2021/12/19

Web上には API を使ってWebサービスのデータを取得し利用することができるサービス(WebAPI)があります。
- Yahoo!デベロッパーネットワーク
- Rakuten Developers
- Amazonアソシエイト
- リクルートWebサービス
PHP プログラムで WebAPI を呼び出すやり方がわかると、Webサービスが提供しているデータを取得し、自分のWebサイトで利用することができます。
今回は PHP で WebAPI の呼び出しをやってみます。
INDEX
1)利用する WebAPI を選定
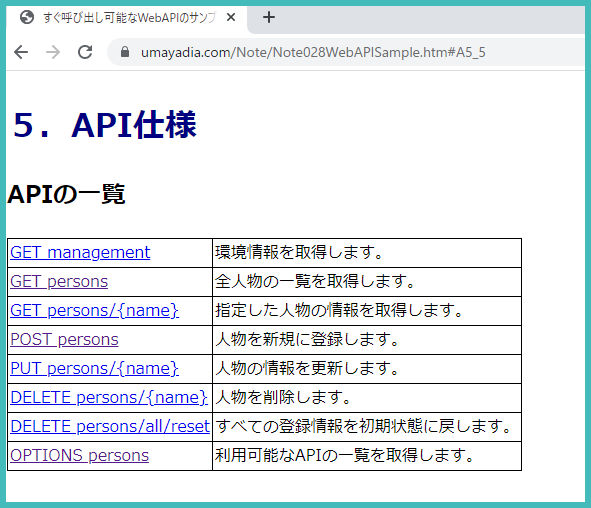
今回利用させていただく WebAPI ですが、「Visual Basic 中学校」の「すぐ呼び出し可能なWebAPIサンプル」を選定させていただきました。
すぐ呼び出し可能なWebAPIのサンプル|Visual Basic 中学校
上記のページにあるAPI仕様を確認すると、人物の新規登録や更新、また削除までできるみたいですね。

一覧取得から特定の人物の取得、新規登録、削除を一通りやってみましょう。
WebAPI でのアクセスは curl を使うのが一般的ですが、この記事では file_get_contents 関数を使ってWebAPI にアクセスします。
file_get_contents を使って JSON の送信についての記事は以下をご参照ください。
file_get_contents を使って JSON を送信
JSON はよく API などを使ってデータをやり取りする際に使われますので、この機会にマスターしましょう。
2)PHPでWebAPIの呼び出し(一覧取得)
とりあえず、素の PHP で書いていきます。
Laravel のフレームワークの場合、 public 以下に素の PHP を置くといいです。
ファイル名 api_sample1.php で作成します。
<?php
// APIアクセスURL
$url = 'https://umayadia-apisample.azurewebsites.net/api/persons';
// ストリームコンテキストのオプションを作成
$options = array(
// HTTPコンテキストオプションをセット
'http' => array(
'method'=> 'GET',
'header'=> 'Content-type: application/json; charset=UTF-8' //JSON形式で表示
)
);
// ストリームコンテキストの作成
$context = stream_context_create($options);
$raw_data = file_get_contents($url, false,$context);
// debug
//var_dump($raw_data);
// json の内容を連想配列として $data に格納する
$data = json_decode($raw_data,true);
?>
<table>
<tr>
<th>name</th>
<th>note</th>
</tr>
<?php foreach($data as $key => $value){ // 連想配列を取り出す ?>
<?php if(is_array($value)){ // 値が配列のみループで回して表示 ?>
<?php foreach($value as $column){ ?>
<tr>
<td><?php echo $column['name']; ?></td>
<td><?php echo $column['note']; ?></td>
</tr>
<?php } ?>
<?php } ?>
<?php } ?>
</table>
?>
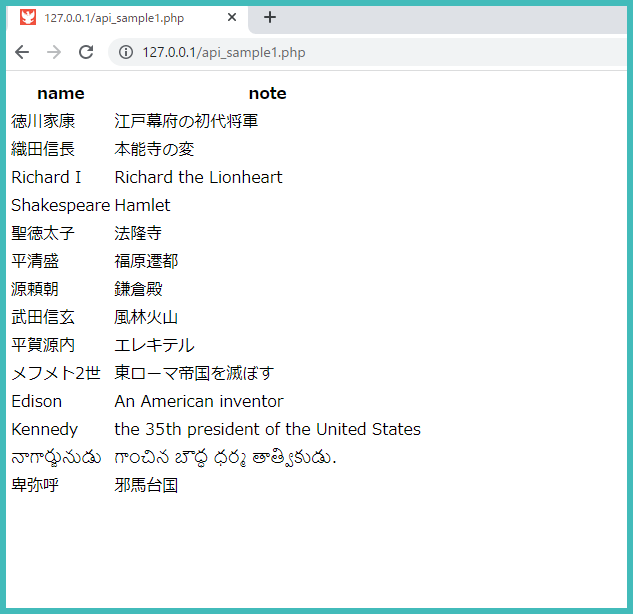
http://localhost/api_sample1.php(もしくは http://127.0.0.1/api_sample1.php) にアクセスしてレコードの一覧を表示します。

