2021/12/13

Laravel では Bootstrap の導入がしやすくなっています。
特に Bootstrap4 からはSassでカスタマイズしやすくなりました。
Bootstrap4 を Sass でカスタマイズ(for Laravel)
ただ、Bootstrap4自体のルールをあらかじめ知っておかないとカスタマイズなんてできないですよね。
今回は Bootstrap4 の標準で用意されているクラスをまとめてみます。
とほほのBootstrap 4入門
とほほのBootstrap 4入門(モーダル)
Bootstrap4移行ガイド カスタムフォーム
グリッドシステム画面サイズ
画面サイズ
Bootstrap4の画面サイズは5段階になりました。
| ブレイクポイント | デバイス | 画面サイズ | クラス(*は数値) |
|---|---|---|---|
| xs | スマートフォン、組み込み末端など | 576px未満 | col-* |
| sm | ファブレットなど | 576px以上 | col-sm-* |
| md | タブレットなど | 768px以上 | col-md-* |
| lg | ノートパソコンなどの省サイズモニタ | 992px以上 | col-lg-* |
| xl | テレビ、デスクトップPCなどの大画面モニタ | 1200px以上 | col-lg-* |
メディアクエリー
/* スマホ (<576px) */
@media (max-width: 575px) {}
/* ファブレット (≥576px) */
@media (min-width: 576px) and (max-width: 767px) {}
/* タブレット (≥768px) */
@media (min-width: 768px) and (max-width: 991px) {}
/* ノートPC (≥992px) */
@media (min-width: 992px) and (max-width: 1199px) {}
/* デスクトップPC (≥1200px) */
@media (min-width: 1200px) {}
テキスト
フォントサイズ
Bootstrap4 ではデフォルトのフォントサイズが 14px から 16px に変わりました。単位も px から rem に変わり 1rem = 16px がベースになります。
| rem | px | |
|---|---|---|
| h1 | 2.5rem | 40px |
| h2 | 2rem | 32px |
| h3 | 1.75rem | 28px |
| h4 | 1.5rem | 24px |
| h5 | 1.25rem | 20px |
| 1.125rem | 18px | |
| h6、デフォルトのフォント | 1rem | 16px |
| 0.875rem | 14px | |
| 0.75rem | 12px | |
| 0.625rem | 10px |
左寄せテキスト
<p class="text-left">左寄せテキスト</p>
中央テキスト
<p class="text-center">中央寄せテキスト</p>
右寄せテキスト
<p class="text-right">右寄せテキスト</p>
テキストのカラー
テキストの色を指定するクラスです。
text-****
Bootstrap4 では以下のクラスが追加されました。
- .text-secondary
- .text-light
- .text-dark
- .text-white
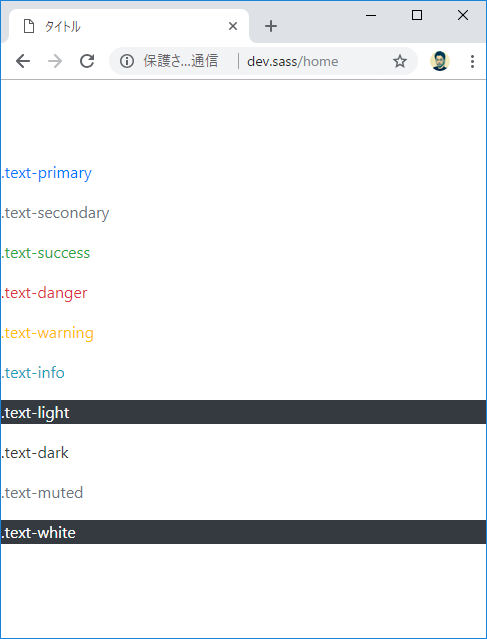
演習
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning">.text-warning</p>
<p class="text-info">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>

