2021/12/13

デバッグとはコンピュータのプログラムの誤り(バグ)を見つけ、手直しをすることです。
「デバッギング」や「虫取り」とも呼ばれています。
実際の作業ではデバッグに関するスキルがプログラマにとって最も重要な要素となります。なので、プログラミングにおいてデバッグのやり方をきちんと学んでおくことは大事です。
もちろん、Laravel で開発を進める上でも必須になるスキルです。
個人的には Laravel だと Logファサードでのデバッグ作業をよく使っています。
Laravelでのデバッグのやり方について(Logファサード編)
JavaScript でもデバッグ作業を行うのですが、PHPとはまた違ったやり方だったりします。
今回は JavaScript によるデバッグ作業についてのエントリーです。
console.log でのデバッグ
JavaScript のデバッグで有名なのが console.log() です。
・変数の途中の状態を出力できる
・特定の行が実行されているかを確認できる
開発時には大変便利な機能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>コンソールテスト</title>
<script type="text/javascript">
var sample="サンプルテスト";
// ログ表示
console.log(sample);
</script>
</head>
<body>
</body>
</html>
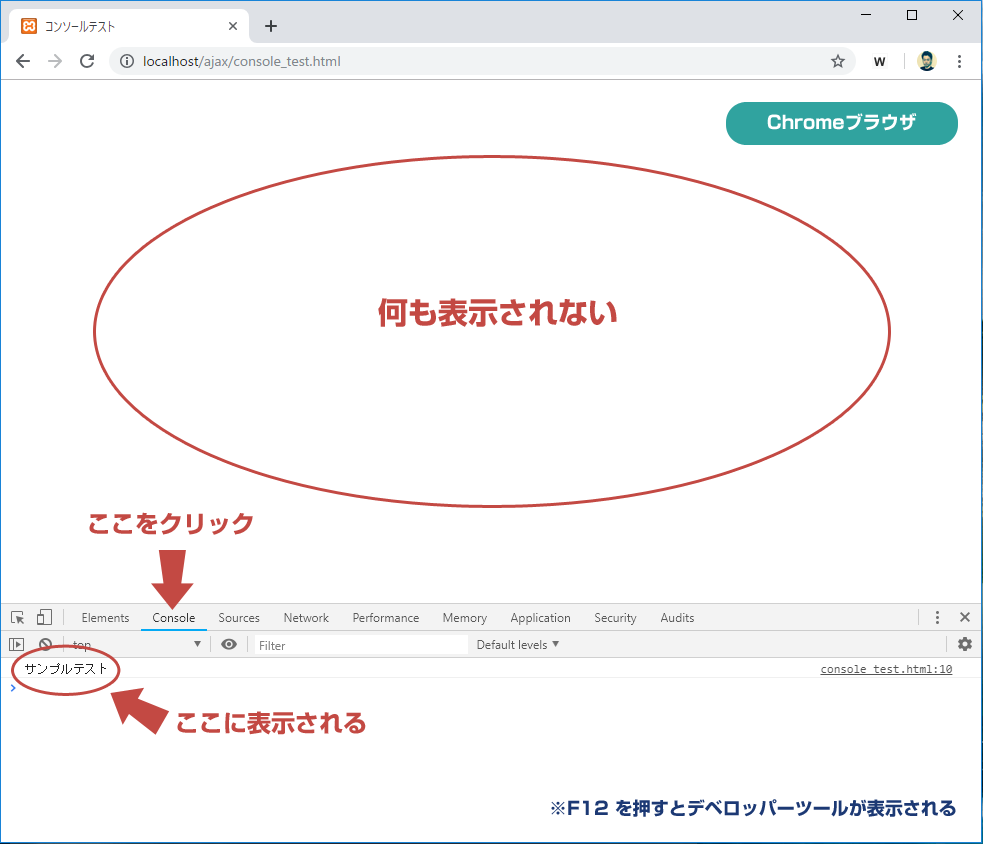
しかし、実はこれを実行しても何も表示されません。
PHPでいう、echo とは少し違ったりします。
では、どこに表示されるかというと、開発ツール( Chrome のデベロッパーツール)のコンソールに表示されます。
Chromeブラウザ を開いて「F12キー」または「Ctrl + Shift + I」を押すとデベロッパーツールが起動します。
