2021/12/13

PHPのプログラミングができても、実はフロントエンド(CSS)が全くできないプログラマーって結構よく見かけます。
しかし、実際の現場ではWebプログラマーでもフロントエンドの作業をすることは多いです。
特にアサインできる人数が限られているプロジェクトなんかは尚更必要にせまられます。
そんな訳でWebにおいてはバックエンドエンジニアでも、CSSの知識は必須です。
今回は普段バックエンド(PHP)しか触らないエンジニアでもフロントエンド(CSS)が多少できるように CSS の基本についてエントリーします。
INDEX
CSSの書き方
CSS の書き方は大きく3つの方式があります。
- インラインスタイルシート
- 内部スタイルシート
- 外部スタイルシート
順に見ていきます。
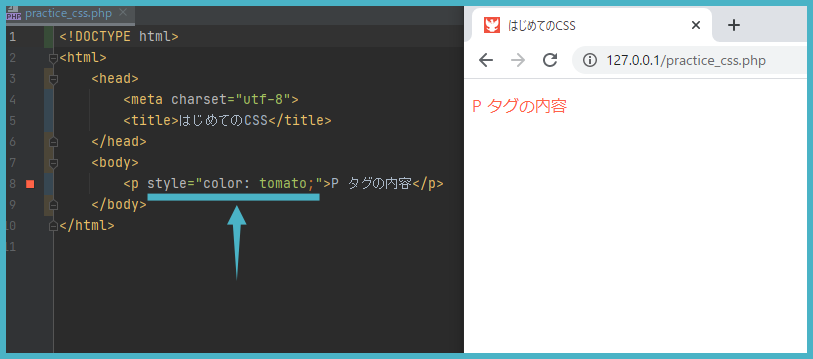
1)インラインスタイルシート
HTMLタグに直接CSSを書き込むやり方です。
<!DOCTYPE html> は、文書がHTML5で作成されたものであることを宣言するために、 文書の先頭(タグよりも上)に記述するDOCTYPE宣言(Document Type Definition、DTD、文書型宣言)です。
