2019/07/03

以前、Vue.js の演習として TO DO リストに「削除機能」を追加しました。
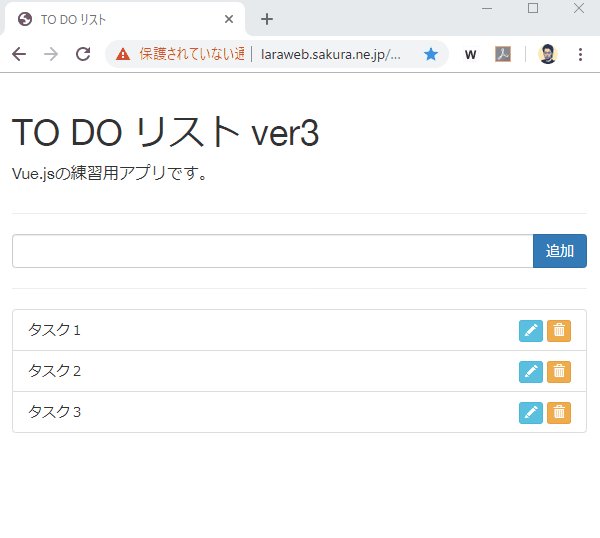
今回は TO DO リストに編集機能をつけてみます。

前提知識
コーディングに入る前に必要な知識をここで確認します。
算出プロパティ
任意に処理を含めることのできるデータです。
例)算出プロパティ halfWidth は、width プロパティの半分のサイズを計算してその結果を値にする
JavaScript
new Vue({
el: '#app',
data:{
width:800
},
computed:{
// 算出プロパティhalfWidthを定義
halfWidth: function(){
return this.width/2
}
}
})
HTML
HTMLからは以下のように使います。
<p>{{ width }} の半分は {{ halfWidth }}</p>
v-for
リストを一覧表示する場合には「v-for」ディレクティブを使用します。
JavaScript
const app = new Vue({
el: "#app",
data: {
items: ["item1", "item2", "item3"]
}
})
HTML
第一引数 (item) に要素、第二引数 (index) にインデックスが設定されます。
v-bind:key ではリストを一意に判別するするためのkeyをバインドします。
<div id="app">
<ul>
<li v-for="(item, index) in items" v-bind:key="index">{{ item }}</li>
</ul>
</div>
v-model
v-modelディレクティブを使用すると入力フォームにデータプロパティをバインディングすることができます。
See the Pen
v-model by Masanori Honjo (@masanori_honjo)
on CodePen.
初期フォーカスの設定
Vue.js で初期フォーカスを設定する方法です。
HTML
ref属性を指定すると JavaScript の getElementByID で取得したときのように element としてコントロールにアクセスできるようになります。
<input type="text" ref="text1">
JavaScript
this.$refs.コントロール名 の形式でアクセスします。
this.$refs.text1.focus();
配列操作
push()
配列の末尾に値を追加します。
var items = ['a', 'b'];
// 配列「items」に追加する
items.push('c');
console.log(items); // ['a', 'b', 'c']
splice()
配列の指定した位置に一つ以上の値を追加します。
- 第一引数:追加・削除する位置
- 第二引数:削除する要素の数
- 第三引数:追加する要素
var array = ['a', 'b', 'c'];
array.splice(1, 0, 'A'); // 二番目に挿入
console.log(array); // ['a', 'A', 'b', 'c']
作業手順
1.Vueインスタンス(データプロパティ)
データプロパティには次のようなものを定義します。
| キー | 説明 |
|---|---|
| text | 編集欄の値 |
| editIndex | 現在編集している要素のインデックス。編集状態でない場合は-1を設定 |
| items | 要素のリストデフォルトで3つの要素を設定 |
:
data: {
text: "", // 編集覧の値
editIndex: -1, // 現在編集している要素のインデックス
// 編集状態でない場合は-1を設定
items: [ // 要素のリストをデフォルトで3つ設定
"タスク1",
"タスク2",
"タスク3"
]
},
:
2.Vueインスタンス(算出プロパティ)
:
// 算出プロパティ
computed: {
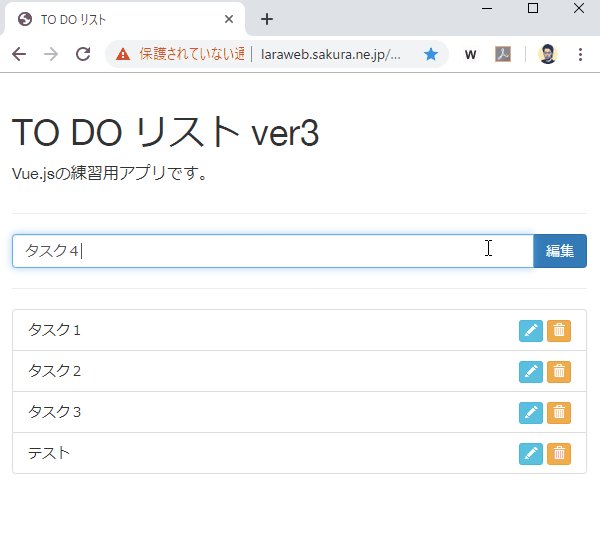
changeButtonText() {
return this.editIndex === -1 ? "追加" : "編集";
