2019/08/21

ちょっとしたプロトタイプのページを作るときに利用するのが、CDN での Bootstrap です。
デモサイトを作るたびに、毎回公式サイトに行ってコピペしていました。
いい加減、面倒になってきたので自分用としてBootstrapのひな形をエントリーします。
Bootstrap3系(全文)
新規でHTMLもしくはBladeのファイル作成して、以下を丸々コピペ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ページタイトル</title>
<!--Bootstrap assets -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<!--自作CSS -->
<style type="text/css">
<!--
/*ここに調整CSS記述*/
-->
</style>
</head>
<body>
<div class="container">
</div> <!-- /container -->
</body>
</html>
ポイント
ベーシックテンプレートは以下の公式サイト
body タグの中に書くコンポーネントは以下のサイトが丁寧にまとめてくれています。
Bootstrap3 入門
Bootstrap3系(部分)
Bootstrapを使用するのに必要最低限の部分は以下になります。
<!-- Bootstrap assets -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
もともとBootstrapを使っていないページで、Bootstrapのコンポーネントが使いたくなるケースもあるかと思います。
これだけ入れたら使えるようになります。
ただし、もともと使っていたCSSが書き換わる可能性もあるので注意。
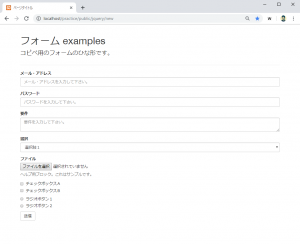
フォームのひな形(Bootstrap3系)
:
<!--自作CSS -->
<style type="text/css">
<!--
/*ここに調整CSS記述*/
#container{ margin: 60px; }
-->
</style>
:
<div class="container">
<div class="page-header">
<h1>フォーム examples</h1>
<p class="lead">コピペ用のフォームのひな形です。</p>
</div>
<form>
<div class="form-group">
<label for="InputEmail">メール・アドレス</label>
<input type="email" class="form-control" id="InputEmail" placeholder="メール・アドレスを入力して下さい。">
</div>
<div class="form-group">
<label for="InputPassword">パスワード</label>
<input type="password" class="form-control" id="InputPassword" placeholder="パスワードを入力して下さい。">
</div>
<div class="form-group">
<label for="InputTextarea">要件</label>
<textarea class="form-control" id="InputTextarea" placeholder="要件を入力して下さい。"></textarea>
</div>
<div class="form-group">
<label for="InputSelect">選択</label>
<select class="form-control" id="InputSelect">
<option>選択肢1</option>
<option>選択肢2</option>
<option>選択肢3</option>
</select>
</div>
<div class="form-group">
<label for="InputFile">ファイル</label>
<input type="file" id="InputFile">
<p class="help-block">ヘルプ用ブロック。これはサンプルです。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="checkboxA"> チェックボックスA
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="checkboxB"> チェックボックスB
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1"> ラジオボタン1
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> ラジオボタン2
</label>
</div>
<button type="submit" class="btn btn-default">送信</button>
</form>
</div> <!-- /container -->
:
フォームのひな形(水平フォーム)
:
<!--自作CSS -->
<style type="text/css">
<!--
/*ここに調整CSS記述*/
#container{ margin: 60px; }
-->
</style>
:
<div class="container">
<div class="page-header">
<h1>フォーム examples</h1>
<p class="lead">コピペ用のフォームのひな形です。</p>
</div>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label" for="InputEmail">メール・アドレス</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="InputEmail" placeholder="メール・アドレス">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="InputPassword">パスワード</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="InputPassword" placeholder="パスワード">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="InputSelect">選択</label>
<div class="col-sm-10">
<select class="form-control" id="InputSelect">
<option>選択肢1</option>
<option>選択肢2</option>
<option>選択肢3</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox" value="checkboxA"> チェックボックスA
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="checkboxB"> チェックボックスB
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-danger btn-block">送信</button>
</div>
</div>
</form>
:
Bootstrap3系(よく使うクラス)
Bootstrap に標準で用意されている color のクラスです。
ポイント
「赤」・・・danger
「青」・・・primary
「緑」・・・success
「黄」・・・warning
「薄い青」・・・info
文字の色
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
背景の色
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
アラート
<div class="alert alert-success" role="alert">...</div>
<div class="alert alert-info" role="alert">...</div>
<div class="alert alert-warning" role="alert">...</div>
<div class="alert alert-danger" role="alert">...</div>
ラベル
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
また、よく使うコピペ用のソースが出てきたら追記していこうと思います。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。