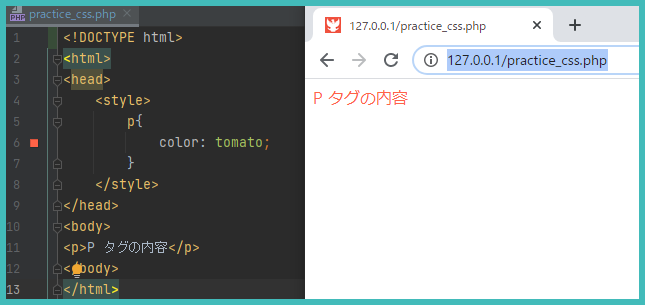
2)内部スタイルシート
head タグにまとめて CSS を書き込む形式です。
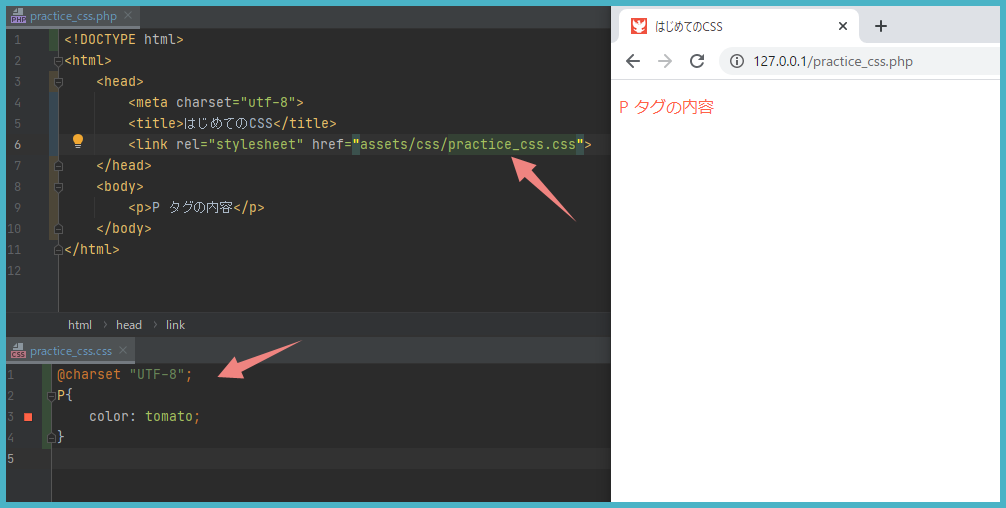
3)外部スタイルシート
外部に作った CSS ファイルを参照する方式です。
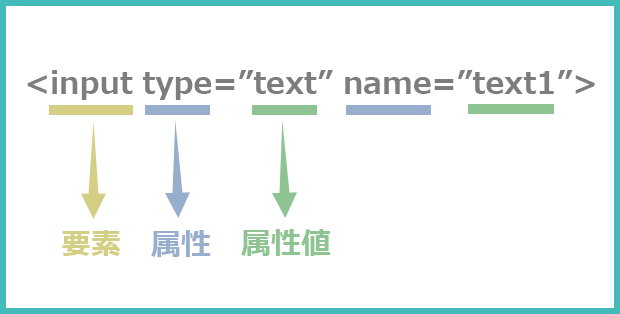
CSSの基本文法
CSSは「セレクタ」「プロパティ」「値」の3つで構成されます。

実演
内部スタイルシートで記述する場合は以下のようになります。
CSSセレクタの種類
セレクタとはスタイルを適用する対象のことです。
いつくか種類があるので順に見ていきましょう。
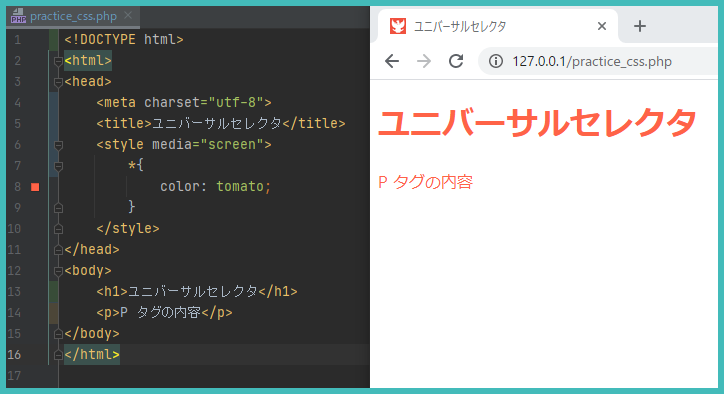
ユニバーサルセレクタ
「*」(アスタリスク)と記述することで、すべての要素に装飾が適用されます。
/* 文字の色(全体)をトマト色にする */
*{
color: tomato;
}
要素セレクタ
要素セレクタとは、HTML要素名(タグ) に対してスタイル指定したものです。