そのあと、console タブを開くと確認できます。
一般ユーザーがコンソールを見ることはないので、記述の消し忘れがあっても気づかれません。
読み込み順の確認や、変数の中身の確認に便利です。
オブジェクトや配列も出力できる
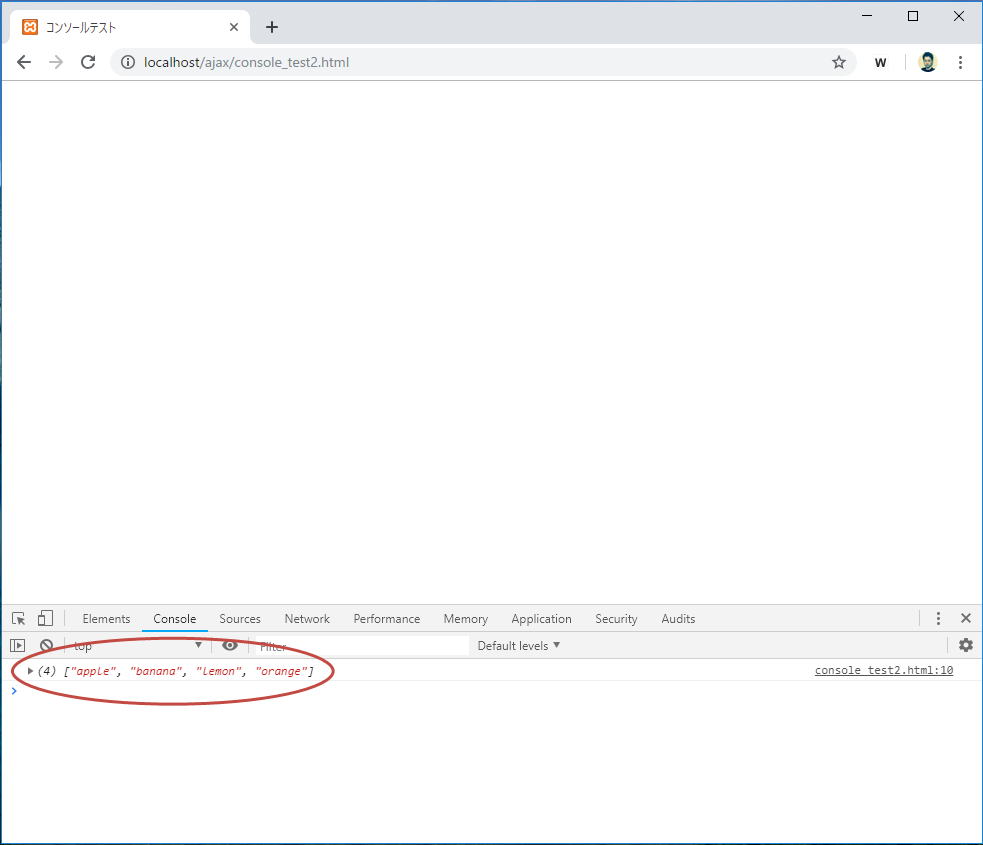
配列を出力
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>コンソールテスト</title>
<script type="text/javascript">
var sample_array = ['apple','banana','lemon','orange'];
// ログ表示
console.log(sample_array);
</script>
</head>
<body>
</body>
</html>
実行結果
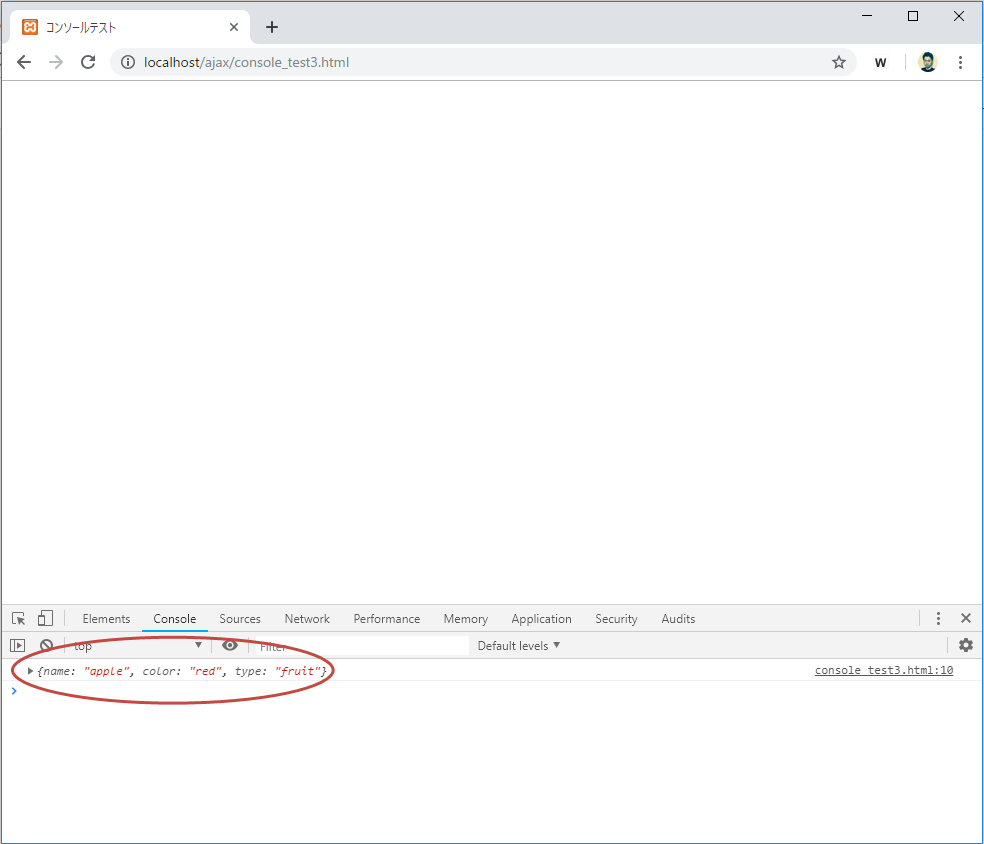
オブジェクトを出力
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>コンソールテスト</title>
<script type="text/javascript">
var sample_object = { name:"apple", color:"red", type:"fruit"};
// ログ表示
console.log(sample_object);
</script>
</head>
<body>
</body>
</html>
// NG
console.log("sample_object=" + sample_object);
// OK
console.log("sample_object=", sample_object);
実行結果
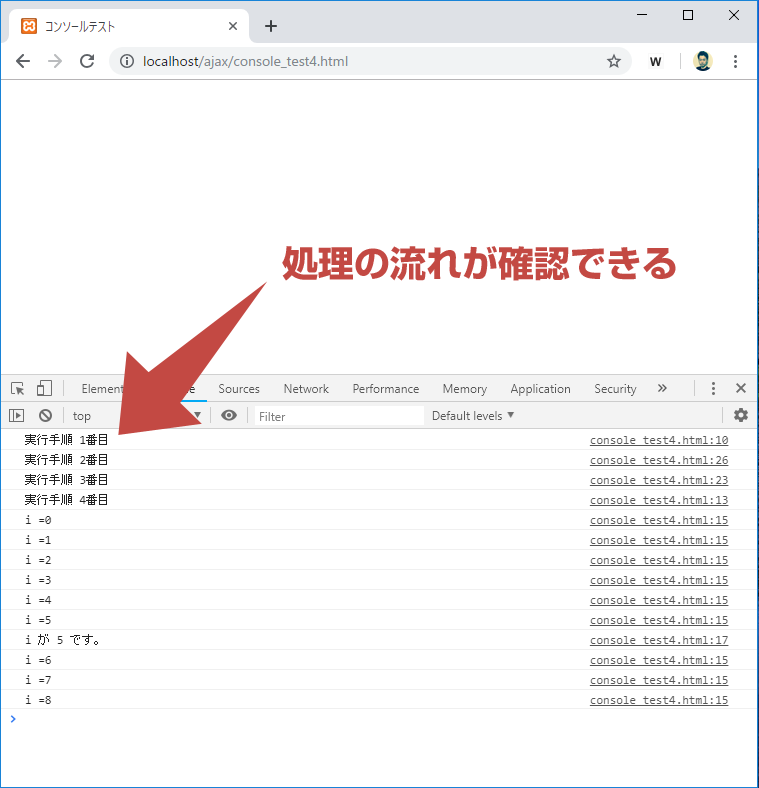
演習
readyイベント($(function(){ ... });)と onloadイベント を記述したプログラムの処理の流れを console.log を使って確認してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>コンソールテスト</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
// ログ表示
console.log("実行手順 1番目");
window.onload=function () { // onloadイベント
console.log("実行手順 4番目");
for(var i=0; i<9; i++){
console.log("i ="+ i);
if(i == 5){
console.log("i が 5 です。");
}
}
}
$(function () { // ready イベント
console.log("実行手順 3番目");
});
console.log("実行手順 2番目");
</script>
</head>
<body>
</body>
</html>
これは画像などを除いて、HTML=DOMの読み込みが終わったら function() の中の処理を実行するという意味です。$(document).ready(function() {… と同じ意味です。ready イベントの由来はここ。
すべての DOM ツリー構造及び関連リソースが読み込まれたあとに JavaScript が実行されるようになります。つまり、readyイベントのあとに onload イベントが実行されます。
// 書式
window.onload = function(){
: ( 実行したい処理を書く )
}
実行結果
以上です。
Udemyを使ったLaravel学習方法

![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。