2019/06/20

以前、Vue.js についての記事をエントリーしました。
今回は Laravel の Blade から Vue のコンポーネントにデータを渡してみます。
演習
クリックすると Vue のコンポーネントで設定した関数が実行されるサンプルを作成します。
Laravel の Blade 上で行います。
前提条件
コントローラやルーティングについての説明はしません。
既にこれらの記述は終わっているとします。
手順
Vueの読み込み
最初に触ってみる程度であれば CDN での読み込みが一番早いです。
html のヘッダ部に下記を追加します。
:
<head>
<meta charset="utf-8">
<title>sample</title>
<script src="https://unpkg.com/vue"></script>
</head>
:
ただ、これだと Vue.js がアップデートされると Vue.js が使うライブラリのバージョンも変わってしまいます。
その場合は、ダウンロードリンクから直接 Vue.js をダウンロードして配置します。
※今回は簡易的にCDNでやります。
JavaScriptの記述
「message」という変数を用意して、その値が変更される関数(messageChange)を作ります。
:
var app = new Vue({
el: '#app',
data: {
message: '好きな言語は?'
},
methods:{
messageChange: function (lang){
this.message=lang;
}
}
})
:
解説
methods:{
messageChange: function (lang){
this.message=lang;
}
}
ここが関数の本体になります。
「methods」というオブジェクトを用意して、その中に関数を書いていきます。
「messageChange」という関数を作り、渡された引数の内容で「message」の中を書き換えます。
HTMLの記述
:
<div id="app">
<p>@{{ message }}</p>
<button v-on:click="messageChange('PHPのフレームワークといえばLaravel!')">「PHP」が好き</button>
<button v-on:click="messageChange('RubyのフレームワークといえばRails!')">「Ruby」が好き</button>
<button v-on:click="messageChange('JavaScriptのライブラリといえばVue.js!')">「JavaScript」が好き</button>
</div>
:
解説
Vue.js のタグに対するイベントは「v-on」を使います。
buttonタグの中に「v-on:click="messageChange(引数)"」と書けばOKです。
これだけでボタンがクリックされた時に「messageChange」関数が実行されます。
BladeでVue.jsを使う場合は、{{...}}(Mastache記法)がコンフリクトして、Vueのテキスト表示がPHPに解釈されエラーとなります。その場合は以下のようにVueの式を書きます。
@{{ message }}
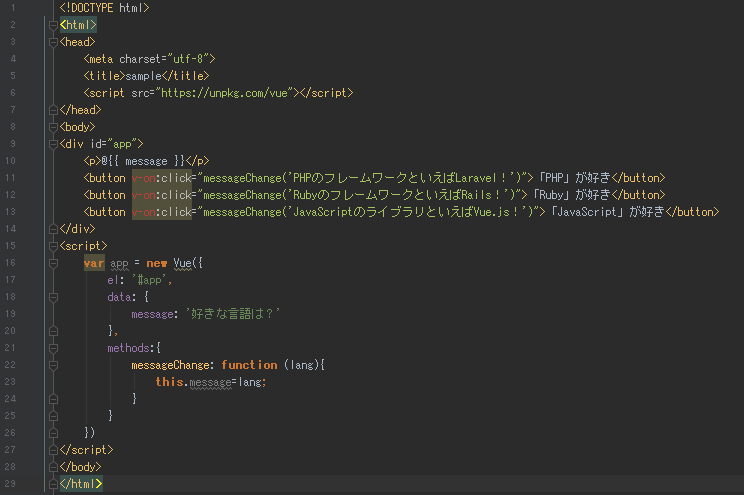
全体のコードはこちらになります。
JavaScript の記述は bodyタグの直前に書きます。@{{ message }}が処理されなくなるからです。
以上です。
基礎から学ぶ Vue.js
僕は基本的にネットで勉強しているのですが、最終的に知識を整理するために、この本を手にとって知識を整理しました。表紙のVロゴより目立っている「ねこちゃん」は本文中でもよく登場します。一部では猫本と呼ばれているそうですね。中もカラフルで図表も多く、とても読みやすかったです。当サイトは Laravel の解説サイトなので Vue.js の解説は端折っています。わかりずらいところがあるかもしれません。そういう方はこの本を読めば理解できるかと思います。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。