/* H1要素に対してスタイルを設定 */
h1{
color: tomato;
}
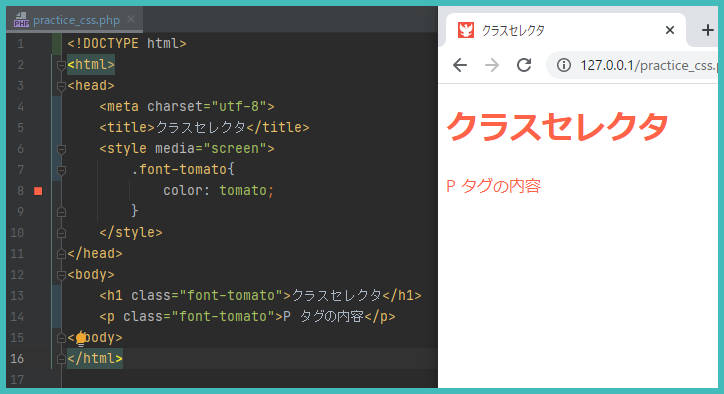
クラス(Class)セレクタ
HTMLタグの Class 属性に対してスタイル指定したものです。
.font-tomato{
color:tomato;
}
一方、ID セレクタはページ内で一度しか使うことができません。
ID セレクタ
HTMLのタグの ID 属性に対してスタイル指定したものです。
#font-tomato{
color:tomato;
}
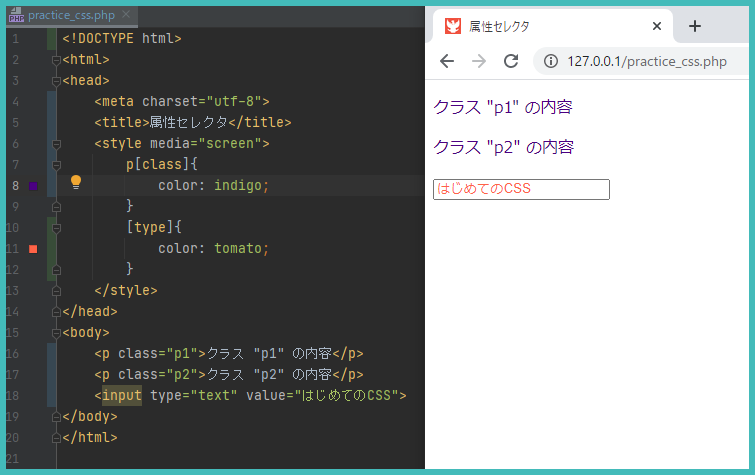
属性セレクタ

指定の属性がある要素に CSS を適用します。
要素名[属性名]
属性がある要素にCSSを適用します。
p[class]{
color:indigo;
}
[type]{
color:tomato;
}
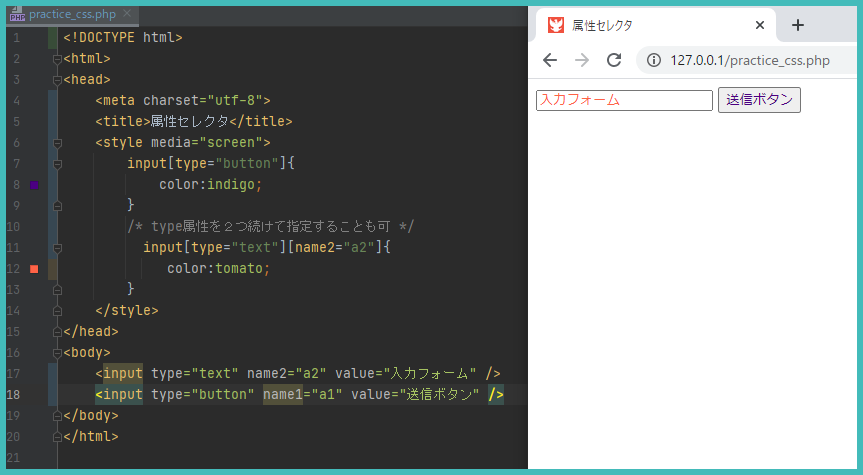
要素名[属性名="値"]
指定の属性値がある要素に CSS を適用します。
input[type="button"]{
color:indigo;
}