スペース
マージン
★ 4つの方向すべてにマージン
.m - { サイズ }
例)
.m-1
★ ブレイクポイントも指定
.m - { ブレイクポイント } - { サイズ }
例).m-md-1
★ TOP だけマージン(TOPを表す「T」を付けます)
.mt - { サイズ }
例).mt-1
★ さらにブレイクポイントも指定
.mt - { ブレイクポイント } - { サイズ }
例).mt-md-1
| 0 | 0.25rem | auto | |
|---|---|---|---|
| margin | .m-0 | .m-1 | .m-auto |
| margin-top | .mt-0 | .mt-1 | .mt-auto |
| margin-right | .mr-0 | .mr-1 | .mr-auto |
| margin-left | .ml-0 | .ml-1 | .ml-auto |
| margin-bottom | .mb-0 | .mb-1 | .mb-auto |
| margin-top,margin-bottom | .my-0 | .my-1 | .my-auto |
| margin-left,margin-right | .mx-0 | .mx-1 | .mx-auto |
画面サイズ(ブレイクポイント)を指定しない場合は全デバイスが対象になります。
サイズは 0~5 までになります。
- 1 : 0.25 rem(通常だと 4px )
- 2 : 0.5 rem(通常だと 8px )
- 3 : 1 rem(通常だと 16px )
- 4 : 1.5 rem(通常だと 24px )
- 5 : 3 rem(通常だと 48px )
"margin-top" 同様に "margin-right"、"margin-bottom" なども以下のように設定いたします。
- margin-right・・・ .mr - { ブレイクポイント } - { サイズ }
- margin-bottom・・・ .mb - { ブレイクポイント } - { サイズ }
- margin-left・・・.ml - { ブレイクポイント } - { サイズ }
- margin-right + margin-left・・・.mx - { ブレイクポイント } - { サイズ }
- margin-right + margin-left・・・.my - { ブレイクポイント } - { サイズ }
プロパティ名の頭文字をとったものがクラス名になります。
例)margin-right ⇒ .mr-md-3
パディング
マージンである "m" を "p" に変更するとパディングになります。
カラー
Bootstrapで用意されているカラーのクラスは10種類です。(.text-primary .text-secondary .text-success .text-danger .text-warning .text-info .text-light .text-dark .text-muted .text-white)
これ以外のカラーを用意する場合は sass ファイルにて変数で設定してあげます。
文字
文字の色を指定するクラスです。
text-****
Bootstrap4 では以下のクラスが追加されました。
- .text-secondary
- .text-light
- .text-dark
- .text-white
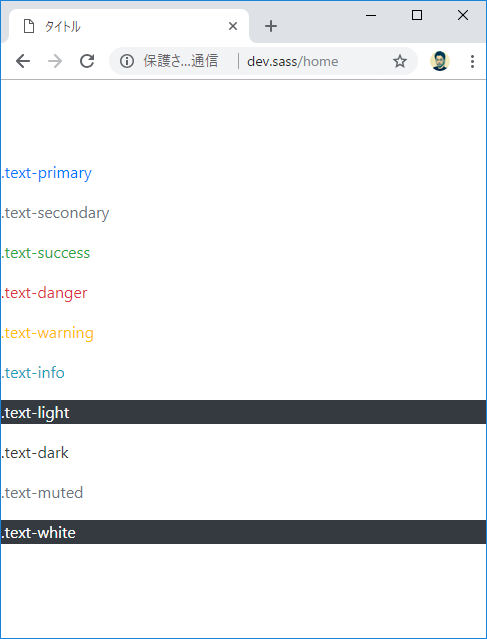
演習
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning">.text-warning</p>
<p class="text-info">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>