上記のように表示されればOK。
3)PHPでWebAPIの呼び出し(特定のレコードを取得)
ファイル名 api_sample2.php で作成します。
<?php
// APIログインURL
// '織田信長' → URLエンコード
$url = 'https://umayadia-apisample.azurewebsites.net/api/persons/%E7%B9%94%E7%94%B0%E4%BF%A1%E9%95%B7';
// ストリームコンテキストのオプションを作成
$options = array(
// HTTPコンテキストオプションをセット
'http' => array(
'method'=> 'GET',
'header'=> 'Content-type: application/json; charset=UTF-8' //JSON形式で表示
)
);
// ストリームコンテキストの作成
$context = stream_context_create($options);
$raw_data = file_get_contents($url, false,$context);
// debug
// var_dump($raw_data);
// json の内容を連想配列として $data に格納する
$data = json_decode($raw_data,true);
?>
<table>
<tr>
<th>name</th>
<th>note</th>
</tr>
<?php foreach($data as $key => $value){ // 連想配列を取り出す ?>
<?php if(is_array($value)){ // 値が配列のみ表示 ?>
<tr>
<td><?php echo $value['name']; ?></td>
<td><?php echo $value['note']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</table>
http://localhost/api_sample2.php(もしくは http://127.0.0.1/api_sample2.php) にアクセスして特定の人物(※織田信長)が表示されたか確認します。

上記のように表示されればOK。
4)PHPでWebAPIの呼び出し(新規登録)
ファイル名 api_sample3.php で作成します。
// APIログインURL
$url = 'https://umayadia-apisample.azurewebsites.net/api/persons';
// ストリームコンテキストのオプションを作成
$options = array(
// HTTPコンテキストオプションをセット
'http' => array(
'method'=> 'POST',
'header'=> 'Content-type: application/json; charset=UTF-8', //JSON形式で表示
'content' => '{"name":"坂本龍馬","note":"日本の幕末の政治家","age":31,"registerDate":"1867-10-07"}'
)
);
// ストリームコンテキストの作成
$context = stream_context_create($options);
// POST送信
$contents = file_get_contents($url, false,$context);
// reception.php のレスポンスを表示
echo $contents;
http://localhost/api_sample3.php にアクセスしてレコードを登録します。

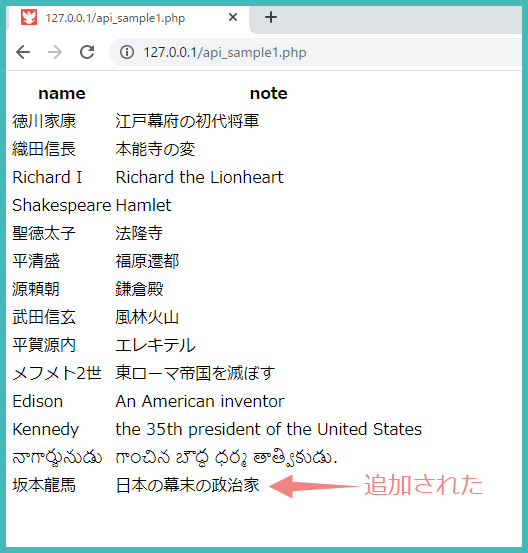
次にJSON形式で送ったデータ(※坂本龍馬)がちゃんと追加されたか確認してみます。
http://localhost/api_sample1.php にアクセス。

上記のように表示されればOKです。
5)PHPでWebAPIの呼び出し(削除)
ファイル名 api_sample4.php で作成します。
// APIログインURL
// '坂本龍馬' → URLエンコード
$url = 'https://umayadia-apisample.azurewebsites.net/api/persons/%E5%9D%82%E6%9C%AC%E9%BE%8D%E9%A6%AC';
// ストリームコンテキストのオプションを作成
$options = array(
// HTTPコンテキストオプションをセット
'http' => array(
'method'=> 'DELETE',
'header'=> 'Content-type: application/json; charset=UTF-8', //JSON形式で表示
)
);
// ストリームコンテキストの作成
$context = stream_context_create($options);
// DELETE送信
$contents = file_get_contents($url, false,$context);
// reception.php のレスポンスを表示
echo $contents;
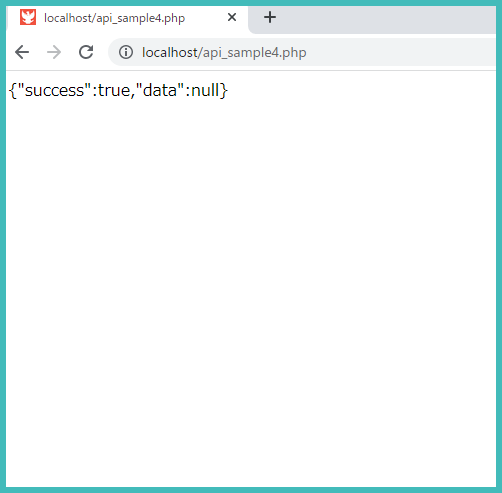
http://localhost/api_sample4.php にアクセスしてレコードを削除します。

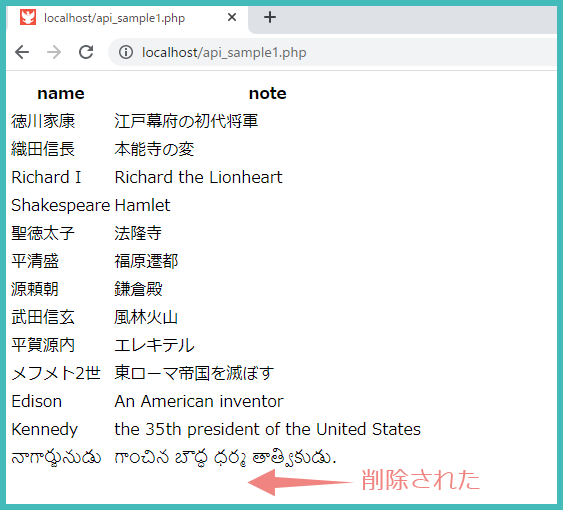
次にJSON形式で送ったデータ(※坂本龍馬)がちゃんと削除されたか確認してみます。
http://localhost/api_sample1.php にアクセス。

上記のように表示されればOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。
