flexアイテム2</div>
<div class="p-2">Flexアイテム3</div>
</div>
.flex-rowを使用して左から横並びに設定するか、または.flex-row-reverseを使用して右から横並びを開始します。
Flexbox についての説明は以下のサイトがわかりやすかったです。
【CSS】横並びレイアウトの新定番? Flexboxの使い方徹底解説
width、height
数値は 25、50、75、100で指定します。
| class名 | 適用されるインラインスタイル |
|---|---|
| w-25 | width:25% |
| h-100 | height:100% |
| mh-100 | max-height:100% |
margin、padding
1文字目 ⇒ mがマージン、Pがパディングで
2文字目 ⇒ t、b、x、y(top、bottom、右左、上下)などの指定ができます。
3文字目 ⇒0、1、2、3、4、5(0、0.25rem、0.5rem、1rem、1.5rem、3rem)
3文字目の数値は0~5で指定します。
画面サイズごとにしたい場合はsm、md、lg、xlを付けて使用もできます。
例えば、スマートフォンの場合、マージントップに
margin-top:0.25remにsmを付ける
| class名 | 適用されるインラインスタイル |
|---|---|
| p-2 | padding:0.5rem |
| py-5 | padding-top:3rem padding-bottom:3rem |
| mt-0 | margin-top:0 |
| mx-4 | margin-right:1.5rem margin-left:1.5rem |
グリッドシステム(変更なし)
バージョン3に引き続いて4もグリッドシステムが使えます。
また、グリッドシステムに関しては特に変更点はありません。
グリッドシステムは Bootstrap を導入する意味の大部分を占める重要なキーワードです。
個人的には、こだけのために Bootstrap を導入する価値があるとすら感じます。
グリッドシステムについては以前にエントリーをしましたので、よかったら見てください。
指定方法としては以下の3ステップになります。
2.「div タグの class="row"」を入れ、その中に
3.「要素となるカラム」を加える
なお、要素となるカラムは1行で12カラムまでになります。
はみ出た分は改行されます。
カラムの大きさは class で設定します
グリッドシステムのクラス指定<構文>
col - { breakpoint } - { size }
Example
<!--行1-->
<div class="row">
<!--10列幅分のボックス-->
<div class="col-sm-10 bg-primary">10列</div>
</div>
<!--行2-->
<div class="row">
<!--7列幅分のボックス-->
<div class="col-sm-7 bg-success">7列</div>
<!--5列分のボックス-->
<div class="col-sm-5 bg-info">5列</div>
</div>
ブレイクポイント
グリッドシステムを使ってレスポンシブデザインを実現するのに使われる手法がブレイクポイントです。
ブレイクポイントとは、画面幅に合わせてCSSを切り替えるときに使用する、切り替えポイントのことです。
画面サイズを指定して1行に12カラム収まるようにコーディングします。
バージョン3との違いは xs サイズを2つの画面幅に分割したことです。
それによってバージョン3から移行する場合は各サイズを1段階ずつサイズを格上げする必要があります。