背景色
背景色を指定するクラスです。
bg-****
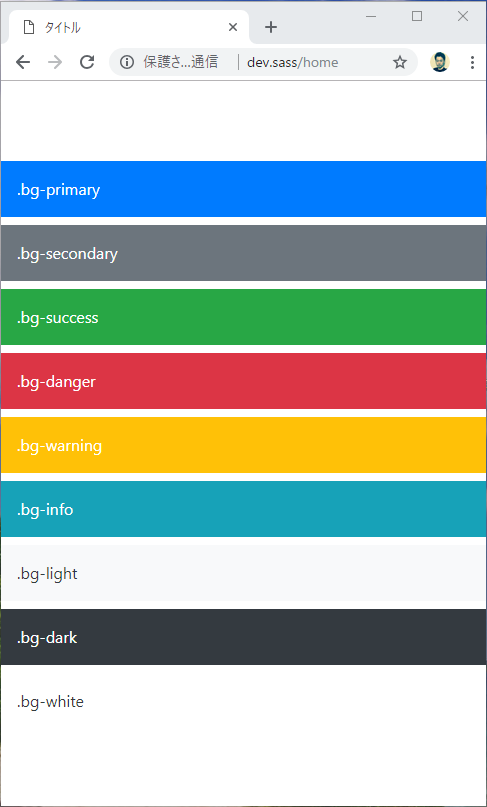
演習
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-white">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-white">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>

アラート
アラートメッセージを指定するクラスです。
alert alert-****
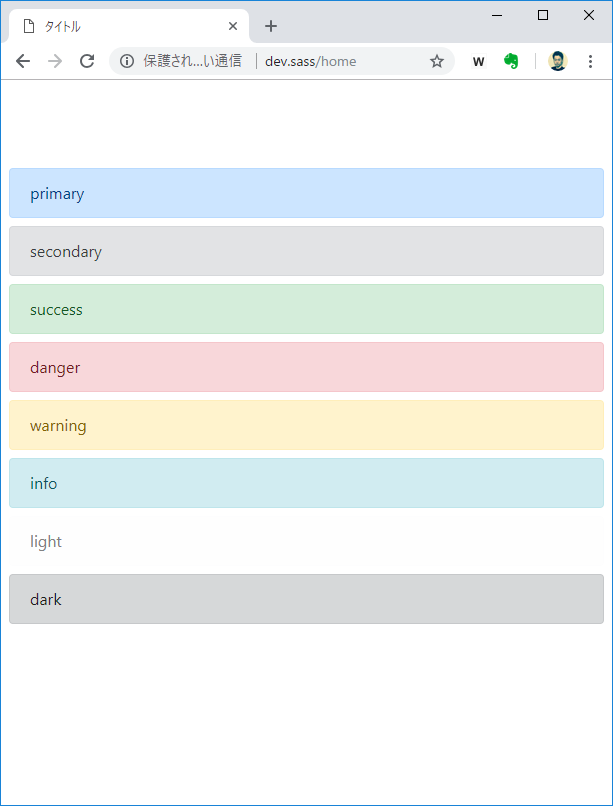
演習
<div class="alert alert-primary m-2" role="alert">primary</div>
<div class="alert alert-secondary m-2" role="alert">secondary</div>
<div class="alert alert-success m-2" role="alert">success</div>
<div class="alert alert-danger m-2" role="alert">danger</div>
<div class="alert alert-warning m-2" role="alert">warning</div>
<div class="alert alert-info m-2" role="alert">info</div>
<div class="alert alert-light m-2" role="alert">light</div>
<div class="alert alert-dark m-2" role="alert">dark</div>

バッジ
Bootstrap4ではラベルクラスはバッジクラスに変更になりました。
badge badge-****
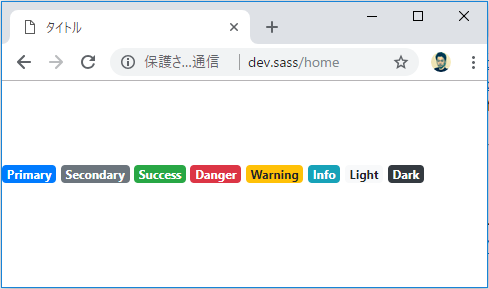
演習
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>

