
『Bootstrap4で無料テンプレートを作成する』シリーズ6回目です。
前回はメインビジュアルに背景動画をいれてみました。
今回は追従型のシェアボタンを追加してみます。
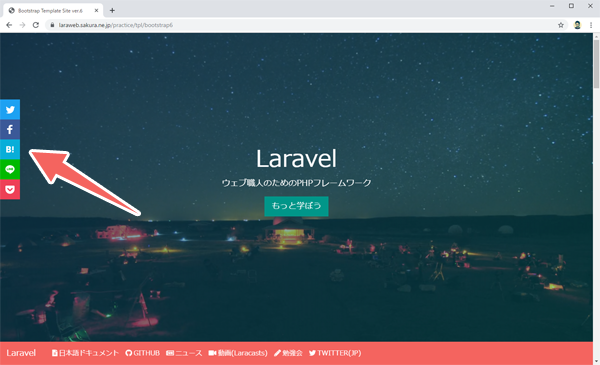
完成形は以下になります。


やり方
SNSボタンの追加に関しては「AddThis」を使いました。
以下、そのやり方について説明します。
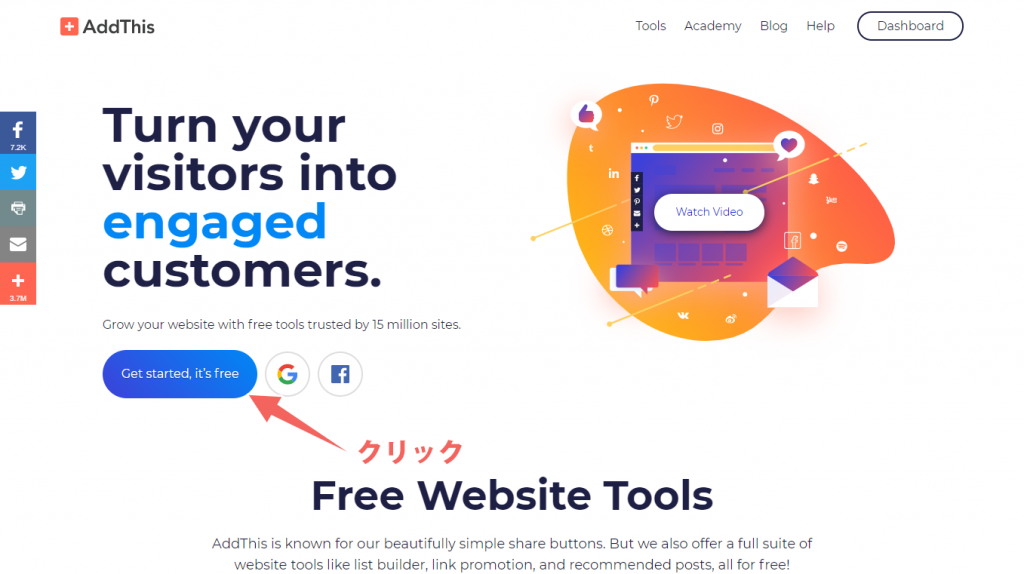
AddThisにアクセス
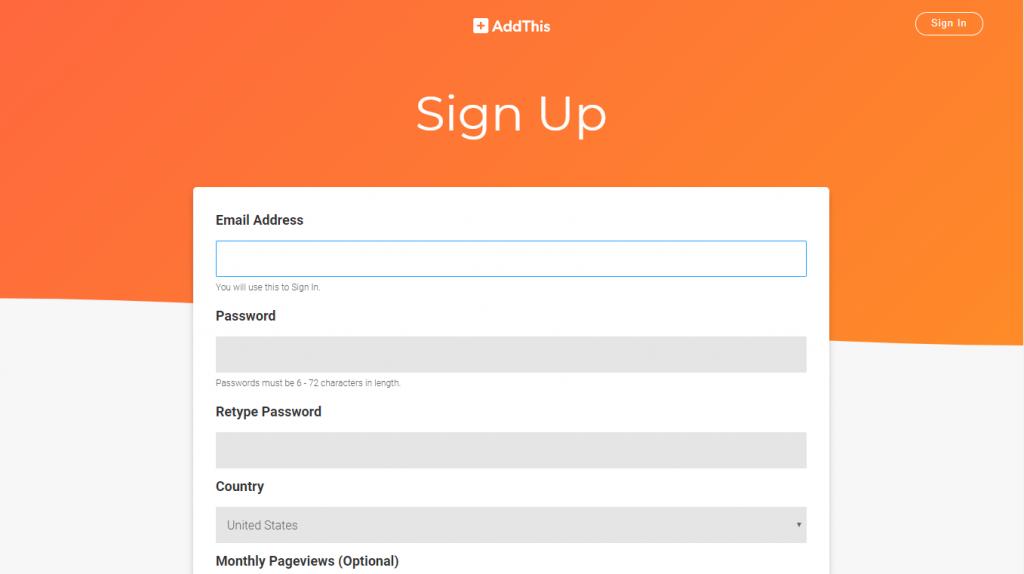