/* type属性を2つ続けて指定することも可 */
input[type="text"][name2="a2"]{
color:tomato;
}
疑似要素
"要素の特定の部分" に対してスタイル付けをするために使用するものです。
代表的な物は以下の4つになります。
- ::before 選択した要素の先頭に content プロパティを使用し装飾します。
- ::after 選択した要素の文末に content プロパティを使用し装飾します。
- ::first-letter 要素の最初の行の "最初の文字" にスタイルを適用します。
- ::first-line 要素の "最初の行" にスタイルを適用します。
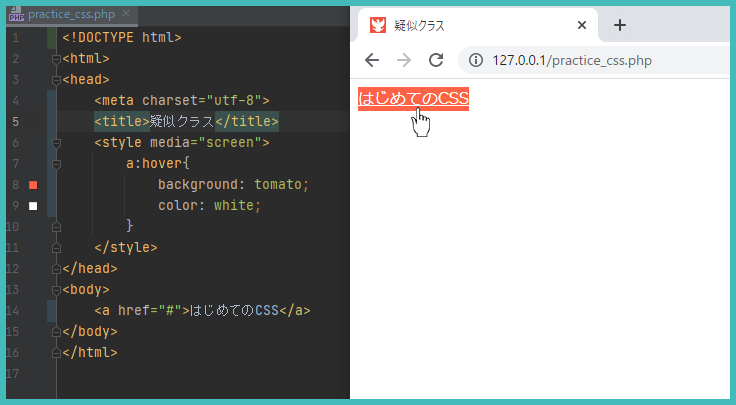
疑似クラス
疑似要素と違い、"選択された要素" に対して特定の状態を適用します。
有名な疑似クラスでは A タグに対しての疑似クラスです。
- A:link 未訪問のリンク要素の指定
- A:visited 訪問済みのリンク要素の指定
- A:hover 要素にマウスがホバーした際の指定
- A:active 要素がアクティブ状態になった際の指定