ボタン
基本の形
ボタン要素(<button>)やアンカー要素(<a>)のクラスに .btn .btn=*** を指定することでボタンを表示することができます。
btn btn-****
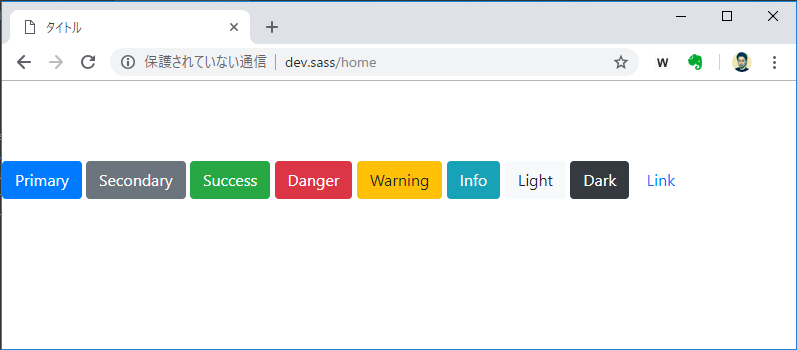
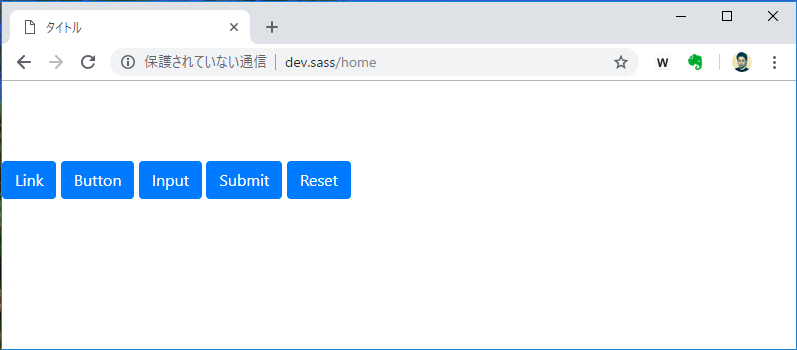
演習
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">

ボタンのアウトライン
ボタン要素(<button>)やアンカー要素(<a>)のクラスに .btn .btn-outline-*** を指定することでボタンを表示することができます。
btn btn-outline-***
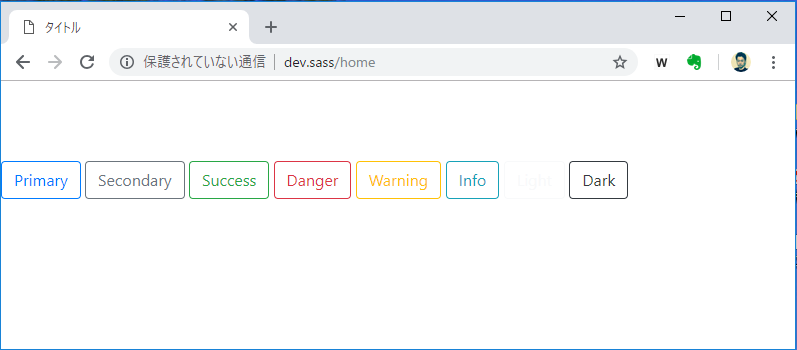
演習
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>

ボタンのサイズ
.btn-lg や .btn-sm を指定することでボタンのサイズを変更することができます。
btn-lg、btn-sm
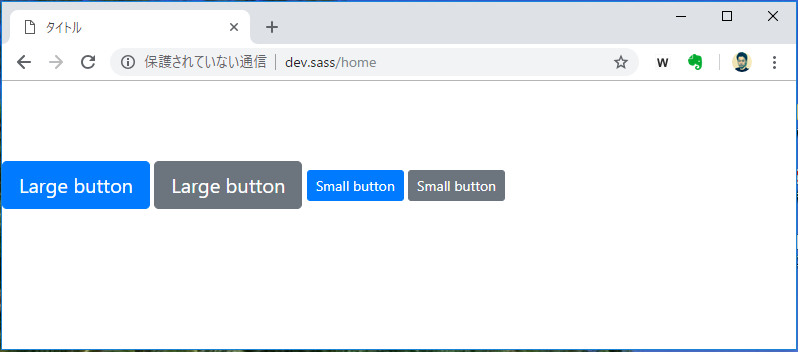
演習
<!-- Large button -->
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<!-- Small button -->
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>