「Get Started」をクリックして「会員登録」
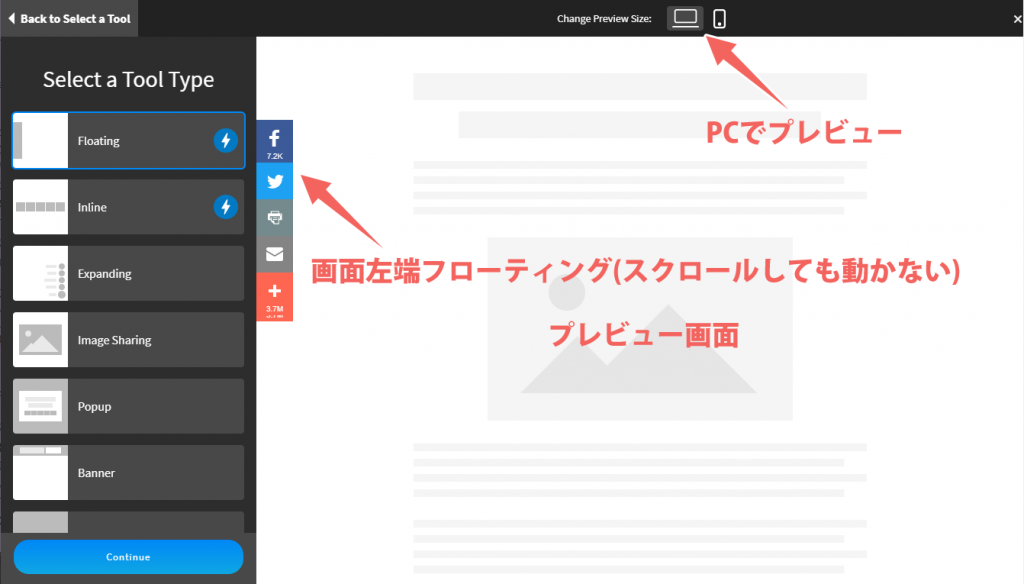
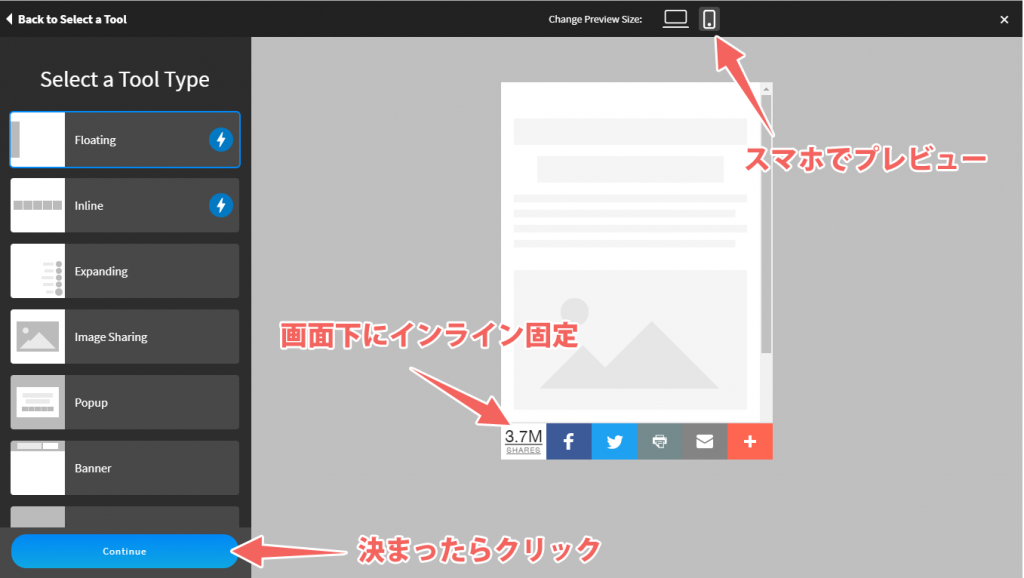
シェアボタンのタイプを選択
シェアボタンのタイプを選択します。
デフォルトではPCでは画面左端、スマホでは画面下に固定される設計になっています。
デフォルトでいいならそのまま「continue」ボタンをクリック。
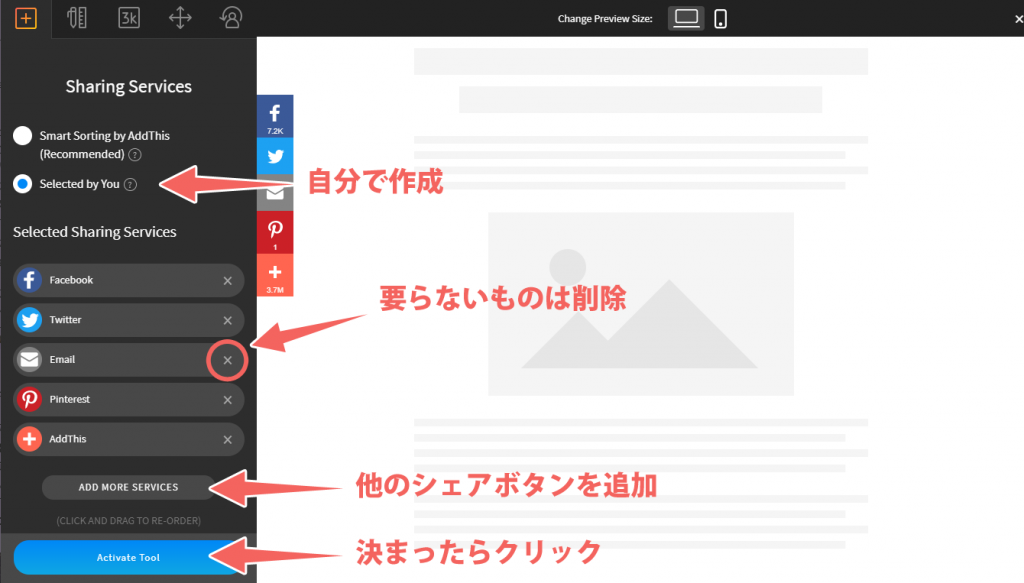
シェアボタンの種類をカスタマイズ
どのシェアボタンを使うかカスタマイズできます。
AddThisは海外のサービスですが、「LINE」や「はてブ」まで完備しているところがナイス!
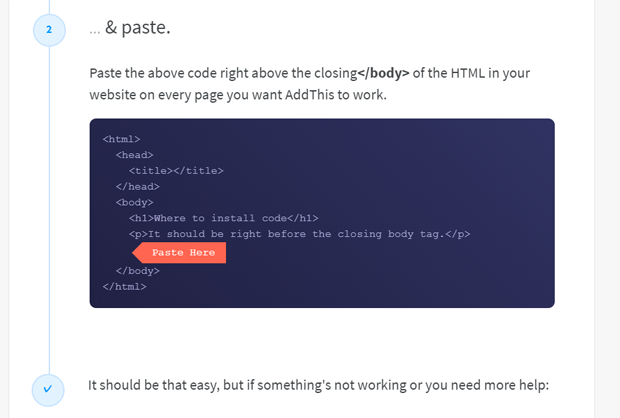
コードをコピーしてサイトに貼り付ける
「Activate Tool」をクリックすると、そのままコードコピーのページに切り替わります。
コードをコピーしてサイトに貼り付けます。
貼り付ける箇所は</body>の直前です。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。