A タグ以外でよく使われる疑似クラスは以下になります。
- :disabled 無効な要素に設定が出来ます。
- :nth-child 兄弟要素のグループの中での位置に基づいて選択、適用します。
各セレクタを組み合わせてスタイルを設定していく
ユニバーサルセレクタ、要素セレクタ、クラスセレクタ、idセレクタ、属性セレクタについて解説しました。
これまでは単体で指定していましたが、それぞれのセレクタを組み合わせて指定することもできます。
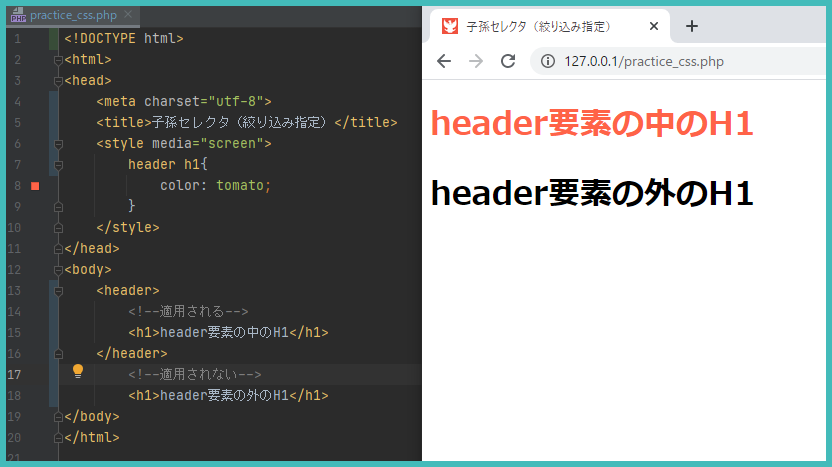
子孫セレクタ(絞り込み指定)
各セレクタを 半角スペース で区切ると絞り込むことができます。
「header h1」のようにセレクタ間で半角スペースを空けると、header要素の中にあるh1要素という意味になります。
header h1{
color:tomato;
}
⇒ 対象を詳しく指定しているセレクタが優先される
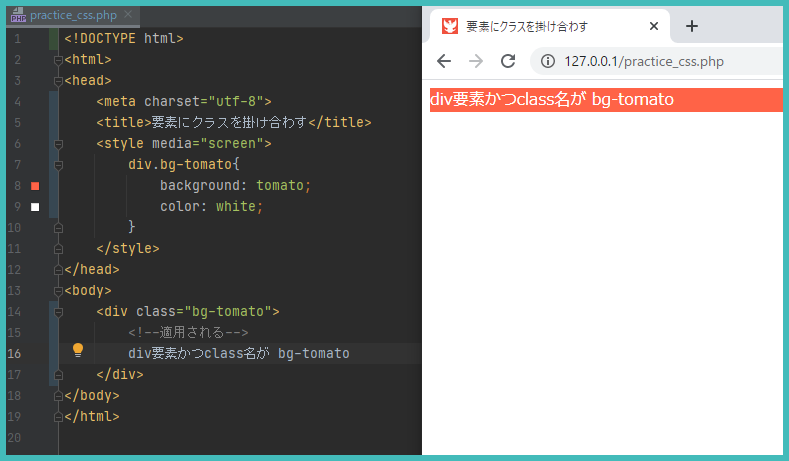
要素にクラスを掛け合わす
半角スペースを空けないケースです。
