2019/06/19

Vue.js(ビュージェイエス)はEvan You氏の個人プロジェクトとしてはじまり、2014年にリリースされた比較的新しい JavaScript のフレームワークです。
2015年には、「Laravel」 のフロントエンドエンジンとして採用され知名度が上がりました。
(※laravel5.4以降から Vue.js がバンドルされています)
Laravel のプロジェクト直下に Package.json があるので npm install するだけで Vue.js の開発に必要な環境が整います。
そんなわけで「Laravel」でWebサイトを制作しているプログラマーは「Vue.js」を使う人が多いです。
今回は Vue.js に関してのエントリーです。
用語の解説
マウント
アプリケーションを画面に表示するため、まずはどの要素に配置するかを決めます。
<body>
<div id="app"></div><!--ここに配置することにする-->
</body>
#appのというセレクタの要素を使用しました。
配置する場所はbody内ならどこでも自由です。
配置する要素とアプリケーションを紐づけることを mount (マウント)と呼びます。
データバインディング
jQuery は基本的にDOMを直接操作していくような実装をします。
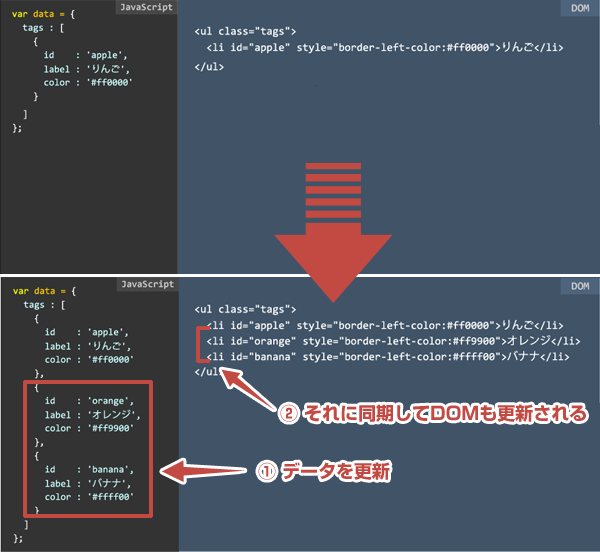
それに対してデータバインディングでは、DOMがデータ(モデル)に紐づけられていて、データが更新されるとそれに同期してDOMも更新されます。

Vue.js ではデータバインディングに関する多くの機能を持っています。
また、ディレクティブによってHTMLを扱うときと同じ感覚でそれらの機能を使用することができます。
ディレクティブ
Vue.js ではv-if や v-bind といった見慣れない属性が登場します。
それぞれ特別な役割を持った属性ですが、特に名前が「v-」から始まっている属性(接頭辞)は「ディレクティブ」と呼びます。
主にデータバインディングを行うために使用されます。
記述式
Vue.js の導入
その1)CDN
Vue.js は CDN で読み込むことができます。
</body>の前に置きます。
<script src="https://unpkg.com/vue"></script>
その2)npm
npm でインストールするときはシェル(macならターミナル、windowsならコマンドライン)で下記のコマンドでインストールします。
$ npm install vue
Vue インスタンスの作成
Vue インスタンスとは「new Vue」にて作成したオブジェクトのことです。
全ての Vue アプリケーションは、 新しい Vue インスタンスを作成することによって起動されます。
new Vue({
// オプション
})
返り値はルートのインスタンスになっています。
変数化しておくことでコンソールからアクセスできますが、必須ではありません。
var app = new Vue({
// オプション
})
変数名は慣例的にapp や vm (ViewModelの略)といった変数名が使用されます。
JavaScript で定義したテキストを HTML に表示させる
例)Hello World の表示
HTML
<div id="app">{{ message }}</div>
JavaScript
new Vue({
el: '#app',
data: {
message: 'Hello World!'
}
})
DOM とは HTML のドキュメントにアクセスするための API のことです。
Vue.js で言えば、elオプションで指定した要素のことです。
HTML
実際の描画は以下のようになります。
<div id="app">Hello Vue.js!</div>
JSFiddle
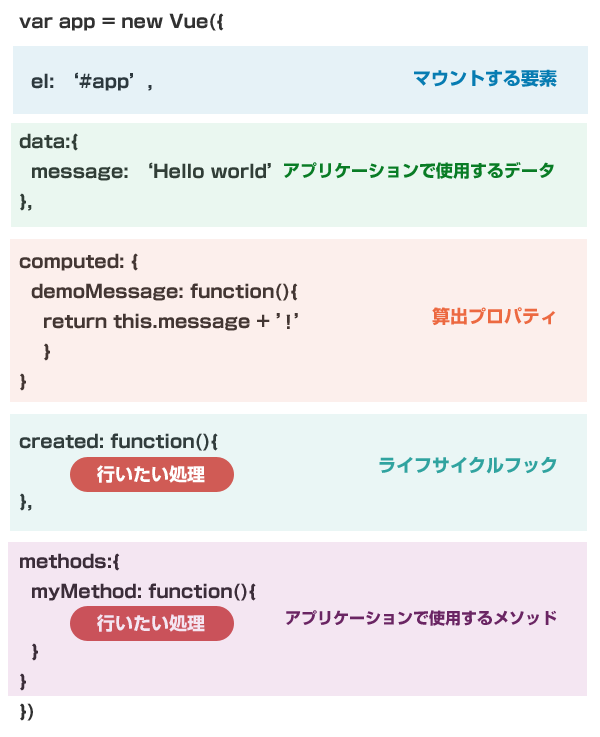
オプションの構成
基本的なオプションの構成

el (マウントする要素)
el はアプリケーションを紐づける要素のセレクタです。
new Vue({
el: '#app'
})
data (データ)
data はアプリケーションで使用するデータです。
オブジェクトや配列も登録できます。
new Vue({
el: '#app',
data: {
message: 'Hello World !'
}
})
computed (算出プロパティ)
computedは、dataと似たように扱うことのできる、関数によって算出されたデータです。
このデータは「算出プロパティ」とも呼ばれます。
new Vue({
el: '#app',
computed: function() {
// 何か処理をした結果をデータとして返す
return this.message + '!'
}
})
created (ライフサイクルフック)
Vue インスタンスは生成時に初期化を行います。特定のタイミングでコードを実行したいときは ライフサイクルフック という関数を使います。
created
createフックはインスタンスが生成されたあとにコードが実行されます。
例)インスタンスが生成されたあとに alert を出す
new Vue({
el: '#app',
data: {
colors: ""
},
created: {
alert('Vue.js サンプルサイトです');
}
})
ライフサイクルフックは他にも mouted、updated、destroyed があります。
methods (メソッド)
methods は、このアプリケーションで使用するメソッドです。
コードを管理しやすくするために処理をわけたり、イベントハンドラなど細かな実装を担当します。
new Vue({
el: '#app',
methods: {
myMethod: function(){
// 処理
}
}
})
Vue.js における用語・文の構成に関しては以上になります。
基礎から学ぶ Vue.js
僕は基本的にネットで勉強しているのですが、最終的に知識を整理するために、この本を手にとって知識を整理しました。表紙のVロゴより目立っている「ねこちゃん」は本文中でもよく登場します。一部では猫本と呼ばれているそうですね。中もカラフルで図表も多く、とても読みやすかったです。当サイトではVue.jsの解説を端折っているのでわかりずらいところがあるかもしれません。そういう方はこの本を読めば理解できるかと思います。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。