ブロックレベル
.btn-lg や .btn-sm を指定することでボタンのサイズを変更することができます。
btn-lg、btn-sm
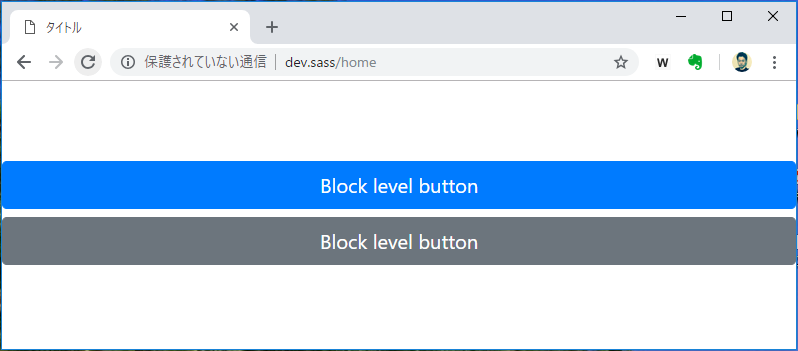
演習
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>

テーブル
基本の形
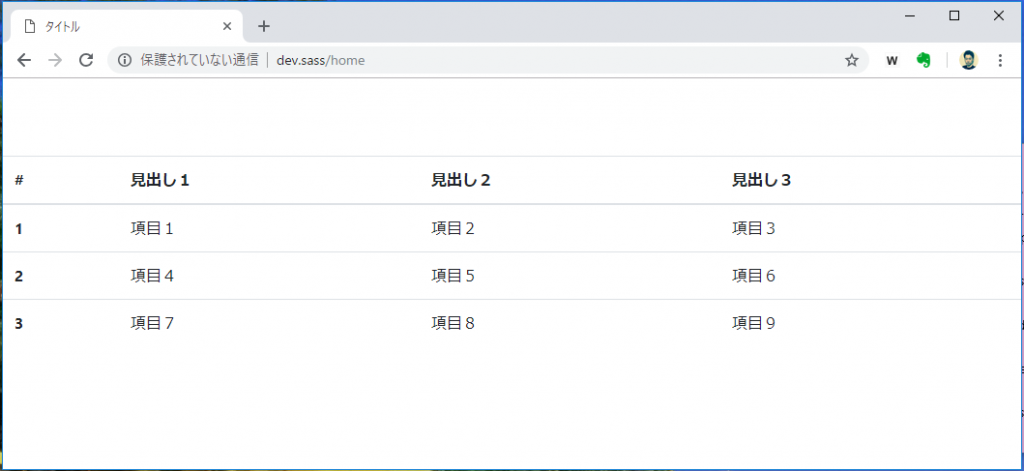
テーブルタグ(<table>)に table クラスを付けるとベースの表が表示されます。
<table class="table">
演習
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">見出し1</th>
<th scope="col">見出し2</th>
<th scope="col">見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>項目1</td>
<td>項目2</td>
<td>項目3</td>
</tr>
<tr>
<th scope="row">2</th>
<td>項目4</td>
<td>項目5</td>
<td>項目6</td>
</tr>
<tr>
<th scope="row">3</th>
<td>項目7</td>
<td>項目8</td>
<td>項目9</td>
</tr>
</tbody>
</table>