}
},
:
3.Vueインスタンス(リスト操作用メソッド)
次のような機能を持ったメソッドを定義していきます。
| 機能 | 説明 |
|---|---|
| 編集 | 指定した要素を編集状態に設定 |
| クリア | 編集覧(状態)をクリア |
| 更新(追加) |
・編集状態の場合はその要素の内容を更新 ・編集状態でない場合は要素を追加する |
| 削除 | 指定した要素を削除する |
:
methods: {
// 送信ボタンをクリックしたら以下を実行
setItems() {
if(this.editIndex === -1) {
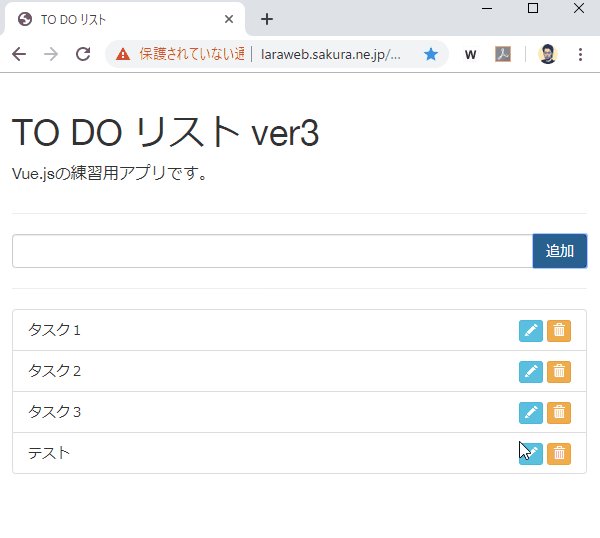
// 配列に要素を追加
this.items.push(this.text);
} else {
// 編集(指定位置から指定した要素数を削除し新しい要素に入れ替え)
this.items.splice(this.editIndex, 1, this.text);
}
this.cancel();
},
// クリア
cancel() {
this.text = ""; //編集覧の状態をクリア
this.editIndex = -1;
},
// 編集(指定した要素を編集状態に設定)
edit(index) {
this.editIndex = index;
this.text = this.items[index];
this.$refs.editor.focus(); // フォーカスを設定
},
// 削除
remove(index) {
this.items.splice(index, 1);
}
}
:
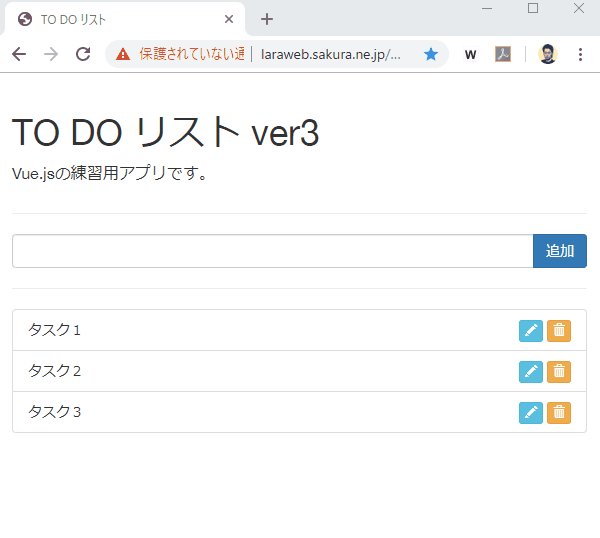
4.HTML(リスト操作用メソッド)
:
<!-- 入力フォーム -->
<form v-on:submit.prevent="addItem" class="form-group">
<div class="form-group">
<div class="input-group">
<input type="text" v-model="text" v-on:keyup.enter="changeItems" ref="editor" class="form-control">
<span class="input-group-btn"><button v-on:click="setItems" class="btn btn-primary" type="submit">@{{changeButtonText}}</button></span>
</div>
</div>
</form>
<hr>
<!--ループ処理-->
<ul class="list-group">
<li class="list-group-item" v-for="(item, index) in items" v-bind:key="index">
@{{ item }}
<span class="pull-right">
<button class="btn btn-xs btn-info" v-on:click="edit(index)">
<span class="glyphicon glyphicon-pencil"></span>
</button>
<button class="btn btn-xs btn-warning" v-on:click="remove(index)">
<span class="glyphicon glyphicon-trash"></span>
</button>
</span>
</li>
</ul>
:
以上です。
基礎から学ぶ Vue.js
僕は基本的にネットで勉強しているのですが、最終的に知識を整理するために、この本を手にとって知識を整理しました。表紙のVロゴより目立っている「ねこちゃん」は本文中でもよく登場します。一部では猫本と呼ばれているそうですね。中もカラフルで図表も多く、とても読みやすかったです。当サイトは Laravel の解説サイトなので Vue.js の解説は端折っています。わかりずらいところがあるかもしれません。そういう方はこの本を読めば理解できるかと思います。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。
