2019/09/20

以前、Bootstrap4のテンプレートを作成しました。
今回はこのテンプレートにBoostrap4のSassをカスタマイズしてみました。
完成形
前回のテンプレートからBootstrapのテーマカラーとフォントと角丸を修正しただけです。
角丸を無くすだけでも大分、『Bootstrap臭』を無くすことができます。
作業手順
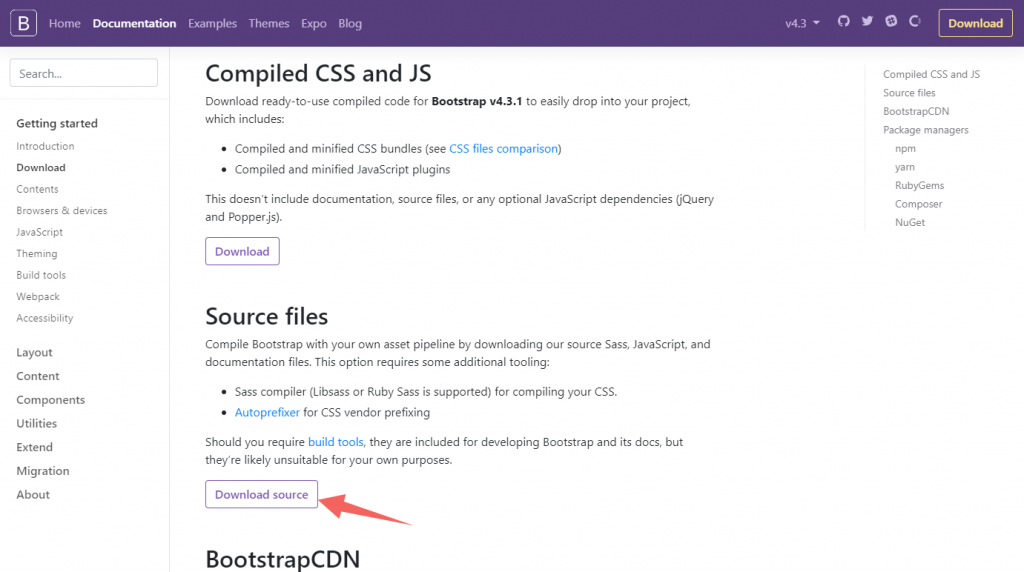
Bootstrap公式サイトからSassのダウンロード
Bootstrapの公式サイトからSassのファイルをダウンロードします。
『Download source』をクリック。
Laravelのプロジェクトに設置
├─ public
│ └─ assets
│ └─ css
| └─ app.css // ← 公開ディレクトリへ出力されたcssファイル
├─ resources
│ ├─ assets
│ │ ├─ sass
│ │ │ └─ bootstrap // ← ダウンロードしたBootstrapを配置
│ │ │ ├─ bootstrap.scss // ← Bootstrap本体
│ │ │ └─ _alert.csss // ← パーシャルファイル
│ │ | :
│ │ │
│ │ │ └─ main.scss // ← 作成したsassファイル(コンパイル対象ファイル)
Sassのカスタマイズ
コンパイル対象ファイルであるmain.scssを新規作成して中身を入れます。
今回のケースでは、
- テキストのデフォルトカラー
- テーマカラー
- フォントファミリ
- 角丸の無効化
を変更しました。
# main.scss
/* 1)変数の内容を変更 */
//テキストカラー
$text-color: #525252;
// テーマカラーを変更
$blue: #f4645f; //primary
$gray-600: #009689; //secondary
// font-familyを上書き
$font-family-sans-serif: Hiragino Kaku Gothic ProN,Meiryo,メイリオ, Arial, sans-serif;
// 角丸の無効化
$enable-rounded: false;
/* 2)変数の最後にbootstrapをインポート */
@import "bootstrap/bootstrap.scss";
/* 3)CSS調整 */
body, pre {
color: $text-color;
}
解説
どのファイルを編集すればいいかは、「_variables.scss」にまとめられています。
「色を変えたい」「マージンを変えたい」など基本的な設定が確認できます。
例えば、プライマリカラーを変更したい場合、「_variables.scss」からその設定箇所を見つけます。
# _variables.scss
:
$blue: #007bff !default;
:
$primary: $blue !default;
この場合、変数「$blue」がプライマリーカラーを定義していることがわかります。
「main.scss」の bootstrap を import よりも前に「$blue」の値を上書きします。
# main.scss
:
$blue: #f4645f;
:
@import "bootstrap/bootstrap.scss";
なお、Sassに関しては別途エントリーしていますので、興味のある方はご参考ください。
コンパイル実行
Laravel Mix でコンパイルします。
Laravel 5.4 アセットのコンパイル(Laravel Mix)
Laravel Mix より前の Elixer の場合は Gulp でコンパイルします。
gulpfile.jsにコンパイルする前のファイルとコンパイル後のパスを設定します。
# gulpfile.js
elixir(function(mix) {
mix.sass([
'main.scss',
], 'public/assets/css');
});
このあとターミナルでgulpとコマンドを打つとコンパイルされます。
Bootstrap4 を Sass でカスタマイズ(for Laravel)
CDNから内部のCSSの読み込みに変更
CSSの読み込みをCDNからコンパイルしたCSSに変更します。
:
<!--Bootstrap CSS -->
<link rel="stylesheet" href="{{ asset('/assets/css/app.css') }}">
<!--<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">//-->
:
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。