ストライプ
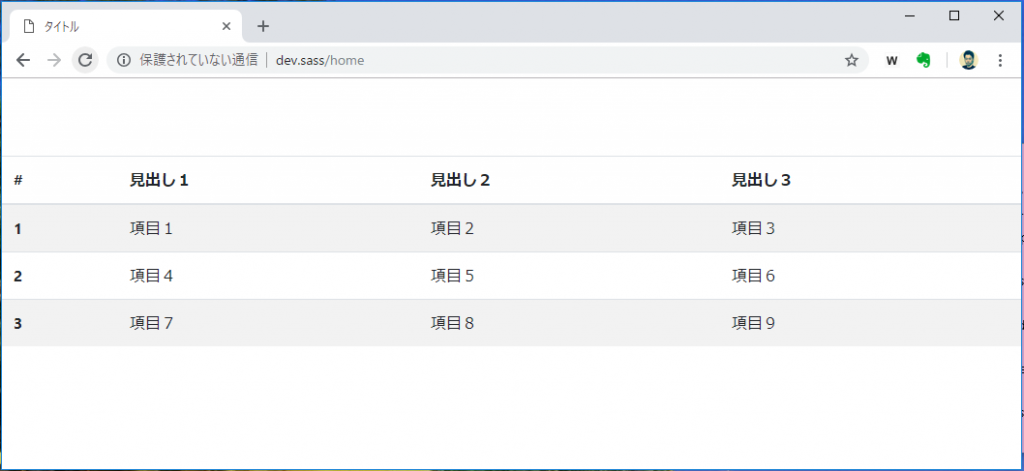
テーブルタグ(<table>)に table table-striped クラスを付けるとテーブル行が交互に色付きます。
<table class="table table-striped">
演習
<table class="table table-striped">
<thead>
...
</thead>
<tbody>
...
</tbody>
</table>

ボーダー
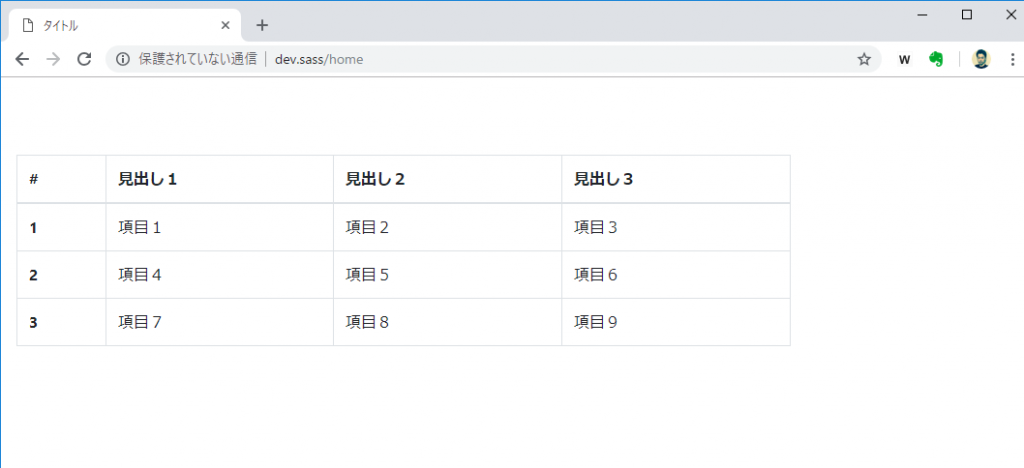
テーブルタグ(<table>)に table table-bordered クラスを付けると全ての横にラインが表示されます。
<table class="table table-bordered">
演習
<table class="table table-bordered">
...
</table>