| バージョン3 | ⇒ | バージョン4 | 画面幅 | 主な利用用途 |
|---|---|---|---|---|
| lg | ⇒ | xl | 1200px 以上 | デスクトップ PC などの大画面モニタ |
| md | ⇒ | lg | 992px 以上 | ノート PC などの省サイズモニタ |
| sm | ⇒ | md | 768px 以上 | タブレット端末など |
| xs | ⇒ | sm | 768px 未満 & 576px 以上 | スマートフォン(横持ち)など |
| - | 576px 未満(バージョン4から新設) | スマートフォン(縦持ち)、IoT 端末など |
つまりBootstrap4 では画面幅を4か所のブレイクポイントで分割しますので計5種類の画面サイズで見た目をコントロールできます。
クラスに col- [ 画面サイズ ] を指定することで、指定したサイズ以上の画面幅の時は、カラムとして扱うという働きになります。
メディアクエリは、ブレイクポイントにあわせてスタイルを設定することができる技術です。メディアクエリを使用することで、1つのスタイルシートの中で様々な画面幅に適応したスタイルを記述することができます。
@media screen and (max-width: 1024px){
p{sample: sample;}
}
@media screen and (max-width: 850px){
p{sample: sample;}
}
@media screen and (max-width: 559px){
p{sample: sample;}
}
演習
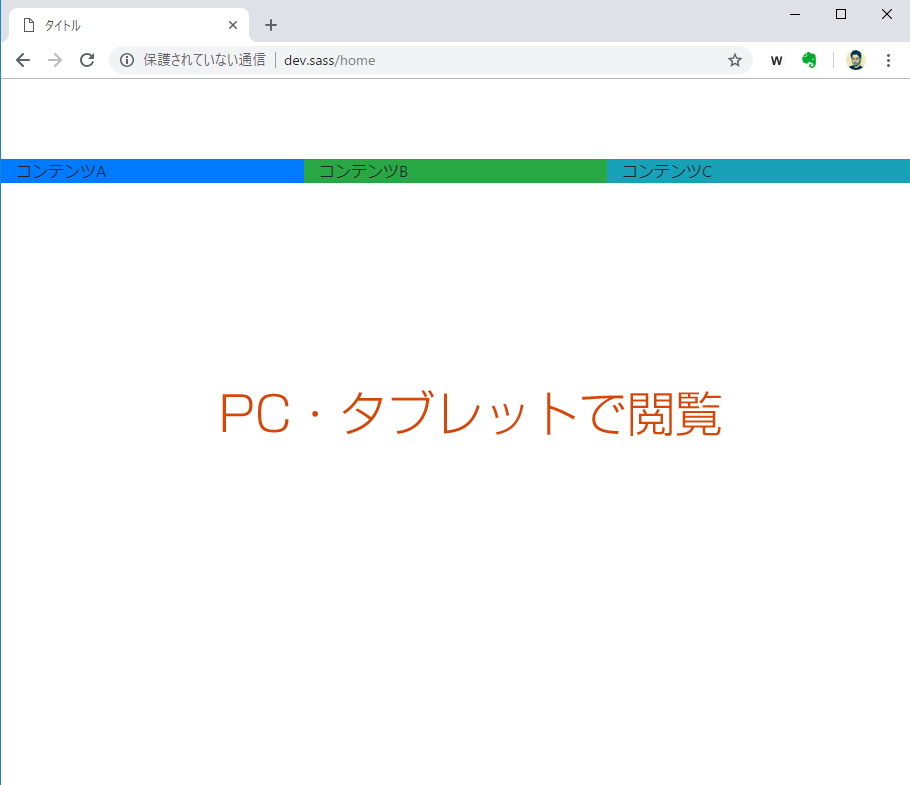
- PCやタブレット向け(画面サイズ "md")には、1カラムずつ横幅を3分割して表示
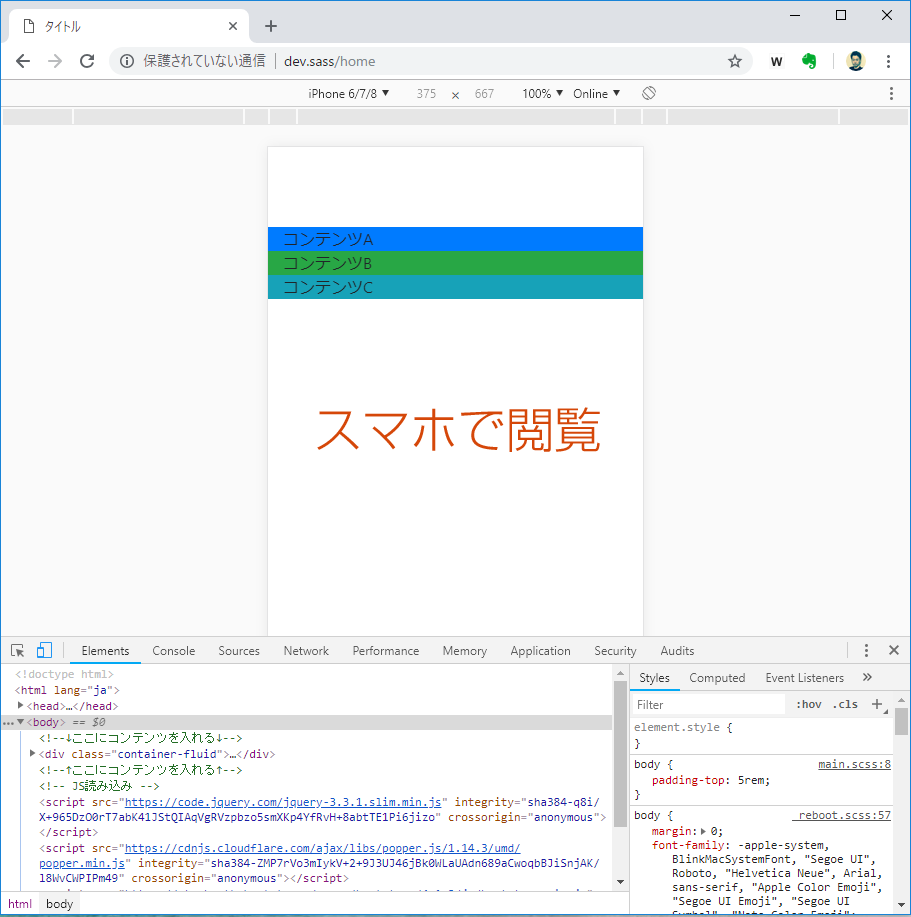
- スマートフォンでは、各カラムで横幅全体を使って表示
上記のような使用でコーディングするには、以下のようなHTMLになります。
:
<div class="container-fluid">
<div class="row">
<div class="col-md-4 bg-primary">
コンテンツA
</div>
<div class="col-md-4 bg-success">
コンテンツB
</div>
<div class="col-md-4 bg-info">
コンテンツC
</div>
</div>
</div>
:
コーディングに関してはバージョン3と同じです。
container / container-fluid ⇒ 画面全体を示すコンテナクラス
row ⇒ そのコンテナを構成する各行
col ⇒ 縦列(カラム)
PCでプレビュー

スマホでプレビュー

Bootstrap4の基本的な使い方は以上です。
Bootstrap 4 フロントエンド開発の教科書
バックエンドエンジニアでもフロント側を改修するケースはあります。特に Laravel はCSSフレームワークとして「Bootstrap」を採用しているので、Laravel 使いのエンジニアとしては、 Bootstrap は押さえておきたいスキルの1つです。本書は、Bootstrap について、機能全般を網羅している良書です。コンポーネントごとに説明があり、図で動作結果があるので初心者にとっても分かりやすく解説されています。最後のページにあるサンプルは実践でテンプレートとしても使えます。もしもの時の為に一冊保険で持っておいて損はないと思います。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。