2018/10/12

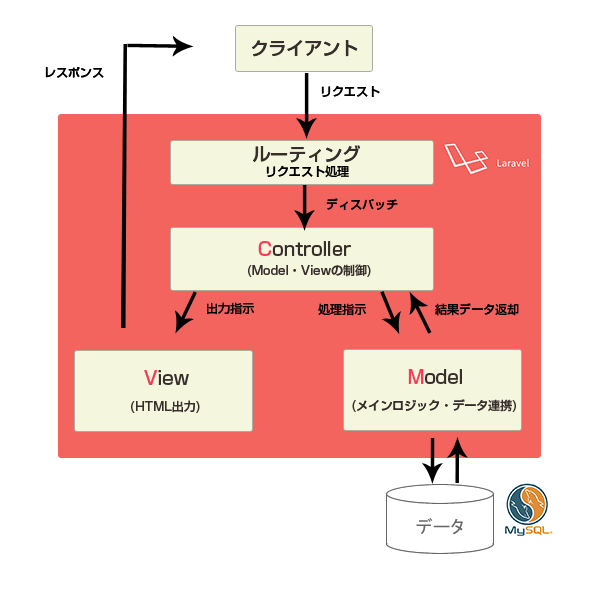
MVCとはModel・View・Controllerの略です。
複雑になりがちなプログラミングの処理を3つの役割に分割して実装する手法です。
各モジュールが比較的はっきりと分かれるのでプログラムの見通しがよくなります。
また、ユーザインタフェース (UI) 部分を別のモジュールに取り替えることが容易となるのもメリットの1つです。
デザインパターンの1つとして扱われることからMVCパターンと呼んだりします。
各機能の役割

コントローラの役割
- ユーザーからの入力を受け取る
- ビューを選択、生成する
ビューの役割
- ユーザーに対し情報を出力する
モデルの役割
- データ構造とそれを操作する全て(処理、検証、保存など)
- データ層へのアクセス
LaravelにおけるMVCパターン
チュートリアルを通してMVCパターンを確認します。
目的
記事の一覧ページを作成します。
記事のタイトルをクリックし、記事が1件表示されるようにします。
進め方
【1】 ルーティングの設定
【2】 モデルの作成(MVCパターンのM)
【3】 コントローラの作成(MVCパターンのC)
【4】 ビューの作成(MVCパターンのV)
【1】 ルーティングの設定
Route::get('articles', 'ArticlesController@index');
Route::get('articles/{id}', 'ArticlesController@show');
{id} は、showメソッドに idパラメータ引き渡すことを意味しています。
【2】 モデルの作成(MVCパターンのM)
Artisanコマンドでモデルを作成します。
php artisan make:model Article
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Article extends Model
{
//
}
クラスの中身は空ですが、これでモデルとDBのテーブルが紐付けされます。
操作できるDBのテーブル名はモデル名の小文字+複数形 ⇒ articlesになります。
【3】 コントローラの作成(MVCパターンのC)
Artisanコマンドでコントローラを作成します。
php artisan make:controller ArticlesController
use App\Article; // ①コントローラからモデルに問い合わせます。
class ArticlesController extends Controller {
public function index() {
$articles = Article::all();
return view('articles.index', compact('articles'));
}
public function show($id) {
$article = Article::findOrFail($id); // ②モデルがDBからデータを取得します。
return view('articles.show', compact('article'));
}
}
【4】 ビューの作成(MVCパターンのV)
画面表示の箇所です。
ビューの作成ではBladeと呼ばれるテンプレートエンジンを使います。
作成するファイルは3つです。
- 共通レイアウトのページ
- 一覧ページ
- 詳細ページ
共通レイアウトのページ
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>My Blog</title>
</head>
<body>
@yield('content')
</body>
</html>
一覧ページ
@extends('layout')
@section('content')
<h1>Articles</h1>
<hr/>
@foreach($articles as $article)
<article>
<h2>
<a href="{{ url('articles', $article->id) }}">
{{ $article->title }}
</a>
</h2>
<div class="body">
{{ $article->body }}
</div>
</article>
@endforeach
@endsection
詳細ページ
@extends('layout')
@section('content')
<h1>{{ $article->title }}</h1>
<hr/>
<article>
<div class="body">{{ $article->body }}</div>
</article>
@endsection
今回、Laravelを通してMVCパターンをざっと確認してみました。
MVCパターンについては以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。