カード
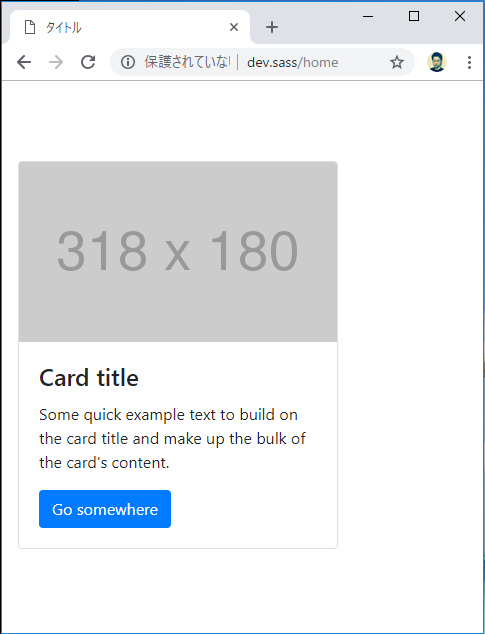
基本の形
Bootstrap4では .well .panel .thumbnail クラスはなくなり、.card クラスに統一されました。
<div class="card">
演習
<div class="card ml-3" style="width: 20rem;">
<img class="card-img-top" src="http://placehold.jp/318x180.png" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
ダミー画像はジェネレーターを使うと便利です。http://placehold.jp/

パネル
card-body クラスを指定することで以前のパネルを表示することができます。
<div class="card">
<div class="card-body">
テキストサンプル
</div>
</div>
演習
<div class="card ml-3 w-75">
<div class="card-body">
テキストサンプル
</div>
</div>

画像の上にテキスト
card-img-overlay クラスで画像の上にテキストを重ねることができます。
演習
<div class="card bg-dark text-white ml-3 w-75">
<img class="card-img" src="http://placehold.jp/400x180.png" alt="Card image">
<div class="card-img-overlay">
<h4 class="card-title">Card title</h4>
<p class="card-text">画像の上にテキストを重ねることができます。</p>
</div>
</div>

レイアウト
非表示
表示クラス .visible-* はなくなりました。非表示クラスは .hidden-* から .d-*-none に変更になりました。
<div class="d-none">非表示</div>
<div class="d-md-none">スマホだけ表示</div>
.flex-row を使用して左から横並びに設定します。
<div class="d-flex flex-row">
<div class="p-2">Flexアイテム1</div>
<div class="p-2">Flexアイテム2</div>
<div class="p-2">Flexアイテム3</div>
</div>
.flex-column を使用して上から縦並びに設定します。
<div class="d-flex flex-column">
<div class="p-2">Flexアイテム1</div>
<div class="p-2">Flexアイテム2</div>
<div class="p-2">Flexアイテム3</div>
</div>
float-left
floatクラスは.pull-left、.pull-rightから名前が変わりました。
<div class="float-left">...</div>
float-right
<div class="float-right">...</div>
float-none
<div class="float-none">...</div>
コンテンツの中央寄せ
.center-block クラスはなくなりました。
<div class="mx-auto" style="width: 200px;">
中央寄せ
</div>
クリアフィックス
<div class="clearfix">...</div>
縦並び
<ul class="list-unstyled">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
横並び
<ul class="list-inline">
<li class="list-inline-item">リスト1</li>
<li class="list-inline-item">リスト2</li>
<li class="list-inline-item">リスト3</li>
</ul>
画像
レスポンシブイメージ
Bootstrap の画像は .img-fluid でレスポンシブになります。max-width:100%; , height:auto; で表示され、親要素と同じ大きさになるように画像に適用されます。
<img src="..." class="img-fluid" alt="...">
<img> に .mx-auto .d-block を入れます。
イメージの中央揃え
<img src="..." class="mx-auto d-block" alt="...">
今回はBootstrap4で用意されているクラスで、よく使用するクラスをまとめました。
以上です。
Bootstrap 4 フロントエンド開発の教科書
バックエンドエンジニアでもフロント側を改修するケースはあります。特に Laravel はCSSフレームワークとして「Bootstrap」を採用しているので、Laravel 使いのエンジニアとしては、 Bootstrap は押さえておきたいスキルの1つです。本書は、Bootstrap について、機能全般を網羅している良書です。コンポーネントごとに説明があり、図で動作結果があるので初心者にとっても分かりやすく解説されています。最後のページにあるサンプルは実践でテンプレートとしても使えます。もしもの時の為に一冊保険で持っておいて損はないと思います。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。