div.container のように、セレクタ間で半角スペースを空けずに記述すると、div要素でかつclass名が bg-tomato がついている要素という意味になります。
div.bg-tomato{
background: tomato;
color: white;
}
A > B(子セレクタの指定)
セレクタの次に「>」を入れセレクタを指定することで、指定の親要素内の一階層下の子要素に装飾が適用されます。
div > span {
color: tomato;
}
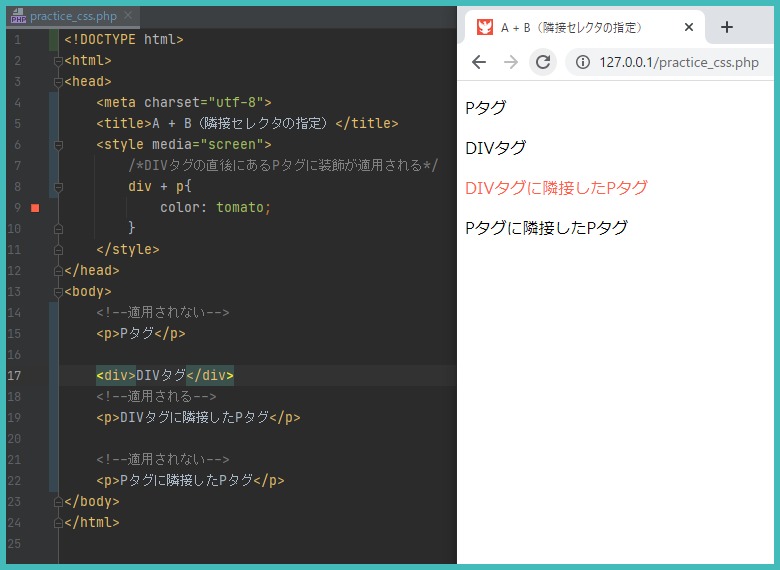
A + B(隣接セレクタの指定)
セレクタの次に「+」を入れセレクタを指定することで、指定の要素に直後に隣接した要素に装飾が適用されます。
div + p {
color: #F80206;
}
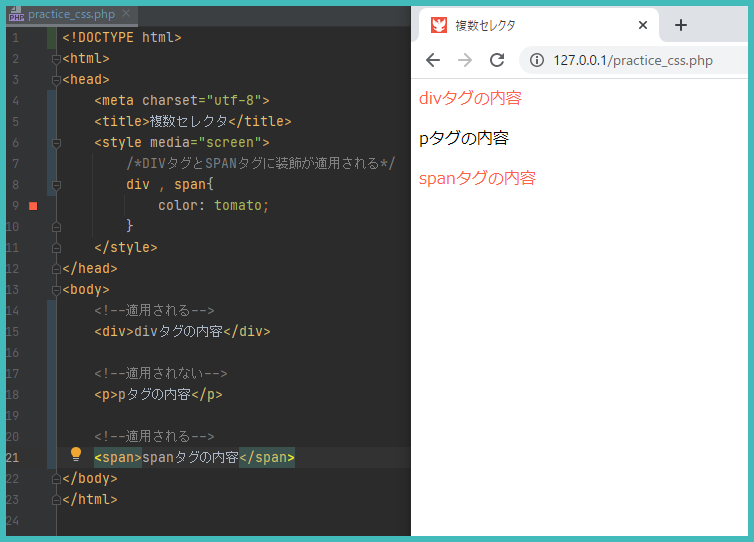
A , B(複数セレクタの指定)
セレクタの次に " , "(カンマ)を入れセレクタを指定することで、複数の要素に同じ装飾が適用されます。
div , span {
color: #tomato;
}
CSSの優先順位
CSSでは原則として、よりタグに近いところで指定されたスタイルや、より後から読み込まれたスタイルが優先されます。
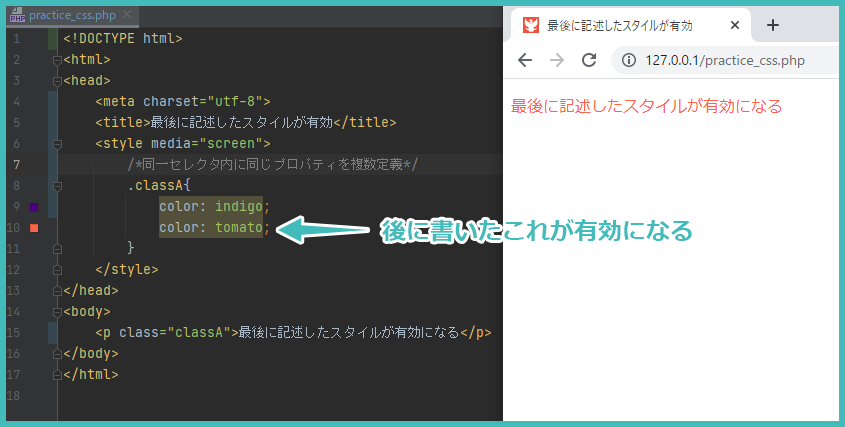
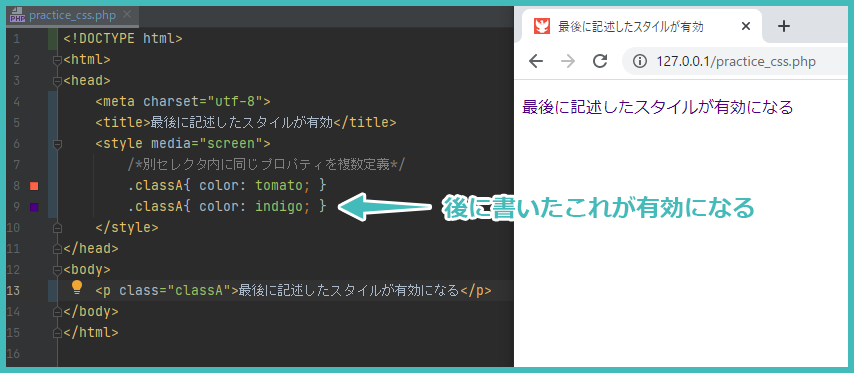
1)最後に記述したスタイルが有効
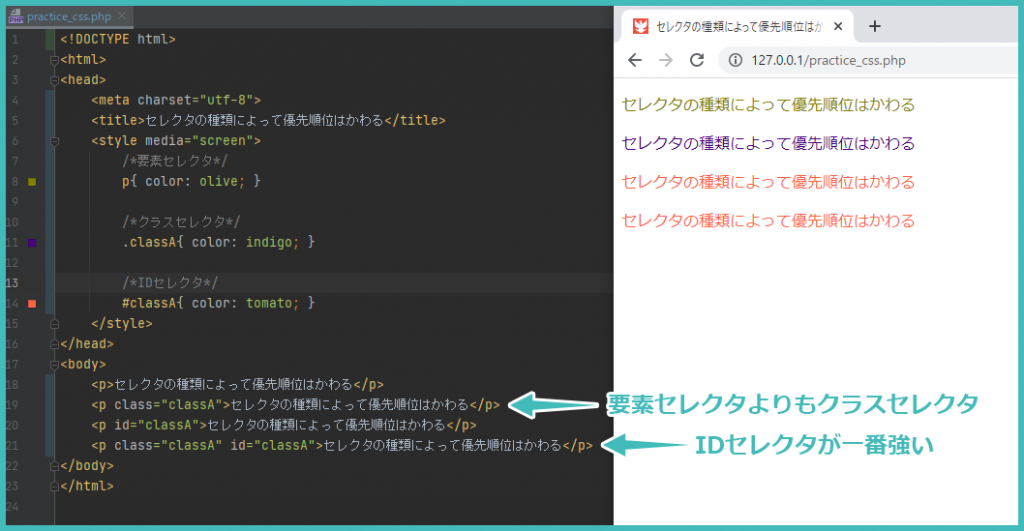
2)セレクタの種類によって優先順位はかわる
セレクタの種類によって優先順位は変わります。
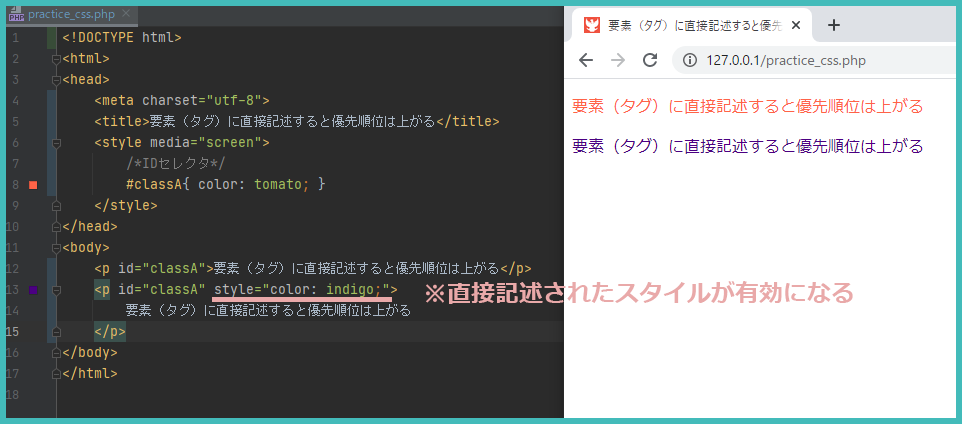
3)インラインスタイルシート
要素(タグ)に直接CSSを記述した場合は優先順位が上がります
4)より具体的な指定が優先される
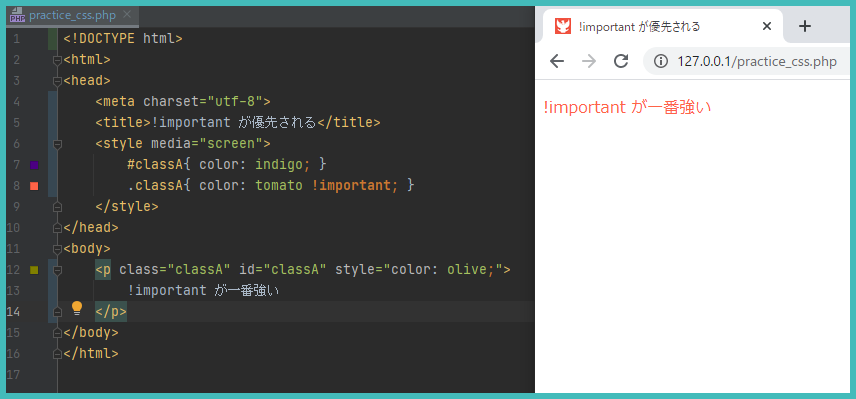
5)「!important」を記述すれば最優先
!important を指定すると最優先となります。
!important > インラインスタイルシート > IDセレクタ > Classセレクタ > 要素セレクタ
以上です。
Udemyを使ったLaravel学習方法

![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。